合計 10000 件の関連コンテンツが見つかりました

CSSカテゴリタブの開き方
記事の紹介:CSS カテゴリ タブは、次の手順に従って、分類されたコンテンツを表示できます。 タブ ボタンとコンテンツを含む HTML コンテナを作成し、その ID 属性を設定します。JavaScript を使用してタブをリッスンします。ボタンクリックイベント、すべてのタブコンテンツを非表示にし、クリックされたボタンに対応するタブコンテンツを表示します。
2024-04-25
コメント 0
373

Shiny tabPanels のタブにカスタム背景色を設定する方法
記事の紹介:この記事では、Shiny tabPanels でのタブの背景色のカスタマイズについて説明します。デフォルトのタブの色を設定し、個々のタブに特定の色を選択する方法を示す例が示されています。カスタマイズには、CSS コードを変更して、
2024-10-24
コメント 0
634

Microsoft Edge は AI を使用してタブを自動グループ化します。
記事の紹介:昨日の Microsoft Surface 2023 イベント中に発表されたように、Microsoft Edge には、特定のトピックやカテゴリに基づいてタブを自動的にグループ化する AI を活用した新しい機能が追加されます。これはタブの自動グループ化と呼ばれるもので、ブラウザ ウィンドウを整理し、探しているタブをより簡単に見つけるのに役立ちます。自動タブグループ化を使用するには、Edge の左上隅にあるタブアイコンをクリックし、[類似したタブをグループ化] を選択するだけです。 Edge は AI を使用して、タグを「仕事」、「個人」、「ショッピング」、「ニュース」などのさまざまなグループにグループ化します。グループ名と色を自分の好みに合わせてカスタマイズすることもできます。のために使用される
2023-09-24
コメント 0
1218

Edge でタブの色を交換する方法 Edge でタブの色を交換する方法 チュートリアル
記事の紹介:Edgeのタブの色を変更するにはどうすればよいですか? Edgeブラウザは多くのユーザーが利用しているオンラインメディアソフトですが、タブの色があまり適当ではないため、慣れていないユーザーもいると思いますので、当サイトでユーザー向けに丁寧に使い方のチュートリアルを紹介していきます。 Edge でタブの色を交換します。 Edge でタブの色を交換する方法に関するチュートリアル 1. Microsoft Edge ブラウザーを開きます。 2. ブラウザの右上隅にあるメニュー アイコン (横に 3 つの点) を見つけ、クリックしてメニュー オプションを開きます。 3. メニューで設定オプションを選択します。 4. 設定ページで、「外観」タブを選択します。 5. 「外観」タブの下に、「テーマ」というドロップダウン メニューが表示されます。 6. ドロップダウン メニューをクリックします。
2024-08-27
コメント 0
885

JavaScriptでタブを書く方法
記事の紹介:インターネットの発展に伴い、Web サイトのインターフェイスはますますクールになり、タブは現代の Web サイトで一般的な UI 要素の 1 つになりました。この記事では、JavaScript を使用してタブを記述し、Web サイトをよりモダンにする方法を紹介します。 1. HTML 構造 まず、HTML でタブ構造を作成する必要があります。次のコードを使用できます: ```<div class="tab-container"> <ul class="tab-nav">
2023-04-25
コメント 0
856

JavaScriptを使用してタブ切り替え効果を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してタブ切り替え効果を実装するにはどうすればよいですか?タブ切り替え効果は、Web ページで一般的なインタラクティブ効果であり、ユーザーはページを更新せずにコンテンツを切り替えることができるため、ユーザー エクスペリエンスが向上します。この効果を実現するには、JavaScript を使用して処理します。タブ切り替え効果を実現するためのアイデアは、異なるタブ ボタンをクリックすると、対応するコンテンツを表示することです。以下では、JavaScript を使用してタブ切り替え効果を実現し、提供する方法を詳しく紹介します。
2023-10-20
コメント 0
1217

同じウィンドウとタブ内で URL を開くにはどうすればよいですか?
記事の紹介:URL を開くときにウィンドウとタブの ID を保持する問題: Web ページ内のリンクは通常、新しいタブで開き、ユーザーを元のコンテキストから切り離します。ただし、多くの場合、元のリンクと同じウィンドウおよびタブ内でリンクを開くことが望ましいです。
2024-10-19
コメント 0
479

Word に開発ツール タブを追加する方法 Word に開発ツール タブを追加する方法
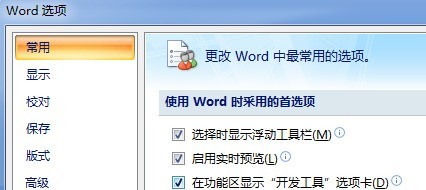
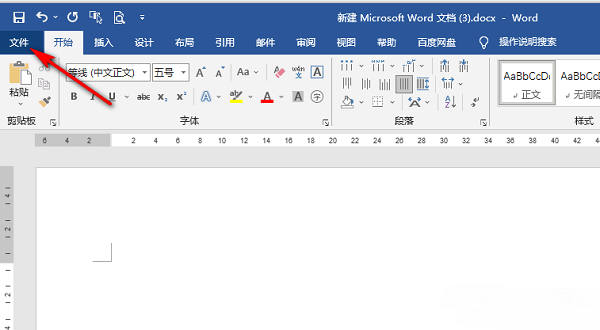
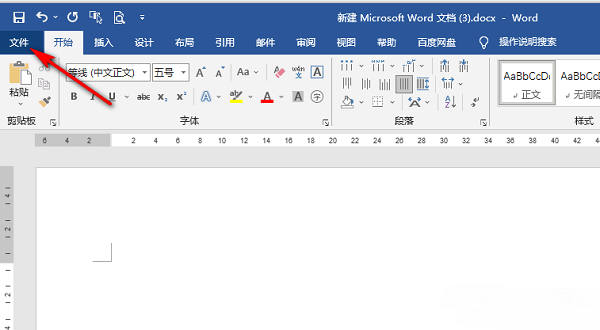
記事の紹介:Word は、日常のオフィスや勉強でよく使用する編集ソフトウェアの 1 つです。最近、ユーザーから Word に開発ツール タブを追加する方法を尋ねられました。一部の友人の Word にはこの機能がありません。今日のこのチュートリアルでは、Word に開発ツール タブを追加する方法を紹介します。興味がある方はお見逃しなく。追加方法 1. ダブルクリックしてソフトウェアを開き、左上のファイルをクリックします。 2. 次に、新しいページの左側の列にある [オプション] をクリックします。 3. 開いたウィンドウ インターフェイスで、左側の列のカスタム リボンをクリックし、右側のメイン タブ ボックスで [開発ツール] を見つけ、小さなボックスをオンにして、[OK] をクリックします。 4. このようにして、上部のツールバーに開発者ツールが表示されます。
2024-08-26
コメント 0
430

Word に開発タブを追加するにはどうすればよいですか? Word ドキュメント開発ツールにタブを追加するチュートリアル
記事の紹介:Word は複数の機能を備えた文書編集ソフトウェアです。多くのユーザーは開発ツール タブを使用する必要があります。では、開発ツール タブを適切に追加するにはどうすればよいでしょうか。エディターの手順を参照して、詳細な設定手順を確認してください。追加方法は次のとおりです。 1. ダブルクリックしてソフトウェアを開き、左上の「ファイル」をクリックします。
2. 次に、新しいページの左側の列にある [オプション] をクリックします。
3. 開いたウィンドウインターフェイスで、左側の列の「リボンのカスタマイズ」をクリックし、右側の「メインタブ」ボックスをクリックします。
2024-07-20
コメント 0
494