合計 10000 件の関連コンテンツが見つかりました

Ajax が都市二次連携を実現する方法
記事の紹介:今回は、Ajax で都市の 2 層連携を実現する方法について紹介します。Ajax で都市の 2 層連携を実現する際の注意点について、実際の事例を見てみましょう。
2018-04-02
コメント 0
1842

jqueryはlayuiに基づいた二次リンケージドロップダウン選択を実装します
記事の紹介:ドロップダウン選択機能は私たちにとって非常に一般的であり、この記事では主に、layui に基づいた 2 レベルのリンク ドロップダウン選択 (県と都市の選択) の実装を紹介します。これを必要とする友人は参考にしてください。それが皆さんのお役に立てれば幸いです。
2018-01-06
コメント 0
15460

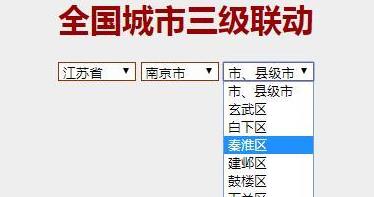
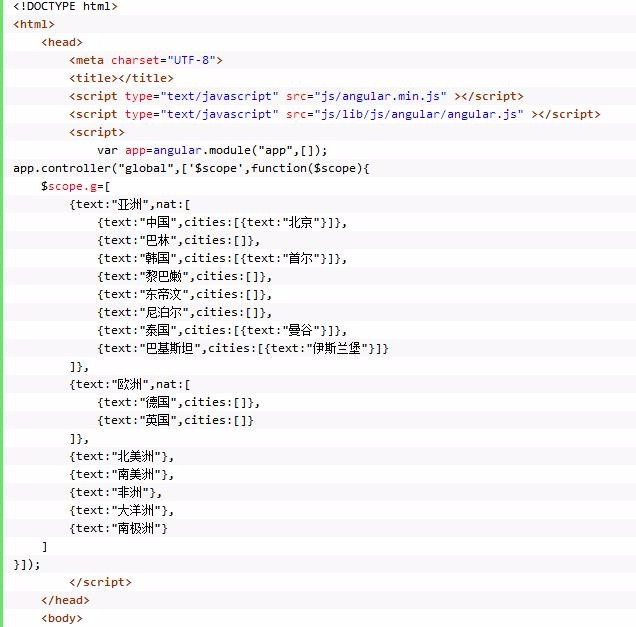
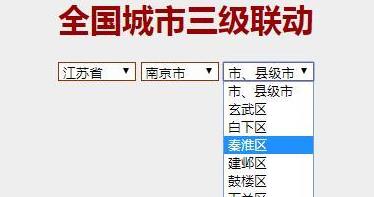
全国の市・道・市町村の3階層連携を実現するJSコード
記事の紹介:ページをレイアウトするとき、3 レベルのリンケージ ドロップダウン リストがよく使用されます。フロントエンド開発者として、JS を使用して州と都市の 3 レベルのリンケージ コードを作成できますか?この記事では、JS を使用して全国の都市の 3 レベルの連携効果を実現する方法を紹介します。一定の参考値があり、興味のある友人はそれを参照できます。
2018-10-20
コメント 0
9391
data_jquery の二次リンケージを実現する jquery json メソッド
記事の紹介:この記事では、主にデータの二次リンクを実現するための jQuery json の方法を紹介します。これには、get メソッドに基づく jQuery と、二次リンク メニューと対話するための json を送信するためのバックグラウンド .net プログラムが含まれます。これには、特定の参考値があります。それを参照できます。
2016-05-16
コメント 0
1508

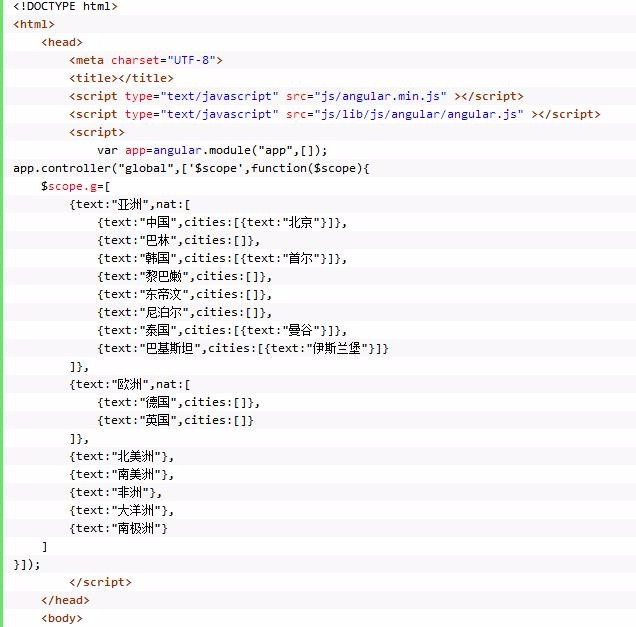
angularJsのセカンダリリンケージ
記事の紹介:この記事の内容は angularJs の二次連携ですので、困っている方はぜひ参考にしてください。
2018-04-04
コメント 0
1377
ネイティブjsの二次リンケージ
記事の紹介:今日私たちが話しているのは、空白のページに動的に追加され、対応する効果を生成するネイティブ js の二次リンケージです。
2017-06-22
コメント 0
1204

jqueryは地方自治体の二次連携メニューを実装します
記事の紹介:pro_city.php の最初のページ: <html> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> 地方自治体レベル2 つのリンケージ</title>
2016-11-23
コメント 0
2020

