合計 10000 件の関連コンテンツが見つかりました

jQueryテーブルプラグインorganization_jquery
記事の紹介:この記事では、Web デザイナーが HTML テーブルをより適切に制御できるようにするための多数の jQuery テーブル プラグインを集めています。テーブルの水平方向および垂直方向の並べ替え、固定ヘッダーの設定、大きなテーブルのページ分割、テーブルのドラッグ アンド ドロップ操作などを行うことができます。等これらのプラグインの多くには詳細なチュートリアルが含まれています。
2016-05-16
コメント 0
1122
jQueryテーブルトップバーの固定効果
記事の紹介:今回はjQueryテーブルトップバー固定エフェクトについてお届けします。jQueryテーブルトップバー固定エフェクトの注意点は以下の通りです。
2018-04-19
コメント 0
1388

WPS2019で列幅を固定したテーブルを挿入する方法 これを読むとわかります
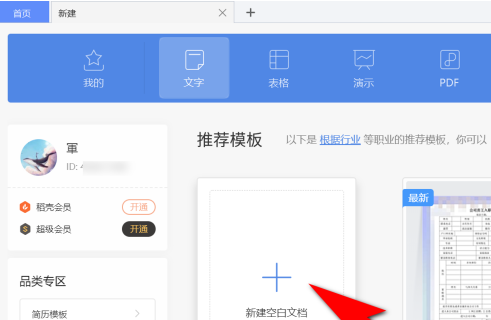
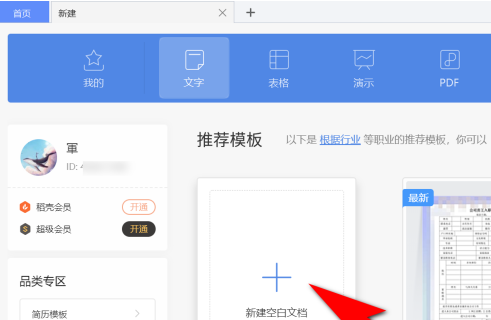
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPS で固定列幅のテーブルを挿入する方法をまだ知らない友人もいると思いますので、今日は固定列幅のテーブルを挿入する方法をお届けしますので、興味がある方は見てみましょう。方法の手順: 1. WPS2019 を開き、ツールバーのテーブル アイコンを選択します。 2. マウスを移動して固定列幅を設定します。 3. 固定列幅のテーブルが正常に挿入されます。
2024-02-11
コメント 0
632

CSSはテーブルの特定の行を固定するように設定します
記事の紹介:CSS でテーブルの特定の行を固定するように設定する方法: 1. CSS を使用して th を配置し、親スクロール バーのスクロールトップのオフセットに基づいて値を取得し、js を使用してオフセットを位置決めの先頭に割り当てます。 2. 使用 jq プラグインは、テーブルの特定の行を固定するように設定します。
2021-02-03
コメント 0
4962

jQueryでヘッダーを修正する方法
記事の紹介:jQuery は、Web ページの動的な操作を容易にする、広く使用されている JavaScript ライブラリです。テーブルは、多くの Web アプリケーションで共通のコンポーネントです。ただし、表が長すぎる場合、ユーザーはコンテンツを表示するためにスクロールする必要があり、ヘッダーが画面の上部に表示されなくなります。テーブルを使いやすくするには、jQuery を使用してヘッダーを画面の上部に固定し、ヘッダーが常に表示されるようにします。今回はjQueryを使ってヘッダーを修正する方法を紹介します。 1. フォームを準備する まず、フォームを含む H を準備する必要があります。
2023-05-28
コメント 0
1018

ブートストラップテーブルのヘッダーを修正する方法
記事の紹介:ブートストラップ テーブルのヘッダーを修正する方法: まず jquery とブートストラップを導入し、次に固定列コードを「$("#table").bootstrapTable('destroy').bootstrapTable({...})」として追加します。
2020-11-13
コメント 0
8104

レイウイテーブルのヘッダーを修正する方法
記事の紹介:Layui テーブル ヘッダーの固定: Layui では、CSS スタイルを通じてテーブル ヘッダーを固定するように設定できます。また、CSS を使用してテーブル ヘッダーとテーブル コンテンツが不一致になるように設定することもできます。
2019-07-30
コメント 0
15004

WPS テーブルを WPS ドキュメントに挿入する方法 WPS テーブルを WPS ドキュメントに挿入する方法
記事の紹介:WPS は一般的に使用されるオフィス ソフトウェアの 1 つです。WPS テーブルを WPS ドキュメントに挿入する方法をご存知ですか?次の記事では、WPS テーブルを WPS ドキュメントに挿入する方法について説明します。興味のある方は以下を参照してください。 WPS テーブルを WPS ドキュメントに挿入するにはどうすればよいですか? WPS テーブルを WPS ドキュメントに挿入する方法 WPS を開き、WPS ドキュメント内に新しい WPS ドキュメントを作成し、挿入機能バーの [挿入] をクリックし、コンピュータ上の [添付ファイル] をクリックします。図に示すように、「開く」をクリックします。WPS テーブルが WPS ドキュメントに挿入されました。ダブルクリックして、挿入された WPS テーブルを開きます。
2024-08-06
コメント 0
620

ブートストラップはどのテーブル プラグインを使用しますか?
記事の紹介:ブートストラップには「Bootstrap-Table」テーブル プラグインが使用できます。 「Bootstrap-Table」はBootstrapをベースにしたjQueryテーブルプラグインで、簡単な設定で単一選択、複数選択、ソート、ページング、編集、エクスポート、フィルタリングなどの強力な機能を実現します。
2021-11-11
コメント 0
2073

Word文書に表を挿入する方法
記事の紹介:Word 文書に表を挿入する方法: 1. Word 文書を開き、作成する新しい文書を選択するか、既存の文書を開きます; 2. 表を挿入する場所にカーソルを置きます; 3. 挿入方法を選択します表を作成し、「挿入」メニューの「表」オプションを使用します; 4. 表のサイズとスタイルを調整します。表を文書に挿入したら、ニーズに合わせて調整できます; 5. 表の内容を編集します。表を文書に挿入したら、表にデータを入力したり、テキストを編集して表内のセルにカーソルを移動して、テキストまたはデータの入力を開始したりできます。
2023-08-07
コメント 0
9039

Word文書に表を挿入する方法
記事の紹介:Word 文書に表を挿入する方法: 1. Word 文書を開き、表を挿入する場所の挿入オプションをクリックします; 2. 表のリボンを選択します; 3. 空の表を選択し、行数と行数を手動で選択します。表の列を選択し、マウスの左ボタンをクリックします 行数と列数の矢印をクリックしてサイズを選択します; 4. Word 文書内に表オブジェクトが作成されます; 5. 表内のセルをクリックして調整します上部のツールバーで書式設定、フォント設定、配置などの操作を行います。
2023-08-07
コメント 0
8319

Jquery プラグイン アプリケーション: 行の色が交互になる美しいテーブルを作成する
記事の紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28
コメント 0
851