合計 10000 件の関連コンテンツが見つかりました
jQuery入力フォーム検証機能の詳細な例
記事の紹介:この記事では主に、フォーム検証を完了するための jQuery のサンプル コードを紹介します。コードはシンプルで理解しやすいので、jQuery を使用してフォーム検証機能を完了するのに役立つことを願っています。
2017-12-27
コメント 0
1585

jQuery は多層検証後にフォーム検証を実装します
記事の紹介:今回は jQuery が多層検証を実装した後のフォーム検証についてお届けします。 jQuery が多層検証を実装した後のフォーム検証の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-15
コメント 0
1469

HTML、CSS、jQuery を使用してフォーム検証を実装する方法
記事の紹介:HTML、CSS、jQuery を使用してフォーム検証を実装する方法 Web サイト開発において、フォームは非常に重要なコンポーネントです。ユーザーはフォームを通じて情報を処理のためにサーバーに送信します。ユーザーが入力した情報の正確性と完全性を保証するには、フォーム検証機能が不可欠です。この記事では、HTML、CSS、jQuery を使用してフォーム検証機能を実装する方法と、具体的なコード例を紹介します。フォーム検証を実装する手順は次のとおりです。 フォームの構造とスタイルを設計する まず、HTML を使用してフォームの構造を定義します。
2023-10-26
コメント 0
1365

jQuery を使用してフォーム検証を簡素化する
記事の紹介:前のチュートリアルでは、HTML5 のいくつかの入力属性といくつかの正規表現を使用して、基本的なフォーム検証を実装する方法について説明しました。このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学びます。 jQuery プラグインを使用してフォームを検証するには、さまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。はじめに このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、次のこともできます。
2023-09-03
コメント 0
1493
Angularのフォームバリデーション機能の実装について詳しく解説
記事の紹介:Angular フォーム検証は 2 種類の検証に分けられます: 1. 組み込み検証 (必須、minlength など) 2. カスタム検証 (正規表現)。この記事では主に Angular のフォーム検証機能について詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
2017-12-21
コメント 0
2088

jQueryフォーム検証の書き方
記事の紹介:フロントエンド開発では、フォーム検証は必須のスキルです。フォーム検証により、ユーザーが入力したデータの正確性と合法性が保証され、データエラーの可能性が効果的に低減され、ユーザーに優れたエクスペリエンスがもたらされます。この記事では、jQuery を使用してフォームを検証する方法を紹介します。フレームワークとプラグイン jQuery を使用してフォームを検証する場合、開発効率とコード品質を向上させるためにいくつかの優れたフレームワークとプラグインを使用することを選択できます。一般的なフォーム検証フレームワークとプラグインは次のとおりです。 1. jQuery ValidationjQuery
2023-05-25
コメント 0
603

PHPフォームに認証コード検証機能を組み込む方法
記事の紹介:インターネットの急速な発展に伴い、Webサイトのユーザー登録やログインは必須の機能となっています。ただし、ユーザーのアカウントのセキュリティを保護するには、悪意のある攻撃やクラッキング行為を防ぐための何らかの措置を講じる必要があります。中でも認証コード認証機能は、ロボットやWebクローラを防ぐための一般的な対策です。 PHP フォームに認証コード検証機能を統合することで、ロボットや悪意のある攻撃を効果的に防止し、Web サイトのセキュリティを向上させることができます。以下に、PHP フォームに検証コード検証機能を組み込む方法を紹介します。 ステップ 1: 最初に検証コードを生成する
2023-06-24
コメント 0
1650

jQueryを使用してフォーム検証を実装する
記事の紹介:HTML の最も重要なコンポーネントであるフォームは、ユーザー送信情報、ユーザー フィードバック情報、ユーザー クエリ情報など、ほぼすべての Web ページに反映されます。したがって、フォームは Web サイト管理者と閲覧者間のコミュニケーションの橋渡しとなります。以下は、サンプル コードを通じて jQuery がフォーム検証を実装する方法を紹介します。
2016-05-16
コメント 0
3211

