合計 10000 件の関連コンテンツが見つかりました

jQueryによる背景画像の動的削除・追加について詳しく解説
記事の紹介:この記事では、jQuery の背景画像の動的削除と追加の方法を主に紹介し、ページ要素のスタイルとイベント応答に関する jQuery の動的操作スキルをサンプルの形で分析します。それが皆さんの参考になれば幸いです。
2018-01-23
コメント 0
2829
jQuery バックグラウンド プラグイン バックストレッチの使用法 guide_jquery
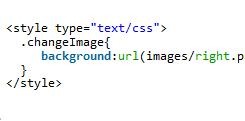
記事の紹介:Backstretch は、Web ページに動的な背景画像を追加するのに役立つシンプルな jQuery プラグインです。これにより、画面のサイズに合わせてサイズが自動的に調整されます。もちろん、この欠点は画像サイズが異なる場合に発生することです。画面より小さい場合、画像は自動的に伸縮および変形されるため、高解像度で大きなサイズの画像を背景として使用でき、さらに重要なことに、画像の自動切り替えをサポートします。
2016-05-16
コメント 0
1698

PS CS6で画像を切り取ってカバーする方法
記事の紹介:PS CS6 切り抜きをオーバーレイする方法: まず、PS インターフェースで切り抜きが必要な写真を開き、次に背景レイヤーを選択し、背景レイヤーを [新規レイヤー] にドラッグして [背景コピー] レイヤーをコピーし、[マジック] を使用します。ワンド]ツール]でキャラクター以外の背景部分を選択して削除し、最後に[移動ツール]で背景画像に削除したキャラクターを移動させます。
2019-08-14
コメント 0
13512

phpstormで背景色を調整する方法
記事の紹介:PhpStorm の背景色を変更するには、次の手順に従います。 [設定] ダイアログ ボックスを開きます。 「外観と動作 > 外観」に移動します。 「テーマ」ドロップダウンメニューからテーマを選択します。 (オプション) 背景色をカスタマイズし、変更を適用します。
2024-04-07
コメント 0
902

PSでポートレートの背景を変更する方法
記事の紹介:PS でポートレートの背景を変更する方法: まず、Ctrl+J キーを押して背景レイヤーをコピーし、次に「魔法の杖ツール」を選択してキャラクター以外の背景領域を選択し、次に削除キーを押して削除して設定します。背景レイヤーを非表示にし、差し替えたい背景素材画像を開き、最後に「移動ツール」を選択し、文字の切り抜きを背景にドラッグします。
2019-08-15
コメント 0
18478

HTML5の超リアルな雪景色エフェクト
記事の紹介:jqueryをベースにした超リアルな雪景色の特殊効果です。この特殊効果は、jquery コードを使用して html5 キャンバス要素を動的にプラグインし、キャンバス内に雪の特殊効果を作成します。
2017-01-18
コメント 0
2253

ウェブストームの背景色を変更する方法
記事の紹介:WebStorm の背景色は、次の手順に従って変更できます。 [設定] を開き、[外観と動作] > [外観] > [テーマ] に移動し、[カスタマイズ] をクリックします。 「背景」設定で、背景画像、背景色、文字色を変更します。フォントと行間隔の設定を調整し、「システムのフォントと色を使用する」にチェックを入れてシステムのデフォルトを使用します。 「適用」をクリックして変更を保存し、WebStorm を再起動して変更を有効にします。 「リセット」をクリックしてデフォルトの背景に戻すか、サードパーティのテーマをインストールして外観をカスタマイズできます。
2024-04-08
コメント 0
577

ウェブストームの背景色を変更する方法
記事の紹介:WebStorm の背景色は 2 つの方法で変更できます: 直接変更方法: 1. WebStorm を開いて [ファイル] メニューをクリックします; 2. [設定] を選択し、[外観] に移動します; 3. [テーマ] の下の [背景] を選択し、色を設定します。プラグインの変更方法: 1.「マテリアル テーマ UI」プラグインをインストールします; 2.「外観」設定で「マテリアル テーマ UI」を選択します; 3.「背景」セクションで背景色をカスタマイズします。
2024-04-08
コメント 0
784

