合計 10000 件の関連コンテンツが見つかりました
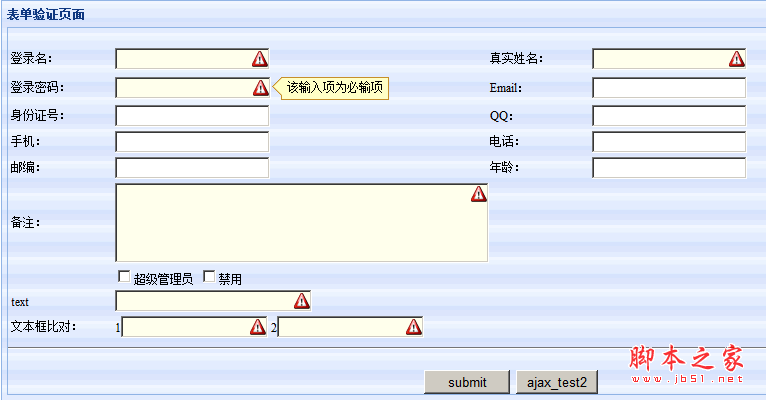
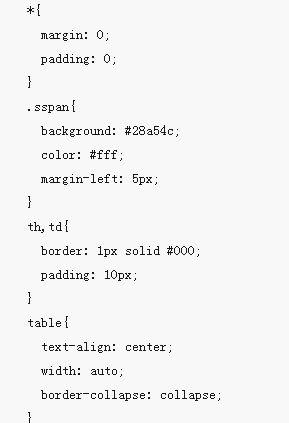
jQuery入力フォーム検証機能の詳細な例
記事の紹介:この記事では主に、フォーム検証を完了するための jQuery のサンプル コードを紹介します。コードはシンプルで理解しやすいので、jQuery を使用してフォーム検証機能を完了するのに役立つことを願っています。
2017-12-27
コメント 0
1546

jQuery は多層検証後にフォーム検証を実装します
記事の紹介:今回は jQuery が多層検証を実装した後のフォーム検証についてお届けします。 jQuery が多層検証を実装した後のフォーム検証の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-15
コメント 0
1431

HTML、CSS、jQuery を使用してフォーム検証を実装する方法
記事の紹介:HTML、CSS、jQuery を使用してフォーム検証を実装する方法 Web サイト開発において、フォームは非常に重要なコンポーネントです。ユーザーはフォームを通じて情報を処理のためにサーバーに送信します。ユーザーが入力した情報の正確性と完全性を保証するには、フォーム検証機能が不可欠です。この記事では、HTML、CSS、jQuery を使用してフォーム検証機能を実装する方法と、具体的なコード例を紹介します。フォーム検証を実装する手順は次のとおりです。 フォームの構造とスタイルを設計する まず、HTML を使用してフォームの構造を定義します。
2023-10-26
コメント 0
1338
Angularのフォームバリデーション機能の実装について詳しく解説
記事の紹介:Angular フォーム検証は 2 種類の検証に分けられます: 1. 組み込み検証 (必須、minlength など) 2. カスタム検証 (正規表現)。この記事では主に Angular のフォーム検証機能について詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
2017-12-21
コメント 0
2048

PHPフォームに認証コード検証機能を組み込む方法
記事の紹介:インターネットの急速な発展に伴い、Webサイトのユーザー登録やログインは必須の機能となっています。ただし、ユーザーのアカウントのセキュリティを保護するには、悪意のある攻撃やクラッキング行為を防ぐための何らかの措置を講じる必要があります。中でも認証コード認証機能は、ロボットやWebクローラを防ぐための一般的な対策です。 PHP フォームに認証コード検証機能を統合することで、ロボットや悪意のある攻撃を効果的に防止し、Web サイトのセキュリティを向上させることができます。以下に、PHP フォームに検証コード検証機能を組み込む方法を紹介します。 ステップ 1: 最初に検証コードを生成する
2023-06-24
コメント 0
1614

jQueryを使用してフォーム検証を実装する
記事の紹介:HTML の最も重要なコンポーネントであるフォームは、ユーザー送信情報、ユーザー フィードバック情報、ユーザー クエリ情報など、ほぼすべての Web ページに反映されます。したがって、フォームは Web サイト管理者と閲覧者間のコミュニケーションの橋渡しとなります。以下は、サンプル コードを通じて jQuery がフォーム検証を実装する方法を紹介します。
2016-05-16
コメント 0
3165

