合計 10000 件の関連コンテンツが見つかりました

Vue を介して画像の読み込みの進行状況を表示するにはどうすればよいですか?
記事の紹介:Vue を介して画像の読み込みの進行状況を表示するにはどうすればよいですか? Web 開発では、画像の読み込みは非常に一般的な操作です。大量の画像を Web ページに読み込む必要がある場合、特にネットワーク速度が遅い場合、画像の読み込みの進行状況をユーザーが正確に把握できず、ユーザーに迷惑がかかるという問題がよく発生します。したがって、ユーザー エクスペリエンスを向上させるために、Vue を使用して画像の読み込みの進行状況を表示できます。 Vue では、<img> タグの onload イベントと onerror イベントを使用して、
2023-08-27
コメント 0
1587

HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1648

jQuery ページ読み込み進行状況バーの実装 code_jquery
記事の紹介:ページ読み込みバーは基本的に誰でも使用します。その原理は非常に単純です。ページの上部にテキストまたは画像の読み込み状態を配置し、ページの最後に JS を読み込んでそれを非表示にします。つまり、ブラウザーに基づく単純な読み込みステータス バーです。ロード順序。
2016-05-16
コメント 0
1261

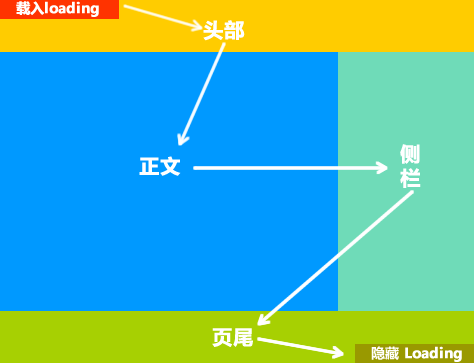
jqueryで画像を非同期で読み込む方法
記事の紹介:フロントエンド開発において画像はよく使われるコンテンツの一つですが、ページによっては大量の画像を一度に読み込むとページの反応が遅くなり、ユーザーエクスペリエンスが低下する場合がありますので、非同期読み込み技術を利用します。ページのパフォーマンスを最適化するために使用する必要があります。 jQuery は、画像を非同期的に読み込むための便利なメソッドを提供する優れた JavaScript ライブラリです。 jQueryで画像を非同期で読み込む方法を紹介します。 1. 画像の遅延読み込み 遅延読み込みとは、ユーザーが表示領域までスクロールしたときにのみ画像を読み込むことを意味します。この手法によりページを最適化できます
2023-05-12
コメント 0
848

HTML、CSS、jQuery を使用して動的ページ読み込みプログレスバーを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的ページ読み込み進行状況バーを作成する方法。Web 開発では、ページ読み込み進行状況バーは一般的な機能です。これにより、ユーザーはページ読み込みプロセスを明確に理解でき、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用して動的なページ読み込みプログレス バーを作成する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、HTML でプログレスバーを表示するコンテナを追加する必要があります。存在する&
2023-10-26
コメント 0
1025

PHP で読み込みプログレスバー関数を実装する方法について話しましょう。
記事の紹介:ほとんどの Web サイトでは、Ajax テクノロジを使用してページを部分的に更新する必要が生じますが、多くの場合、ユーザー エクスペリエンスを向上させるために読み込み進行状況バーが必要になります。この記事では、PHP で読み込み進行状況バーを実装する方法について説明します。 1. Ajax テクノロジーとは何ですか? Ajax (Asynchronous JavaScript and XML) テクノロジは、サーバーと非同期にデータを送信することによって部分的なページを更新する、ブラウザベースのクライアント側スクリプト テクノロジです。最大の特徴はリフレッシュを行わない非同期送信です。
2023-04-04
コメント 0
959

Vue で画像の遅延読み込みとプレースホルダーを処理する方法
記事の紹介:Vue で遅延読み込みとプレースホルダー画像を処理する方法 遅延読み込み (LazyLoading) は、Web ページ内の画像の読み込みを遅延させ、ユーザーが画像の場所までスクロールしたときにのみ画像を読み込むことで、初期読み込み時間とネットワーク帯域幅の使用状況。同時に、プレースホルダー技術を使用すると、ページ レイアウトの安定性を維持し、画像の読み込みが遅いことによって引き起こされるページ レイアウトの乱れの問題を回避できます。この記事では、Vue で画像の遅延読み込みとプレースホルダー関数を実装し、提供する方法を紹介します。
2023-10-15
コメント 0
888

jqueryで画像を遅延読み込みする方法
記事の紹介:この記事では主に非同期読み込み(画像を遅延読み込みする方法)を実装するための jquery を紹介します。興味のある方は参考にしてください。
2018-01-17
コメント 0
1528

Vue でのプログレスバー表示の問題を最適化する方法
記事の紹介:Vue 開発における進行状況バーの表示問題を最適化する方法現代の Web アプリケーションでは、進行状況バーは非常に重要な役割を果たしており、これによりユーザーはリクエストの進行状況を明確に把握でき、ユーザー エクスペリエンスが向上します。 Vue 開発では、非同期リクエストやページ読み込みの進行状況を表示するためにプログレスバーをよく使用します。しかし、実際の開発ではプログレスバーの表示に問題があり、ユーザーが進捗状況を正確に把握できない場合があります。そこで、この記事では、Vue 開発におけるプログレスバーの表示問題を最適化する方法をいくつか紹介します。 1つ
2023-06-30
コメント 0
1444