合計 10000 件の関連コンテンツが見つかりました

ネイティブ JS を使用してタブ切り替え効果を実現する方法 (コード添付)
記事の紹介:タブといえば誰もがよく知っているはずですが、ネイティブ JS を使用してタブの切り替え効果を実現する方法をご存知ですか?この記事では、タブを作成する方法と、js でタブ切り替え効果を実現するコードを紹介します。これには一定の参考値があり、興味のある友人はそれを参照できます。
2018-10-18
コメント 0
2942
jQuery_jqueryで実装したタブスライドと画像切り替え(各種エフェクト)まとめ
記事の紹介:この記事では主に、jQuery によって実装されたタブのスライドと画像の切り替え効果を紹介します。この例では、マウス クリックの切り替え、スライドの切り替え、スケジュールされた自動切り替えなど、いくつかの一般的なタブの切り替え効果をまとめています。これは非常に実用的であり、友人が参照できる必要があります。それに
2016-05-16
コメント 0
1341

jQueryで円形アイコンメニューの回転切り替え機能を作る
記事の紹介:今回はjQueryで円形アイコンメニューの回転切り替えを行う機能について、jQueryで円形アイコンメニューの回転切り替えを行う際の注意点について、実際の事例を見てみましょう。
2018-04-25
コメント 0
1893

HTML5 天気予報カードのデザイン効果
記事の紹介:これは、HTML5 SVG および snap.svg に基づいたクールな天気予報カード デザイン効果です。この天気予報カードはタブ形式で天気を切り替えることができ、各天気はSVGアニメーションの形式で表示されます。
2017-01-18
コメント 0
3416

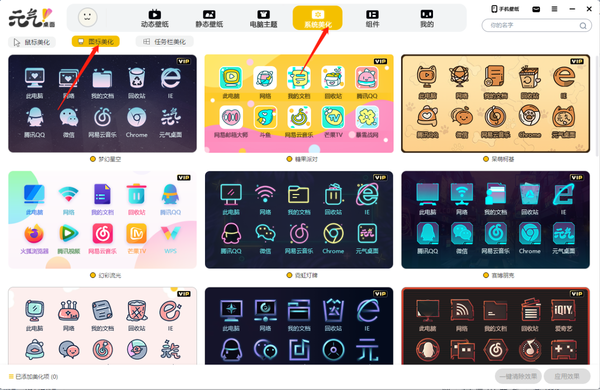
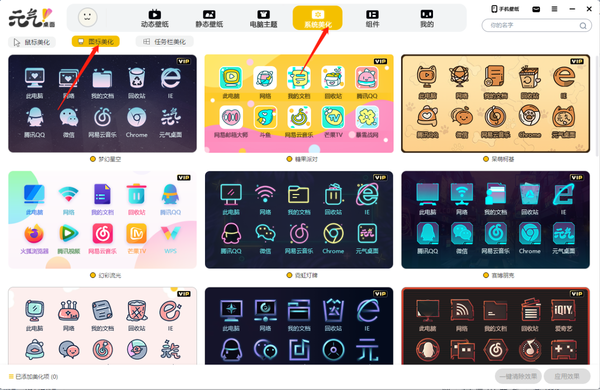
Yuanqi デスクトップでアイコンのスタイルを切り替える方法
記事の紹介:Yuanqi デスクトップでアイコンのスタイルを切り替える方法 以下では、エディターでアイコンのスタイルを切り替える方法を説明します。 Yuanqi デスクトップ 1. まず、以下の図に示すように、Yuanqi デスクトップでインターフェイスの上部にある [システムの美化] をクリックし、[アイコンの美化] を選択します。 2. 次に、次の図に示すように、好みのプログラムアイコンのスタイルを選択し、インターフェイスの右下隅にある[効果を適用]ボタンをクリックします。以上が編集者がお送りしたYuanqiデスクトップのアイコンスタイルの切り替え方法の全内容です。皆様のお役に立てれば幸いです。
2024-06-03
コメント 0
458
Javascriptでタブ切り替え効果を実装(拡張版)_JavaScriptスキル
記事の紹介:よく使用されるページ効果には、ポップアップ レイヤー効果、シームレス スクロール効果、タブ切り替え効果があります。次に、ネイティブ JavaScript を使用して作成したタブ切り替え効果をオリジナルをベースに拡張し、自動カルーセルを追加しました。 . 、画像カルーセルと同様の効果になります。
2016-05-16
コメント 0
1382

プロジェクトの要件に応じて Revit を分割する方法
記事の紹介:1. 電気的グループ化:プロジェクトを開いて3Dビューに切り替え、[可視性/グラフィックス置換]ダイアログボックスを開き、[モデルカテゴリ]タブに切り替え、[フィルタリスト]で[すべて表示]を選択し、[すべて]をクリックします。 [選択]を選択し、すべてのチェックを外して[OK]をクリックします。 2. 図のように、[フィルタリスト]で[電気]を選択し、すべてにチェックを入れて[OK]をクリックし、電気以外のコンポーネントを非表示にするためにチェックを入れます。 3. すべての電気部品を選択し、[修正]タブの[グループ作成]コマンドをクリックすると、一部の部品は本体を基準に配置されており、本体との関連性が失われるため、以下のエラーが表示されます。 [わかりました]。 4. [モデルグループの作成]ダイアログボックスが引き続き表示され、名前が[電気]に変更されます。 5. プロジェクトブラウザ内の写真
2024-04-09
コメント 0
1198