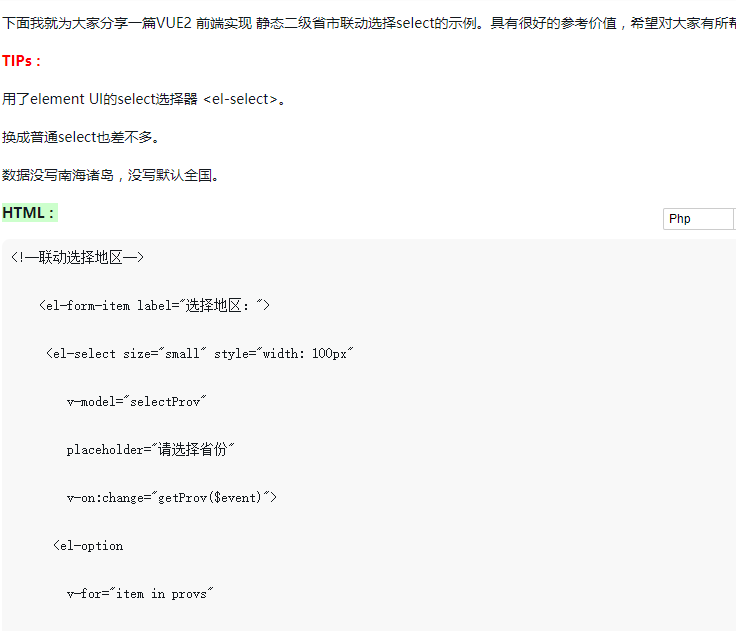
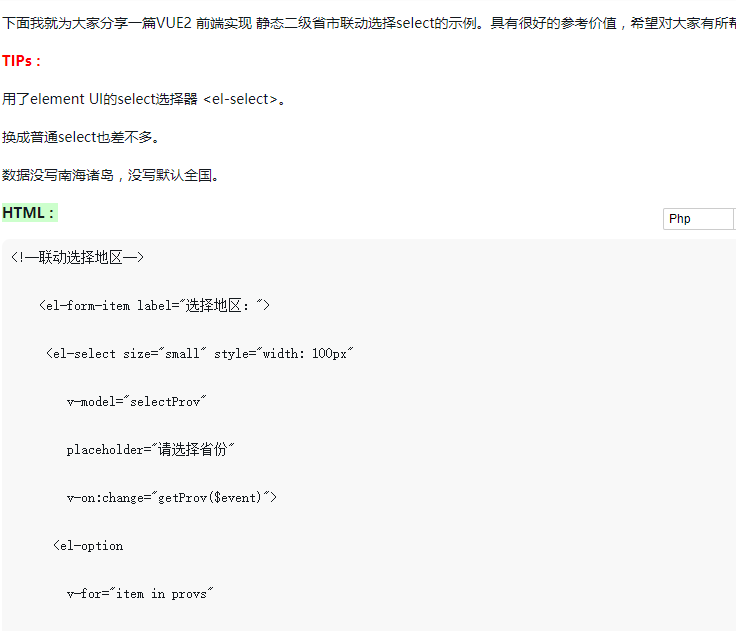
VUE2は二次省・市の連携選択を実現
記事の紹介:次に、静的な二次的な州と都市の連携選択を VUE2 フロントエンドで実装する例を紹介します。非常に良い参考値となっておりますので、皆様のお役に立てれば幸いです。
2018-06-06
コメント 0
5688

ユーザー管理 - jquery の ajax を使用して二次連携を実現する
記事の紹介:ページ効果の実装手順 1. json を統合する struts プラグイン パッケージを導入します。 2. ページは、jquery の ajax を使用して js//ajax の第 2 レベルのリンケージの第 2 レベルのリンケージを呼び出し、選択したユニットを使用して対応するユニットのリストをクエリします。 function findJctUnit(o){ //商品が属するユニットのテキスト内容 var jct = $(o).find("option:selected").t
2017-07-20
コメント 0
1331
jquery_jqueryによる都道府県・市区町村の3階層連携
記事の紹介:プロジェクトに取り組むとき、住所などの都道府県と自治体の 3 レベルの連携を使用する必要があることがよくあります。今日は、jQuery と自治体の 3 レベルの連携のための非常に簡潔なコードを共有します。 GIT アドレスを持っているので、それを必要とする友人が直接受け取ることができます。
2016-05-16
コメント 0
1121