PHPを使用したカスタムフォーム検証機能の実装方法
記事の紹介:Web アプリケーションの開発に伴い、フォーム検証は Web 開発の重要な要素になりました。フォーム検証により、ユーザーが入力したデータがアプリケーションの要件を満たしていること、およびデータの有効性と正確性が保証されるため、アプリケーションのセキュリティと信頼性が向上します。ただし、一般的なフォーム検証メソッドの使用には制限がある場合があります。この場合、PHP を使用してカスタム フォーム検証関数を実装できます。この記事では、PHP を使用してカスタム フォーム検証関数を実装する方法を紹介します。カスタムフォーム検証関数の実装を理解する
2023-06-25
コメント 0
1227

uniappを使用してフォーム検証機能を実装する
記事の紹介:uniapp を使用してフォーム検証機能を実装するには、特定のコード サンプルが必要です はじめに: モバイル アプリケーションの急速な開発に伴い、ますます多くの企業や開発者が uniapp を使用してクロスプラットフォーム アプリケーションを開発することを選択しています。 uniapp は Vue.js をベースにした開発フレームワークで、一度コードを記述するだけで、iOS、Android、H5 などの複数のプラットフォームで実行できます。 uniappでは、ユーザーが入力したデータの正当性を保証するフォーム検証機能を簡単に実装できます。 1.ユニアプリフォーム
2023-11-21
コメント 0
1625
thinkPHPフォーム自動検証機能
記事の紹介::この記事では主に thinkPHP の自動フォーム検証機能について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1124

PHP開発スキル:フォームバリデーション機能の実装方法
記事の紹介:PHP 開発スキル: フォーム検証機能の実装方法 はじめに: Web 開発において、フォーム検証は非常に重要な部分です。ユーザーが送信したデータが期待を確実に満たし、不正なデータによって引き起こされる悪意のある攻撃や問題を効果的に防ぐことができます。この記事では、PHP を使用してフォーム検証機能を実装する方法を紹介し、具体的なコード例を示します。 1. フロントエンド フォーム検証: サーバー側でフォーム検証を実行する前に、通常、最初にフロントエンド フォーム検証を実行します。フロントエンドのフォーム検証により、タイムリーなフィードバックが提供され、サーバーの負荷が軽減されます。以下は一般的に使用されるものです
2023-09-20
コメント 0
963

Layuiを使用してフロントエンドフォーム検証機能を実装する方法
記事の紹介:Layui を使用してフロントエンドのフォーム検証機能を実装する方法 はじめに: フロントエンド開発において、フォーム検証は必須の機能です。ユーザーが入力したデータを検証することで、ユーザー エクスペリエンスとデータの精度を効果的に向上させることができます。 Layui は、シンプルで使いやすいフォーム検証コンポーネントを提供する軽量のフロントエンド UI フレームワークで、開発者の作業負荷を大幅に軽減します。この記事では、Layui を使用してフロントエンド フォーム検証機能を実装する方法を紹介し、具体的なコード例を示します。 1.Layuiフォーム認証の基本的な使い方ガイド
2023-10-27
コメント 0
1539

AngularJSがフォーム認証携帯電話番号機能を実装
記事の紹介:現在、検証関数はどこでも見られ、PHP 開発を行う際に頻繁に遭遇します。1. 組み込み検証 (required、minlength など)、2. カスタム検証 (正規表現)。この記事の編集者は、AngularJS フォームで携帯電話番号を検証する例を紹介します (必須ではありません)。編集者はこれが非常に優れていると考えたので、皆さんの参考になれば幸いです。
2017-12-22
コメント 0
2478

Bootstrapフォーム検証機能の詳細説明
記事の紹介:この記事では主にBootstrapによるフォーム検証機能について詳しく紹介していますので、興味のある方は参考にしていただければ幸いです。
2018-01-18
コメント 0
3007

Layui.js フォーム検証機能サンプル共有
記事の紹介:この記事では、layui.js で実装されているフォーム検証機能を中心に、layui.js をベースにしたイベント監視、検証、判定などの関連操作手法をサンプル形式で分析していきますので、お困りの方は参考にしていただければ幸いです。みんなを助けることができる。
2018-05-15
コメント 0
2466

Pythonを使用してCMSシステムのフォーム検証機能を構築する方法
記事の紹介:Python を使用して CMS システムのフォーム検証機能を構築する方法現代の Web サイト開発プロセスにおいて、フォーム検証は非常に重要な機能です。フォーム検証により、ユーザーが入力したデータが期待どおりであることを確認し、悪意のある攻撃や誤ったデータの送信を効果的に防ぐことができます。強力で習得しやすいプログラミング言語である Python を使用すると、コンテンツ管理システム (コンテンツ管理システム、CMS) のフォーム検証機能を簡単に構築できます。この記事ではPytの使い方を紹介します。
2023-08-25
コメント 0
1028