合計 10000 件の関連コンテンツが見つかりました

JSアップロード画像実装コード
記事の紹介:この記事では、主に画像をアップロードする JS の実装コードをコードの形で紹介します。
2018-03-08
コメント 0
1899
シンプルな PHP 画像アップロード、画像実装コードの削除
記事の紹介:: 単純な PHP 画像のアップロードと画像の削除の実装コード: 画像のアップロード: 以下のコードをコピーします: if (!empty($_FILES["img"]["name"])) { //ファイル ドメインのコンテンツ名を抽出して判定$ path="uppic/"; //アップロードパス if(!file_exists($path)) { //フォルダーが存在するかどうかを確認し、存在しない場合はフォルダーを作成し、最高の権限を与えます mkdir("$path", 0700); } //END IF //アップロードできるファイル形式$tp = arr
2016-07-29
コメント 0
1529
画像アップロード Web サイト php 画像アップロード クラス コード
記事の紹介:画像アップロード Web サイト: 画像アップロード Web サイト php 画像アップロード クラス コード: 簡単なコードから始めましょう: 次のようにコードをコピーします。 size public $file; //このクラスが画像のアップロードに使用されるか、ファイルのアップロードに使用されるかを決定します public $fileName //一時ファイルをアップロードします public $fileSize;
2016-07-29
コメント 0
839

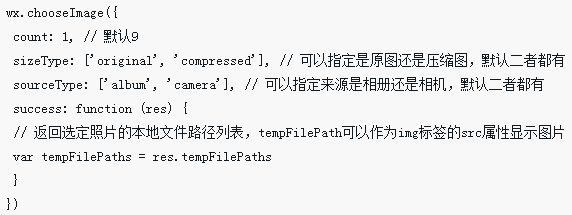
WeChat アプレットは画像のトリミングとアップロード機能を実装します
記事の紹介:WeChat ミニ プログラムは、画像のトリミングとアップロード機能を実装しています。WeChat ミニ プログラムの急速な発展に伴い、ますます多くの開発者が WeChat ミニ プログラムの開発スキルと機能実装に注目し始めています。その中で、画像のトリミングとアップロード機能は共通の要件であり、この記事では、WeChat アプレットに画像のトリミングとアップロード機能を実装する方法と具体的なコード例を紹介します。 1. 機能要件の分析 WeChat アプレットでは、画像のトリミングとアップロードの機能は次のステップに分けることができます。ユーザーが画像を選択し、選択した画像をアップロードしてトリミング操作を実行します。
2023-11-21
コメント 0
1563

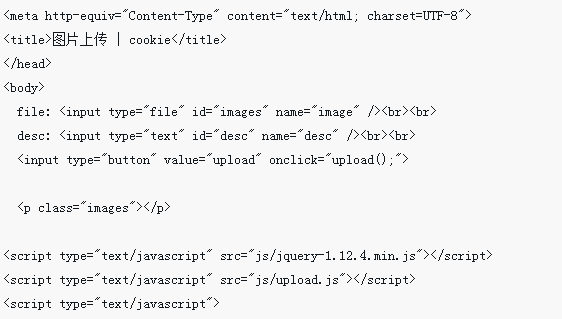
HTML を使用してページに画像をアップロードし、表示用のサンプル コードを共有する方法
記事の紹介:HTML ページ: 画像のアップロードと表示を実装する関数です。「表示」ボタンをクリックすると、画像のサムネイルも表示されます@ if (!isEmpty(news.thumbnail_atta_id)) {View@} Upload... js code: //サムネイル ファイル Upload$ ('#fileupload').fileuplo
2017-07-18
コメント 0
9862
PHP swfupload 画像アップロードのサンプル コード_PHP チュートリアル
記事の紹介:PHP swfupload 画像アップロードのサンプル コード。 PHP コードは次のとおりです。 次のようにコードをコピーします。 if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata" "][" エラー"] != 0) { $upload_f
2016-07-21
コメント 0
1050