合計 10000 件の関連コンテンツが見つかりました

小型ロケットがページの先頭に戻るエフェクトをjqueryをベースに実装
記事の紹介:これは、ページが長すぎてページの先頭に戻りにくいという問題を解決する、jquery rocket をベースにした先頭に戻るための特殊効果のソース コードです。 あなたと共有されたjqueryロケットのトップに戻るコードは次のとおりです
2017-08-22
コメント 0
2144

PHP は背景付きの QR コード画像を生成します (コード例)
記事の紹介:背景付きの QR コードを迅速に作成し、次の機能を提供します: オリジナルの QR コード、構成可能な URL またはテキスト、および QR コードのサイズを作成します; 背景付きの QR コードを作成します。背景のサイズは渡されたものです 背景のサイズでは、サイズが指定されます元の QR コードの位置を設定でき、元の QR コードが背景に配置され、QR コードを直接返すことができます。
2020-01-25
コメント 0
2653

PHPスキャンコードログインを実装する方法
記事の紹介:まず https://mp.weixin.qq.com/ にアクセスし、ログインをシミュレートし、QR コード ページに入ります。返された Cookie を含む QR コードをダウンロードすると、プログラムがバックグラウンドでループし続け、スキャン メッセージを待ちます。ダウンロードした QR コードを開き、WeChat でコードをスキャンし、ログインに成功し、トークンと Cookie を取得します。
2019-09-28
コメント 0
5608
いくつかの一般的な Web ページのトップに戻るコード
記事の紹介:Web サイトでは、クリックしてトップに戻ることや、クリックしてトップに戻ることは非常に一般的です。今日は、クリックするだけでトップに戻ることができるコードについて説明します。
2017-11-23
コメント 0
13342

マスターしなければならない jquery の 10 のヒント
記事の紹介:迅速な開発に役立つ 10 の jQuery ヒント/コード スニペットのコレクション。 1.トップに戻るボタンanimateとscrollTopを使用することで、他のプラグインを使わずにトップに戻るアニメーションを実現できます。
2016-12-01
コメント 0
958

Tencent Conference はどのようにして会議 QR コードを生成しますか - Tencent Conference はどのようにして会議 QR コードを生成しますか
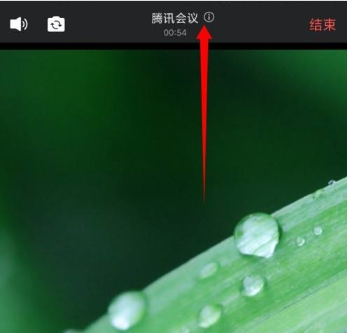
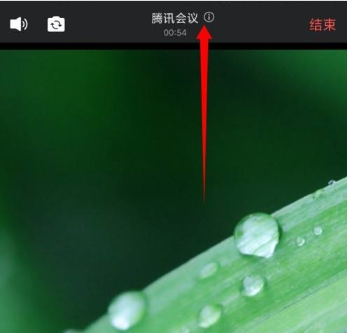
記事の紹介:Tencent Conference がカンファレンス QR コードを生成する方法を知らない人が多いですか?今日お届けする記事は、Tencent Conference がカンファレンス QR コードを生成する方法についてです。まだわからない場合は、エディターで学習しましょう。 1. まず Tencent Meeting を開き、上部のタイトルをクリックします。 2. 下部に表示されるメニューの QR コード アイコンをクリックします。 3. 次に、オプションをクリックして会議の QR コードに切り替えます。 4. 最後に、アルバムに保存するオプションをクリックし、アルバム Tencent Conference に入り、会議の QR コード画像を見つけます。
2024-03-04
コメント 0
730
share_jquery への 8 つの超実用的な jQuery 関数コード
記事の紹介:この記事では、右クリック機能の無効化、jQueryを使った文字サイズの設定、リンクを新しいウィンドウで開く、スタイルリストの変更、トップリンクに戻る、の取得を中心に8つの超実践的なjQuery関数のコード共有を紹介しています。 X/Y 軸やその他の機能コードを必要とする友人が参照できます。
2016-05-16
コメント 0
1069

