合計 10000 件の関連コンテンツが見つかりました

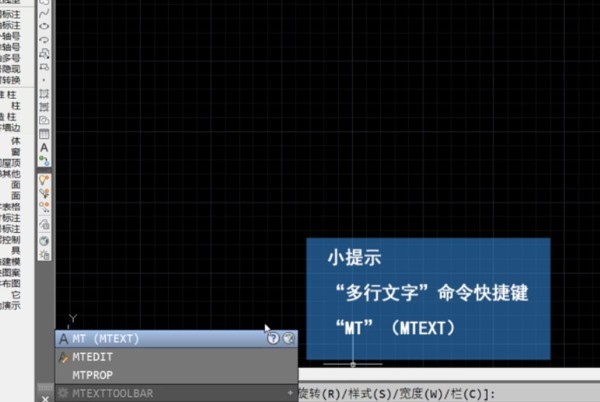
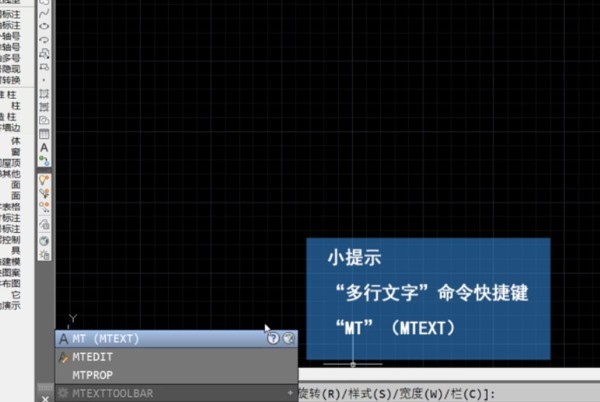
autocad2014で文字を入力する方法_autocad2014で文字を入力する方法
記事の紹介:1. まず AutoCad2014 を開き、Cad 図面ワークスペースに入り、[複数行テキスト] コマンドのショートカット キー [MT] を入力し、スペースバーを押してコマンドを確認し、[複数行テキスト] 入力コマンドを入力します。 2. マウスの左ボタンを押したまま、テキスト入力ボックスとして領域を描画します。 3. 描画が完了すると、文字設定バーと文字入力カーソルが自動的に表示され、必要な文字スタイル、サイズなどを設定した後、文字情報を直接入力できます。 4. 次に、マウスの左ボタンを使用して作図領域の他の場所をクリックし、テキストの出力を完了します。
2024-05-08
コメント 0
588

jQuery 検証: 入力を数値と小数点に制限する
記事の紹介:jQuery 検証: 数値と小数点のみを入力可能 Web 開発では、ユーザーが入力した内容を検証する必要があることがよくあります。特に数値入力に関しては、通常、ユーザーが入力のみに制限する必要があります数字と小数点。この記事では、jQuery を使用してこの機能を実現する方法と、具体的なコード例を紹介します。要件分析の開発プロセスでは、金額入力ボックスや数量入力ボックスなど、数字と小数点のみを入力する必要がある場合があります。データの正確性と形式の標準化を確保するには、ユーザー入力を実行する必要があります。
2024-02-24
コメント 0
1189

jQueryのタイピング効果による削除の停止
記事の紹介:インターネットの普及に伴い、タイピング効果のアプリケーションはますます広く普及しており、jquery タイピング効果は多くの Web サイト開発者にとって最初の選択肢となっています。しかし、この特殊効果を実現する過程では、タイピング特殊効果の削除問題など、細かい問題がユーザーエクスペリエンスに影響を与えることがよくあります。この記事では、jquery タイピング効果を使用して削除を停止し、ユーザーのブラウジング エクスペリエンスを向上させる方法を紹介します。 jQuery タイピング効果の実装では、typed.js や jQuery.Typewriter などの既製のプラグインを使用できます。これらのプラグインは jquery に基づいています
2023-05-23
コメント 0
650

jQuery を使用して、数字と小数点のみを入力できる入力ボックスを実装します。
記事の紹介:jQuery 入力ボックスを実装して数値と小数点の入力を制限する Web 開発では、数値と小数点のみの入力を制限するなど、ユーザーが入力ボックスに入力する内容を制御する必要が生じることがよくあります。この制限は、JavaScript と jQuery を通じて実現できます。 jQueryを使って入力ボックスへの数字や小数点の入力を制限する機能を実装する方法を紹介します。 1. HTML 構造 まず、HTML で入力ボックスを作成する必要があります。コードは次のとおりです。
2024-02-26
コメント 0
711

