合計 10000 件の関連コンテンツが見つかりました

Vue の v-on ディレクティブの詳細な説明: キーボードのプレスとリリースのイベントを処理する方法
記事の紹介:Vue の v-on 命令の詳細な説明: キーボードのプレスとリリースのイベントを処理する方法、特定のコード例が必要です はじめに: Vue では、v-on 命令は DOM イベントをリッスンし、イベントが発生したときに対応するメソッドを実行するために使用されます。がトリガーされます。キーボードのプレスおよびリリース イベントは一般的な DOM イベントの 1 つであり、開発プロセス中によく使用されます。この記事では、Vue で v-on 命令を使用してキーボードのプレスとリリースのイベントを処理する方法を詳しく紹介し、具体的なコード例を示します。 1. v-on コマンドを使用してキーボード押下イベントを処理する 1.1 世界的な状況を監視する
2023-09-15
コメント 0
1096

jQueryでマウスの左ボタンと右クリックを区別する方法
記事の紹介:jquery がマウスの左クリックと右クリックを区別する方法: [event.that] 属性を使用して右クリックを区別できます。[event.that] 属性は、指定されたイベントでどのキーボード キーまたはマウス ボタンが押されたかを返します。コードは [switch] です。 (イベントのどれ)]。
2020-12-11
コメント 0
2475

Java エラー: JavaFX キーボード イベント エラー、処理方法と回避方法
記事の紹介:JavaFX は、使いやすく豊富な GUI エクスペリエンスを提供する Java プラットフォーム用のグラフィカル ユーザー インターフェイス (GUI) フレームワークです。ただし、JavaFX を使用する過程で、キーを押しても反応しない、繰り返し反応する、複数のキーを押しても同時に反応するなど、キーボード イベント エラーが発生することがあります。この記事では、これらのエラーの原因と対処方法、およびそれらを回避するためのいくつかの提案について説明します。理由: JavaFX のキーボード イベント応答メカニズムはイベント キューに基づいています。ユーザーがキーを押すか離したとき
2023-06-25
コメント 0
1479

JavaScript のイベント タイプ: 一般的なキーボード イベントとマウス イベント
記事の紹介:JavaScript は、Web ページ上のユーザーアクションと対話したり、ユーザーアクションに応答したりできるようにする幅広いイベントを提供します。これらのイベントの中で、キーボードとマウスのイベントが最もよく使用されます。この記事では、JavaScript のさまざまな種類のキーボード イベントとマウス イベントを見て、それらの使用方法の例を見ていきます。キーボード イベント キーボード イベントは、キーを押す、キーを離す、文字を入力するなど、ユーザーがキーボードを操作するときに発生します。キーボード イベントを使用すると、ユーザーがフォームに何かを正しく入力したかどうかを確認したり、特定のキーが押されたときに何かが起こったかどうかを確認したりするなど、いくつかの素晴らしいことを行うことができます。あたかもウェブサイトがユーザーが押すキーを聞いていて、それに応じて反応するかのようです。キーボード イベントは 3 種類に分類されます。 キーダウン イベント
2023-09-03
コメント 0
1037

Vue の v-on ディレクティブを使用してキーボード キー イベントを処理する
記事の紹介:Vue.js は、フロントエンド開発で広く使用されている人気のある JavaScript フレームワークです。 Vue は、開発者がユーザー対話操作を処理するのに役立つ豊富な命令を提供します。その中で、v-on 命令はイベント処理関数をバインドするために使用できます。この記事では、v-on 命令を使用してキーボード キー イベントを処理する方法を紹介し、具体的なコード例を示します。 v-on ディレクティブを使用して Vue でキーボード キー イベントを処理するのは非常に簡単です。まず、Vue テンプレートでは、v-on ディレクティブを使用してキーボードのキー イベントをリッスンできます。
2023-09-15
コメント 0
1539

C++ のイベント駆動型プログラミングはコードの保守性と可読性をどのように向上させるのでしょうか?
記事の紹介:C++ のイベント駆動型プログラミング: コードの保守性と可読性の向上 C++ では、イベント駆動型プログラミング (EDP) により、アプリケーション内のイベントと応答を管理する方法が提供され、コードの保守性のパフォーマンスと可読性の向上に役立ちます。 EDP の原則 EDP の中心原則は、アプリケーション ロジックを独立したコンポーネントに分解することであり、各コンポーネントは特定のイベント タイプの処理を担当します。アプリケーションはシステム イベント (ボタンのクリックやキーボード入力など) を監視し、イベントが発生すると適切なイベント ハンドラー関数を呼び出します。利点 EDP を使用すると、次のような利点があります。 高い保守性: イベント ハンドラーはメイン アプリケーション ロジックから独立しているため、保守と更新が容易になります。可読性の向上: EDP によりコードがよりモジュール化され、構造化されます。
2024-06-03
コメント 0
769