ブートストラップの内容
記事の紹介:Bootstrap には、グリッド システム、リンク スタイル、および背景を備えた基本的な構造があります。 Bootstrap には、画像、ドロップダウン メニュー、ナビゲーション、アラート、ポップアップなどを作成するための再利用可能なコンポーネントが十数個あります。 Bootstrap には 12 を超えるカスタム jQuery プラグインがあります。
2019-07-19
コメント 0
2748

ウェブストームの背景を変更する方法
記事の紹介:WebStorm の背景を変更する方法: [設定] ダイアログ ボックスを開き、[外観と動作] タブに移動し、[背景] テーマを選択し、事前定義されたテーマまたはカスタム カラーを選択し、透明度を調整するか画像を追加して、「」をクリックします。適用する"。
2024-04-08
コメント 0
1063

pycharmで背景を白に変更する方法
記事の紹介:PyCharm の背景を白に変更するには: [設定] ウィンドウを開きます。 [外観と動作] > [テーマ] に移動します。 「ライト」テーマを選択します。 「適用」ボタンをクリックします。
2024-04-18
コメント 0
596

pycharmで背景を白に変更する方法
記事の紹介:PyCharmの背景を白に変更するにはどうすればよいですか?設定ウィンドウを開きます。 「外観と動作」ページに移動します。 「テーマ」セクションを選択し、「テーマの編集」をクリックします。 [背景]タブで白(#FFFFFF)を選択します。変更を保存し、PyCharm を再起動します。
2024-04-18
コメント 0
1346

jQueryでのメッセージの使い方は何ですか
記事の紹介:jquery では、メッセージ プラグインを使用してフィードバック メッセージをオーバーレイに表示します。メッセージは一定の時間が経過すると自動的に消えます。マウスを移動するか任意の場所をクリックすると、情報をすばやく非表示にすることもできます。構文は "$( ).message(" を表示する必要があります。テキスト ");"。
2021-12-29
コメント 0
2387

印刷時に JavaScript が表示された場合の対処方法
記事の紹介:印刷時に表示される JavaScript コードは次の原因で発生する可能性があります。 背景の印刷オプションが有効になっている ブラウザ拡張機能またはプラグインがページ コンテンツの印刷を妨げている JavaScript が正しく読み込まれていない プリンタ ドライバの問題 その他の理由 (プリンタの接続、インク不足など)
2024-05-06
コメント 0
488

ウェブストームのインターフェースの色を変更する方法
記事の紹介:WebStorm インターフェイスの色をカスタマイズするには、[設定] ダイアログを開いて、[外観と動作] > [外観] に移動します。 [カラー スキーム] セクションから、プリセット スキームまたはカスタム カラー設定 (フォントの色、背景色、ハイライトの色を含む) を選択します。 「適用」ボタンをクリックして変更を保存します。
2024-04-08
コメント 0
1398

Google Chrome のテーマ プラグインをダウンロードする方法_Google Chrome のテーマ プラグインをダウンロードするためのチュートリアル
記事の紹介:1. Google Chromeを開き、右上の[適用]をクリックします。 2. アプリページで[Chrome Web App Store]をクリックします。 3. Chromeウェブストアの[テーマ]をクリックします。 4. テーマの背景で適切なテーマ プラグインを見つけ、クリックして入力します。 5. テーマ背景の詳細ページに入り、[Chrome に追加] をクリックすると、テーマプラグインが自動的にダウンロードおよびインストールされますので、ダウンロードとインストールが完了するまでしばらくお待ちください。 6. ダウンロードとインストールが完了すると、ブラウザのテーマが、ダウンロードしたばかりのテーマ プラグインのスタイルに変わります。
2024-03-28
コメント 0
1121