合計 10000 件の関連コンテンツが見つかりました

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1429

JavaScript を使用して画像をコンテナ内に制限しながらドラッグしたりズームしたりするにはどうすればよいですか?
記事の紹介:JavaScript はコンテナ内に限定しながら画像のドラッグとズームをどのように実装するのでしょうか? Web 開発では、画像をドラッグしてズームする必要がよくあります。この記事では、JavaScriptを使用して画像のドラッグやズーム、コンテナ内での操作を制限する方法を紹介します。 1. 画像をドラッグする 画像をドラッグするには、マウス イベントを使用してマウスの位置を追跡し、それに応じて画像の位置を移動します。以下はサンプルコードです: //ピクチャ要素 varimage を取得します。
2023-10-20
コメント 0
767

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
2956

jqueryで画像パスを動的に変更する方法
記事の紹介:Web 開発では、高速で簡潔な JavaScript ライブラリである jQuery がよく使用されます。マウスがホバーしているときに別の画像を表示するなど、ページ上に別の画像を表示する必要がある場合があります。このとき、jQuery を使用して画像のパスを動的に変更し、ページに豊かな効果を与えることができます。 jQueryで画像のパスを動的に変更する実装方法は非常に簡単なので、以下に具体的な操作をシェアしましょう。最初のステップは、HTML ドキュメントに画像コードを記述することです: ```htm
2023-04-17
コメント 0
1086

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1758

HTML、CSS、jQuery: 画像のフォーカス効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像フォーカス効果を実装するためのテクニック 最新の Web デザインでは、画像フォーカス効果は一般的で人目を引く効果です。ユーザーが画像の上にマウスを移動すると、画像が拡大または明るくなり、ユーザーの注意を引きます。この記事では、HTML、CSS、jQuery を使用してこの画像フォーカス効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 準備 開始する前に、例として画像を準備する必要があります。画像は任意のサイズにできます
2023-10-27
コメント 0
1302

PHP開発スキル:画像拡大鏡機能の実装方法
記事の紹介:PHP 開発スキル: 画像拡大鏡機能の実装方法 Web 開発では、画像上にマウスを置くと拡大表示される画像拡大鏡機能がよく使われます。画像拡大鏡機能の実装はそれほど複雑ではありませんが、PHP言語を使用した実装方法と具体的なコード例を以下に詳しく紹介します。まず、虫眼鏡機能を実装する必要がある画像を準備する必要があります。 「image.jpg」という名前の画像があり、達成したい効果はマウスを
2023-09-20
コメント 0
1562

CSS を使用して画像の浮遊効果を実現するためのヒントと方法
記事の紹介:CSS を使用して画像の浮遊効果を実現するためのヒントと方法 Web デザインでは、画像の浮遊効果は一般的で目を引くデザイン方法です。サスペンション効果により、ユーザーが画像上にマウスを置くと、アニメーション効果、テキストの説明、またはその他の興味深いインタラクティブ効果が表示されます。この記事では、CSS を使用して画像の浮遊効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。拡大効果: Scale アトリビュートを使用すると、マウスをホバーしたときに画像を拡大する効果を実現できます。例: img:hover{
2023-10-16
コメント 0
1808

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1103

JavaScript で画像の遅延読み込みを実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像の遅延読み込みをどのように実装しますか?モバイル インターネットの発展に伴い、Web ページ上の画像の数が増加し、ページの読み込み速度が遅くなり、ユーザー エクスペリエンスが低下しています。この問題を解決するために登場したのが画像の遅延読み込み機能です。画像の遅延読み込みとは、ユーザーが画像の位置までスクロールすると、Web ページの読み込み速度を向上させるために画像が再度読み込まれることを意味します。この記事では、JavaScript を使用して画像の遅延読み込みを実装する方法を紹介し、具体的なコード例を示します。まず、画像を遅延ロードするようにマークする必要があります
2023-10-24
コメント 0
982

HTMLとCSSを使用してレスポンシブなアイコン表示レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなアイコン表示レイアウトを作成する方法 モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインの標準の 1 つになりました。 Web ページをデザインするときは、Web ページがさまざまなサイズのデバイスで適切に表示され、さまざまな画面サイズに適応できることを確認する必要があります。この記事では、HTML と CSS を使用してシンプルな応答性の高いアイコン表示レイアウトを作成する方法を紹介し、読者がそれを実装するのに役立つ具体的なコード例を示します。まず、いくつかのアイコン画像を準備する必要があります。この例ではフォントを使用します
2023-10-18
コメント 0
1089

Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法 Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法
記事の紹介:あなたも Sogou 高速ブラウザを使用していますか?しかし、Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法をご存知ですか?以下のエディタでは、Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法を紹介します。興味のある方は以下をご覧ください。 Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開くにはどうすればよいですか? Sogou 高速ブラウザでブロックされたポップアップ ウィンドウを開く方法 1. まず、ブラウザの右上隅に、次の図に示すように [メニューの表示] アイコンが表示されます。マウスでアイコンをクリックします。 2. クリックすると、アイコンの下に Sogou Browser のメニュー ウィンドウが表示されます。ウィンドウ内で [広告フィルタリング] 項目を見つけて、このオプションにマウスを移動します。広告フィルタリングに関するメニューが再度ポップアップ表示されます。
2024-08-06
コメント 0
1052

OPPO Find X7シリーズは初めて5.5Gモバイル通信に対応、最近衛星通信版もリリース
記事の紹介:以前、OPPOはOPPO FindX7とOPPO FindX7 Ultraの2つのモデルをリリースしました。時が経つにつれて、このシリーズのデバイスに関する新しいニュースが発表されています。本日、OPPOFindシリーズ製品担当者が「皆さんと一緒に5.5Gの新しいモバイルネットワーク時代を迎えましょう!」と発表しました。一緒に公開された写真は携帯電話のインターフェースのスクリーンショットで、ステータスバーに5G-Aのロゴが表示されています。 。 OPPO は本日、OPPO Find X7 シリーズが 5.5G モバイル通信を初めてサポートすることも正式に発表しました。同時に、ブロガーの @ Digital Chat Station は最新ニュースで「FindX7 シリーズは業界で初めて、広く議論されている 5.5G、OTA である 5G-A をサポートします」と述べました。
2024-03-29
コメント 0
1223

Android の新しい覇者: vivo X100 シリーズには、最も強力な Dimensity 9300 チップが搭載されます
記事の紹介:10 月 24 日のニュースによると、今年上半期に MediaTek は強力な Dimensity 9200+ モバイル プラットフォームを発表し、このチップは多くのモデルに搭載され、Android 陣営で最も優れたチップの 1 つとして広く認められています。しかし、MediaTek は次世代の主力チップである Dimensity 9300 を早期に正式に発表し、より優れたパフォーマンスとエネルギー効率をもたらすことを約束しました。編集者の理解によると、この強力なチップは新しいvivoX100シリーズに初めて搭載されるそうです。最新のニュースでは、新世代のvivoX100シリーズが11月17日午後14時30分に正式にリリースされることが明らかになりました。レンダリングでは、このシリーズが、クラシックな黒、明るい中国の赤、真新しい広告用の白、前世代の vivoX90s など、さまざまな魅力的な色で発売されることが示されています。
2023-10-24
コメント 0
1074

エウレカ取引所のアカウント情報はどこにありますか?
記事の紹介:Ethereum Exchange アカウント情報の場所 Ethereum Exchange アカウント情報は次の場所にあります。 モバイル アプリ: 下部の「Me」タブをクリックします。アカウント情報は「アカウント概要」ページに表示されます。デスクトップ Web サイト: OUYI アカウントにログインします。ページの右上隅にあるプロフィール アイコンにマウスを置きます。 「アカウント情報」をクリックします。アカウント情報には以下が含まれます: ユーザー名 メールアドレス 携帯電話番号 本名(KYC完了済みユーザーの場合) 会員レベル 招待コード 紹介者APIキー セキュリティ設定 取引履歴 出金アドレス アカウント情報の管理方法: メールアドレスまたは携帯電話番号の変更: Ouへのお問い合わせ簡単な顧客サービス。本名の変更: KYC フォームを送信します。 API キーのリセット: 「API 管理」ページにアクセスします。二要素認証を有効/無効にする
2024-07-23
コメント 0
393

win10の検索バーを閉じる方法
記事の紹介:win10 の検索ボックスは常に左下隅にあり、非常に大きく、非常に目を引くため、見た目や操作感に影響を与えます。実は、メニューバーの検索機能を非表示にすることもでき、検索ボックスが表示されなくなるのでとても便利ですので、一緒に見ていきましょう。 win10で検索ボックスを閉じる方法 1. まず、下部のメニューバーの空白部分を右クリックします。 2. 次に、マウスを「検索」オプションに移動します。 3. 「非表示」をクリックします。 4. これにより、左下隅の検索ボックスが表示されなくなります。 5. [検索アイコンを表示] を選択すると、左下隅に虫眼鏡の形で検索が表示され、検索ボックスが表示されずに検索機能を使用できるようになります。
2024-01-03
コメント 0
2040

