合計 10000 件の関連コンテンツが見つかりました

jQueryでスクロールバーを追加する方法
記事の紹介:Web ページが発展し続けるにつれて、表示する必要があるコンテンツはますます複雑になり、表示する必要があるコンテンツがブラウザ ウィンドウよりも大きくなる場合があります。このとき、スクロールバーを使用する必要があります。スクロール バーを使用すると、コンテンツのオーバーフローを心配することなく、限られたウィンドウ内で大量のコンテンツを閲覧できます。 jQuery は、スクロール バー機能を簡単に実装できる強力な JavaScript ライブラリです。この記事では、jQueryを使ってWebページにスクロールバーを追加する方法を紹介します。 ### jQuery スクロールバー プラグインとは何ですか? jQueryスクロールバープラグイン
2023-05-14
コメント 0
766

JQueryテキストのシームレスなスクロール効果を実装する方法
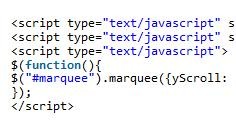
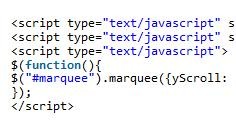
記事の紹介:この記事では、シームレスなテキストスクロール効果を実現するための JQuery のサンプルコード (Marquee プラグイン) を中心に紹介します。興味のある方は参考にしていただければ幸いです。
2018-01-23
コメント 0
1787

jQueryスクロールプラグインscrollable.jsの利用状況分析
記事の紹介:Scrollable は、スクロール コンテンツを作成するための柔軟で軽量な jQuery プラグインです。任意のコンテンツ (HTML、ビデオ、ファイル、画像など) をスクロール アイテムとして使用できます。水平スクロール方向と垂直スクロール方向の両方をサポートします。この記事では、jQuery のスクロール プラグインであるscrollable.jsの使い方を主に紹介し、scrollable.jsの機能、メソッド、および関連する使用スキルを簡単に分析します。必要な友人が参考になれば幸いです。
2018-01-10
コメント 0
2954

Lenovo k5play でマクロ機能をオンにするためのグラフィカルチュートリアル
記事の紹介:1. [スタンバイインターフェース]の[カメラ]をクリックします。 2. [カメラインターフェース]の[プラグイン]をクリックします。 3. [マクロ写真]をクリックしてマクロ機能をオンにします。 Lenovo k5play でマクロ機能をオンにする方法がわからない友人は、編集者が提供したこの記事をお見逃しなく。
2024-04-11
コメント 0
1159

jQueryのスライダーとは何ですか?
記事の紹介:jquery では、スライダーは「スライダー、フローティング ブロック、スクロール バー スライダー」を意味し、jquery UI の小さなプラグインです。スライダープラグインを使用すると、スライダーによる選択が可能になります。複数のハンドルや範囲など、さまざまなオプションがあります。ハンドルはマウスまたは矢印キーを使用して移動できます。
2020-12-14
コメント 0
3982

ローリングアナウンス機能をWordPressプラグインに追加する方法
記事の紹介:WordPress プラグインにローリング アナウンス機能を追加する方法 広く使用されているコンテンツ管理システムとして、WordPress には Web サイトの機能と魅力を向上させるためにユーザーが選択できるプラグインが多数あります。今日は、WordPress プラグインにローリング アナウンス機能を追加する方法について説明します。このような機能を使用すると、ウェブマスターはサイトの上部または下部にスクロールするアナウンスを表示して、訪問者に重要な情報を伝えることができます。最初のステップは、プラグインに追加および管理できる設定ページを作成することです。
2023-09-06
コメント 0
1628