PHP関数の構造構成の解析
記事の紹介:PHP 関数は 4 つの部分で構成されます: (1) 関数ヘッダーは名前、パラメーター、戻り値の型を指定します; (2) パラメーターは入力値を受け取ります; (3) 関数本体にはロジックを実行して結果を返すためのコードが含まれます; (4)戻り値の型は、戻り値の型を指定します。これらの部分が一緒になって、再利用可能で保守が容易なコードの単位を形成します。
2024-04-11
コメント 0
609
jquery_jquery によって実装された動的トップに戻る特殊効果コード
記事の紹介:この記事では主に、jQuery によって実装された動的バックトゥトップ特殊効果コードを紹介します。これには、バッファリング効果のあるモバイル関数を実装するための jQuery の時間指定再帰呼び出しが含まれます。必要な方は参照してください。 。
2016-05-16
コメント 0
1639

モバイル QQ ブラウザを使用して QR コードをスキャンする方法
記事の紹介:携帯電話のQQブラウザを使用してQRコードをスキャンするにはどうすればよいですか? Mobile QQ ブラウザは、最近多くの若者が好んで使用しているモバイル ブラウザの 1 つです。このブラウザには、QR コードをスキャンして物体を識別したり、スキャンして周囲のアイテムを簡単に識別したりするなど、多くの実用的な機能が備わっています。モバイル QQ ブラウザは QR をサポートしていますコードをスキャンしますが、多くのユーザーは QR コードをスキャンする場所がどこにあるのかまだ知りません。以下のエディターは、モバイル QQ ブラウザーの QR コード スキャン場所を紹介します。必要な友達は、見て詳細を学ぶことをお勧めします。モバイル QQ ブラウザの QR コード スキャン場所の概要 1. QQ ブラウザを開き、ページ上部のアドレス バーの横にある QR コード アイコンを確認し、それをクリックします (図を参照)。 2. QRコードをビューファインダーに入れると、焦点を合わせた後、携帯電話が自動的にジャンプします(写真を参照)
2024-03-12
コメント 0
948

5 つの簡単なトップに戻る特殊効果コード (コレクション)
記事の紹介:私たちのウェブサイトでは、ページのコンテンツが長すぎるため、ユーザーがウェブページを閲覧中にトップメニューに戻りたい場合、そこに到達するためにマウスをスクロールする必要があることがよくあり、これはユーザーを改善するために非常に不便です。経験に基づいて、次のように Web ページにトップに戻る機能を追加します。 これらは、PHP 中国語 Web サイトが推奨する 5 つの簡潔なトップに戻る特殊効果コードです。収集する価値があります。共有とダウンロードへようこそ!
2017-05-24
コメント 0
6619

「トップに戻る」ボタンを作成する
記事の紹介:まずは写真の真上にあるエフェクトを見てみましょう。最初のケースでは、ページが上部にあるとき、「トップに戻る」ボタンは表示されません。 2 番目のケースでは、ページが上部から一定の距離にあるときに、「トップに戻る」ボタンが表示されます。次はコードの分析です。ここでスクロールを使用したい場合は...
2017-03-25
コメント 0
1441

Vue を使用してトップに戻る効果を実装する方法
記事の紹介:Vue を使用してトップに戻る効果を実装する方法 はじめに: 現代の Web デザインでは、「トップに戻る」ボタンは一般的な機能であり、ユーザーに便利な操作を提供し、ユーザーが簡単にページの先頭に戻ることができます。この記事では、Vue フレームワークを使用してこの機能を実装する方法と、具体的なコード例を紹介します。 1. Vue プロジェクトの作成: まず、Vue プロジェクトを作成する必要があります。これは、VueCLI を使用してすぐに作成できます。ターミナルを開き、次のコマンドを実行します: vuecreateback-to-t
2023-09-19
コメント 0
816