OPPOA1x でホットスポットの推奨をオフにする方法は?
記事の紹介:携帯電話の機能はますます高性能になっていますが、携帯電話に表示される広告の数も増加しており、日々の使用体験に大きな影響を与えています。このうち、携帯電話にはホットスポットレコメンド機能が搭載されており、ニュースを気にしなければ広告と何ら変わらない機能です。では、OPPOA1xのホットスポット推奨機能をオフにするにはどうすればよいでしょうか? OPPOA1x でホットスポットの推奨をオフにする方法は?電話画面のホームページの空いている領域を長押しします。これにより、ホームページ編集モードが開きます。推奨されるサービス カードを見つけて長押しします。通常、推奨されるサービス カードは小さなカードまたはアイコンとして表示されます。ポップアップオプションから「削除」を選択し、右上隅の「完了」ボタンをクリックするかリターンキーを押してホームページ編集モードを終了します。上記のチュートリアルの内容に従うことで、簡単に O を閉じることができます。
2024-02-10
コメント 0
1235

9代目新型カムリが鮮烈デビュー!広州モーターショーでそのユニークなデザインスタイルが明らかに
記事の紹介:11月13日のニュースによると、広州モーターショーは11月17日に盛大に開幕し、このモーターショーでは待望の9代目新型トヨタ・カムリがデビューする予定だという。最近、一部の熱心なネチズンが新型カムリのプロモーションポスターの撮影に成功しており、ポスターからは、新型カムリのヘッドライトのデザインがユニークな「C」字型のライトストリップを呈していることがはっきりとわかり、これは「大きなデザイン」と一致している。フロントバンパー両側の「C」ラインが互いを引き立て合い、フロントのスポーティな雰囲気をさらに強調します。編集者の理解によれば、新型カムリの海外版プレビュー画像では、テールデザインに「AWD」と「HEV」のロゴが散りばめられており、新型カムリの魅力を示唆する、目を引くディテールがいくつか明らかになっているという。ガソリンと電気のハイブリッド動力を供給し、初めて四輪駆動システムを搭載する。現在国内で販売されている8代目カムリはすべて旧型。
2023-11-13
コメント 0
1365

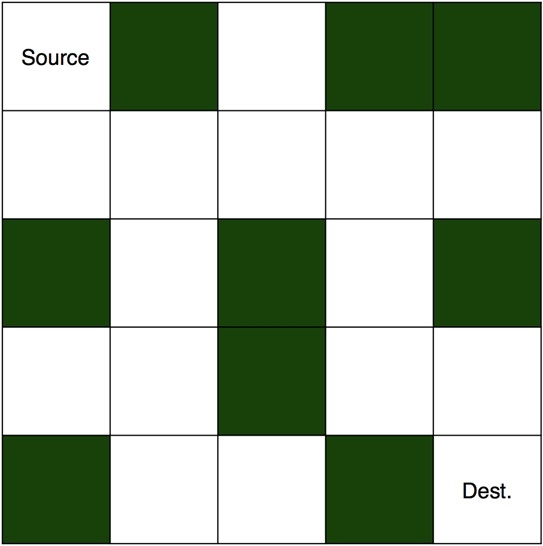
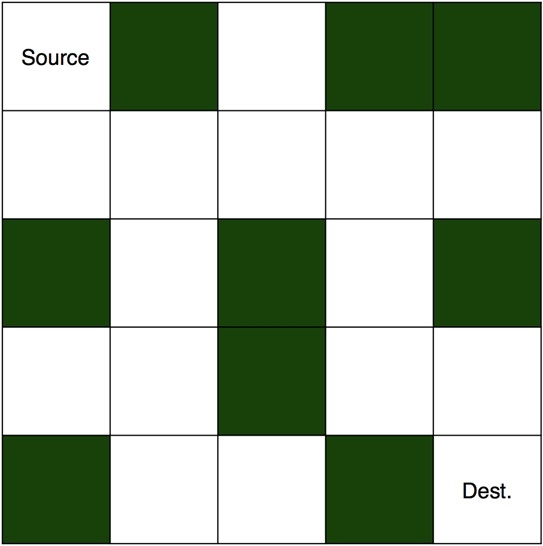
迷路内のマウスのための C プログラム - バックトラッキング-2
記事の紹介:迷路内のネズミも、バックトラッキングを利用する一般的な問題です。 I 迷路は、いくつかの細胞がブロックされた 2 次元マトリックスです。セルの 1 つはソース セルであり、そこから開始する必要があります。もう一つは目的地、つまり私たちが到達しなければならない場所です。ブロックされたセルに入らずに、送信元から宛先までのパスを見つける必要があります。未解決の迷路の写真を以下に示します。これがその解決策です。このパズルを解くには、まずソース セルから開始して、パスがブロックされていない方向に移動します。たどった道が目的地につながっていれば、パズルは解けます。そうでないと、戻ってきて、今いる道の方向を変えることになります。同じロジックをコードにも実装します。入力:迷路[
2023-09-11
コメント 0
654

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1201