PHPを使用したカスタムフォーム検証機能の実装方法
記事の紹介:Web アプリケーションの開発に伴い、フォーム検証は Web 開発の重要な要素になりました。フォーム検証により、ユーザーが入力したデータがアプリケーションの要件を満たしていること、およびデータの有効性と正確性が保証されるため、アプリケーションのセキュリティと信頼性が向上します。ただし、一般的なフォーム検証メソッドの使用には制限がある場合があります。この場合、PHP を使用してカスタム フォーム検証関数を実装できます。この記事では、PHP を使用してカスタム フォーム検証関数を実装する方法を紹介します。カスタムフォーム検証関数の実装を理解する
2023-06-25
コメント 0
1259
jqueryフォームバリデーション共通フォームバリデーションクラス、これで一般的なバリデーションが全て利用可能になります。
記事の紹介:jquery フォーム検証: jquery フォーム検証の共通フォーム検証クラス。これにより、一般的な検証がすべて利用可能になります。 : 以下のコードをコピーします。 <?php /** * ページ機能: 共通フォーム検証クラス * 作成者: Xinran Suifeng * 作成時刻: 2006-3-6 * QQ: 276624915 */ class class_post { // であるかどうかを検証します。指定された文字と数字の組み合わせの長さ関数 fun_text1($num1,$num2,$str) {
2016-07-29
コメント 0
870

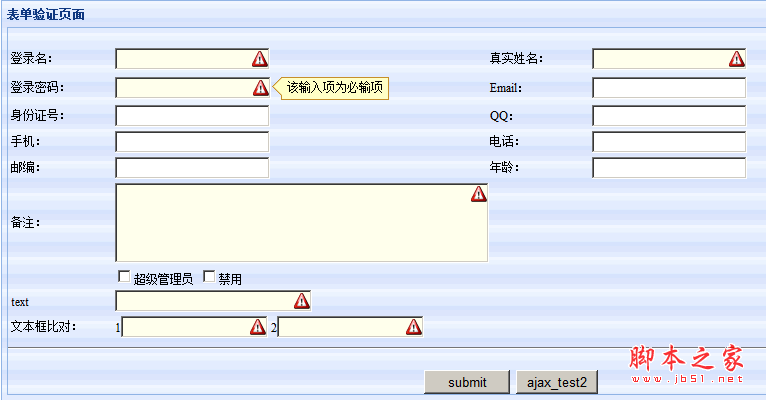
jQuery フォーム検証送信: フロントエンド検証 1 (画像、テキスト + ビデオ)
記事の紹介:この記事ではjQueryを使ってフォーム送信検証、つまりフロントエンド検証を実装する方法を中心に紹介します。フォーム送信の検証は、プロジェクト開発で実装される最も一般的な機能の 1 つです。 Web 学習者であっても、Web サイト開発者であっても、これはプログラムの非常に重要な部分です。次に、フォーム送信の検証には、主に悪意のあるメッセージや SQL インジェクションを防止するために、フロントエンド検証とバックグラウンド検証が含まれます。 jQueryを利用してフロントエンド検証を実装する具体的な方法を中心に紹介します。
2018-10-22
コメント 0
6507
thinkPHPフォーム自動検証機能
記事の紹介::この記事では主に thinkPHP の自動フォーム検証機能について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1139

uniappを使用してフォーム検証機能を実装する
記事の紹介:uniapp を使用してフォーム検証機能を実装するには、特定のコード サンプルが必要です はじめに: モバイル アプリケーションの急速な開発に伴い、ますます多くの企業や開発者が uniapp を使用してクロスプラットフォーム アプリケーションを開発することを選択しています。 uniapp は Vue.js をベースにした開発フレームワークで、一度コードを記述するだけで、iOS、Android、H5 などの複数のプラットフォームで実行できます。 uniappでは、ユーザーが入力したデータの正当性を保証するフォーム検証機能を簡単に実装できます。 1.ユニアプリフォーム
2023-11-21
コメント 0
1661
jQueryフォーム検証の送信
記事の紹介:今回はjqueryフォーム検証送信の注意点を紹介します。以下は実際のケースですので見てみましょう。
2018-03-15
コメント 0
3444

PHP開発スキル:フォームバリデーション機能の実装方法
記事の紹介:PHP 開発スキル: フォーム検証機能の実装方法 はじめに: Web 開発において、フォーム検証は非常に重要な部分です。ユーザーが送信したデータが期待を確実に満たし、不正なデータによって引き起こされる悪意のある攻撃や問題を効果的に防ぐことができます。この記事では、PHP を使用してフォーム検証機能を実装する方法を紹介し、具体的なコード例を示します。 1. フロントエンド フォーム検証: サーバー側でフォーム検証を実行する前に、通常、最初にフロントエンド フォーム検証を実行します。フロントエンドのフォーム検証により、タイムリーなフィードバックが提供され、サーバーの負荷が軽減されます。以下は一般的に使用されるものです
2023-09-20
コメント 0
1009