Vue を使用してキーボード イベント エフェクトを実装する方法
記事の紹介:Vue を使用してキーボード イベント エフェクトを実装する方法 Vue は、開発者がインタラクティブなフロントエンド アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。その中でも、キーボード イベントは、Vue でよく使用される重要な対話方法の 1 つです。この記事では、Vue を使用してキーボード イベント エフェクトを実装する方法を紹介し、具体的なコード例を示します。 Vue アプリケーションの作成 まず、Vue アプリケーションを作成する必要があります。単純な Vue インスタンスは、次のコードで作成できます: newVue({el:'#app'
2023-09-21
コメント 0
881

一般的な jQuery イベントのリスト
記事の紹介:[jQuery で一般的に使用されるイベントのリスト。具体的なコード例が必要です] jQuery は、Web 開発で広く使用されている人気のある JavaScript ライブラリです。 jQuery では、イベント処理は非常に重要な部分であり、イベントを通じてページ上でインタラクティブで動的な効果を実現できます。この記事では、クリック イベント、マウス イベント、キーボード イベントなど、jQuery で一般的に使用されるイベントを紹介し、具体的なコード例を示します。 1.クリックイベント 1.クリックイベント クリックイベントは要素がクリックされたときです
2024-02-24
コメント 0
497

チャネルとは何ですか、またイベントを操作する際にチャネルを使用する利点は何ですか
記事の紹介:イベント処理は、アプリケーション開発プロセスの重要な側面です。これにより、アプリケーションは特定のコード セットを実行することで、ユーザーの操作やシステムの出来事に応答できるようになります。これらのイベントを管理するにはさまざまな方法がありますが、その効果の 1 つが
2024-08-16
コメント 0
567

Chrome でキーダウン シミュレーションのキーコードを正しく指定する方法は?
記事の紹介:Chrome でのキーダウン シミュレーション: 正しいキーを指定するパラメーターChrome で特定の textarea 要素のキーダウン イベントをシミュレートするには、initKeyboardEvent メソッドを利用する必要があります。ただし、提供した最初のコードは異なる結果を受け取りました。
2024-10-18
コメント 0
635

Vue のイベント処理を通じてアプリケーションの応答パフォーマンスを最適化する方法
記事の紹介:Vue のイベント処理を通じてアプリケーションの応答パフォーマンスを最適化する方法 Vue アプリケーション開発において、アプリケーションの応答パフォーマンスの向上は非常に重要な問題です。 Vue のイベント処理メカニズムは、アプリケーションのパフォーマンスを最適化し、ユーザー エクスペリエンスを向上させるのに役立ちます。この記事では、Vue のイベント処理を通じてアプリケーションの応答パフォーマンスを最適化する方法を紹介し、コード例を使用してそれを示します。イベント修飾子の使用 Vue には、イベント処理を最適化するために使用できるいくつかのイベント修飾子が用意されています。その中でよく使われるのは、.stop、.prevent、.o です。
2023-07-18
コメント 0
1325

Macコンピュータでパスワードを入力しても応答がありませんか?
記事の紹介:はじめに: この記事では、Mac コンピュータがパスワードを入力しても応答しないことに関する関連コンテンツを紹介します。 Apple オールインワン コンピュータのキーボードとマウスが故障しており、パスワードを入力してコンピュータの電源を入れることができません? パスワードを入力するときは、キーボードが正しく接続されており、キーが詰まっていないことを確認してください。キーボードが反応しない状況に遭遇した場合でも、ハードウェアの損傷が原因だとすぐに考えないでください。システムが大量のデータを処理すると、システムがフリーズし、キーボードが応答しなくなることがあります。この時点で、ラップトップを再起動しようとすると問題が解決する可能性があります。 MAC コンピュータを再起動した後、Command+R キーを押したままにして、ユーティリティ インターフェイスに入ります。左上隅の「ユーティリティ - ターミナル」をクリックして、ターミナルインターフェイスを開きます。端末にリセットパスワードを入力します
2024-02-19
コメント 0
835