特殊文字を入力する一般的な方法は何ですか?
記事の紹介:オフィス文書に特殊文字をより便利に入力できるように、簡単な方法を以下に示します。まず、キーボードの Alt キーを押しながら特殊文字の ASCII コードを入力することで入力できます。たとえば、「@」記号を入力するには、Alt キーを押したまま 64 と入力し、Alt キーを放します。この方法はさまざまなオフィス ソフトウェアに適しており、オフィス文書に特殊文字を入力する方法は数多くあります。一般的な方法の一部を次に示します。 1. ショートカット キーを使用する: 多くの特殊文字には、対応するショートカット キーがあります。たとえば、© 記号を入力するには、Alt+0169 ショートカット キーを使用します。 2. 文字マップを使用する: 多くの編集ソフトウェアには、特定の文字を検索してドキュメントに挿入するために使用できる文字マップが用意されています。
2024-01-05
コメント 0
2722

入力を数字と小数点に限定するjQuery数値入力機能
記事の紹介:タイトル: jQuery を使用して数値入力を数字と小数点に制限する Web 開発では、ユーザーが入力ボックスに数字と小数点のみを入力できるように制限する必要がある状況によく遭遇します。この機能を実現するには、jQuery を使用して入力ボックスの数値制限を実現します。ここでは、jQuery を使用して入力ボックスを数字と小数点のみに制限する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリを導入して、jQuery が Web ページに正しく導入されるようにする必要があります。次に、コンパイルできます
2024-02-25
コメント 0
882
マウスクリックテキストで興味深い特殊効果を実現するjqueryコード
記事の紹介:この記事では、マウス クリックのテキスト効果のための興味深い jQuery コードを主に紹介します。それが必要な友人がそれを参照し、jQuery を使用して興味深いクリック効果を実装できることを願っています。
2017-12-27
コメント 0
2253

マウスクリックのテキスト効果を実装するjQueryコード
記事の紹介:今日は[Fantasy's Blog]で気に入ったマウスクリックテキストエフェクトのJSコードを見つけました。この記事では主にマウスクリックテキストエフェクトの興味深いjQueryコードを紹介します。必要な方は参考にしていただければ幸いです。みんなを助けて。
2018-02-02
コメント 0
1915

Photoshop で文字を入力する方法_Photoshop で文字を入力する方法
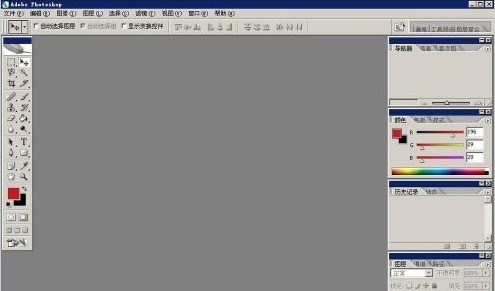
記事の紹介:まず、下の図に示すように、Photoshop ソフトウェアを開き、「開く」ボタンをクリックしてドキュメントを開きます。テキストを入力したい場合は、まず新しいキャンバス ファイルを作成する必要があります。以下に示すように、[ファイル] - [新規] をクリックします。ポップアップダイアログボックスでA4ファイルを選択し、A4用紙サイズのキャンバスファイルを作成します。キャンバスを作成すると、以下に示すように Word に似た空の背景ファイルが表示されます。左側のツールバーで T 文字ツールを選択し、右下隅の矢印をクリックして横書きテキストを選択します。選択後、右側の空白部分を直接クリックするとマウスが点滅カーソルになり、文字を入力できるようになります。以下の図に示すように、テキストを直接入力すると真上に表示されます。
2024-04-23
コメント 0
744

PHP ヒントの共有: 数字と文字の入力を安全かつ効果的に判断する
記事の紹介:PHP ヒントの共有: 数字と文字の入力を安全かつ効果的に判断します。Web アプリケーションを開発する場合、ユーザーが入力したデータを検証する必要があることがよくあります。特に数字と文字の入力については、セキュリティと安全性を確保することが重要です。データの有効性。 PHP では、いくつかのヒントとコード例を使用して、数字と文字の入力を安全かつ効果的に決定できます。入力が数値であるかどうかを判断する PHP では、組み込み関数 is_numeric() を使用して、変数が数値であるかどうかを判断できます。以下にその 1 つを示します
2024-03-29
コメント 0
360