Vue の v-on ディレクティブを使用してキーボード イベントを処理する
記事の紹介:Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。これは、キーボード イベントの処理に使用される v-on 命令など、ユーザー操作を処理するための一連の命令を提供します。この記事では、Vue の v-on ディレクティブを使用してキーボード イベントを処理する方法を紹介し、具体的なコード例を示します。まず、簡単な Vue アプリケーションを作成しましょう。 Enter キーが押されたときにイベントをトリガーしたいとします。これは、次の手順に従って行うことができます。 HTML ページを作成する
2023-09-15
コメント 0
1056

jQuery の共通イベント バインディング メソッドを理解する
記事の紹介:jQuery の一般的なイベント バインディング メソッドを理解するには、特定のコード サンプルが必要です。フロントエンド開発では、イベント バインディングは非常に一般的な操作です。イベント バインディングを通じて、ページ インタラクション効果を達成したり、ユーザー操作やその他の機能に応答したりできます。 jQuery では、イベントを直接バインドする方法、.on() メソッドの使用、.delegate() メソッド (非推奨) の使用、.live() メソッド (非推奨) の使用など、イベントをバインドする多くの方法があります。以下では、これらの一般的なイベント バインディング メソッドを詳細に紹介し、対応するコード例を示します。真っ直ぐ
2024-02-28
コメント 0
981

C++ グラフィックス プログラミング: リアルタイムの対話性の実現
記事の紹介:C++ グラフィックス プログラミングでリアルタイムの対話性を実現するには、主に 2 つの手法があります。 イベント処理: ライブラリ (SFML など) を使用して、マウスの動きやキーボードの押下などのユーザー入力を検出して応答します。ループ: 特定の条件が満たされるまで、コードのブロックを継続的に実行し、ゲームの状態を更新し、グラフィックを描画し、入力を処理します。実用的なケース: スネーク ゲーム: イベント処理に SFML を使用し、スネークの体の位置を周期的に更新し、衝突を確認し、グラフィックスを描画することで、スネーク ゲームのリアルタイムのインタラクティブ性を実現します。
2024-06-02
コメント 0
743

JavaScript におけるキーボード イベントの altKey 属性の役割は何ですか?
記事の紹介:altkey 属性は、キーボード イベントがトリガーされたときに ALT キーが押されたかどうかを表示するために使用されます。例 次のコードを実行して、JavaScript で altKey 属性を実装する方法を学習してください。 <!DOCTYPEhtml><html> <body> <inputtype="text"onkeydow
2023-08-31
コメント 0
1278

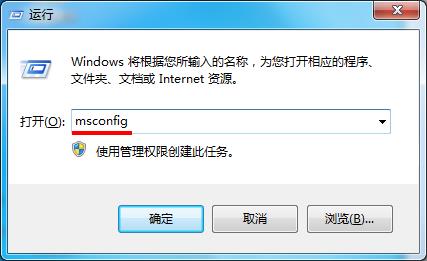
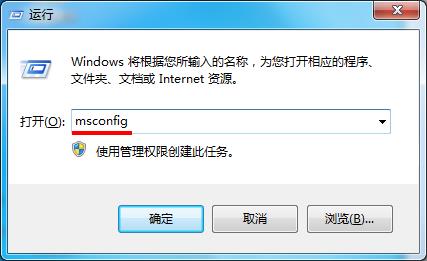
Win7 Ultimate エラー コード 0x80070002 を解決する方法
記事の紹介:win7 システムではシステム以外の問題はほとんど発生しませんが、一部のユーザーはシステム アップデートに win7 を使用しているときにエラー コード 0x80070002 に遭遇しました。Win7 Ultimate のエラー コード 0x80070002 を解決するにはどうすればよいですか?これは Microsoft 以外の独自サービスの影響によるものでもあり、実際の解決策はここで全員と共有されます。 Win7 Ultimate エラー コード 0x80070002 を解決する方法 1. キーボード ショートカット win+R を押して実行ツールをアクティブにし、コマンド ボックスに「msconfig」と入力して Enter キーを押して実行します。 2. 次に、ポップアップのシステム設定ボックスの「サービス」列をクリックし、右下隅の「すべての Microsoft サービスを非表示にする」を有効にして、変更します。
2023-07-22
コメント 0
1313