合計 10000 件の関連コンテンツが見つかりました

uniappを使用して都市セレクター機能を実装する
記事の紹介:uniapp を使用して都市セレクター機能を実装するには、具体的なコード例が必要ですが、モバイル インターネットの急速な発展に伴い、便利な都市セレクター機能に対する人々の需要も高まっています。この機能はuniappを使えば簡単に実装できますので、具体的なコード例を以下に示します。まず、都市セレクター コンポーネントを準備する必要があります。 uniapp では、ピッカー セレクター コンポーネントを使用して都市セレクター機能を実装できます。次のコードをテンプレートに追加します: <templat
2023-11-21
コメント 0
1565

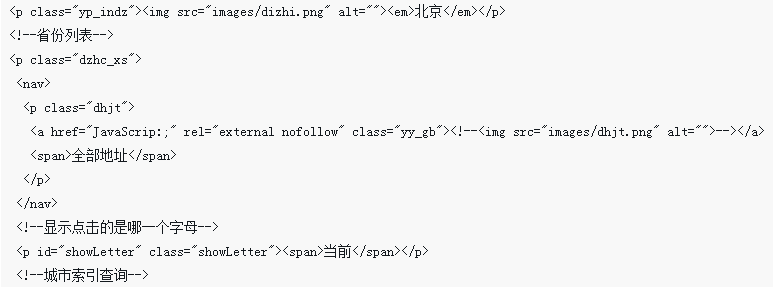
複数都市セレクターの実装コード
記事の紹介:複数都市セレクターの実装コード、要件: 人気のある都市とリスト内の都市をデータベースでクエリしてからリストを作成し、a ~ z 順に並べる必要があります。クエリは文字を入力することで実装できます。
2016-12-28
コメント 0
4783

Vueコンポーネント開発:都市セレクターコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: 都市セレクター コンポーネントの実装方法 Vue 開発において、都市セレクター コンポーネントは非常に一般的で実用的なコンポーネントです。通常、ユーザーが都市または地域を選択する際の対話型操作に使用されます。この記事では、Vue ベースの都市セレクター コンポーネントの実装方法を紹介し、具体的なコード例を示します。要件分析 コードを書き始める前に、まずコンポーネントの要件を明確にする必要があります。都市セレクターには、選択した州に基づいて州のオプションのリストを表示する機能と、選択した州に基づいて対応する都市のリストを動的に表示する機能が必要です。
2023-11-24
コメント 0
1790

Vue を使用して都市セレクターを実装するにはどうすればよいですか?
記事の紹介:近年、フロントエンド技術は常にアップデートされており、フロントエンドフレームワークの登場により日々の開発効率も大幅に向上しています。 Vue.js のフレームワークの下では、都市セレクターなど、一般的に使用される多くの機能コンポーネントを簡単に実装できます。では、Vue で都市セレクターを実装するにはどうすればよいでしょうか?この記事では、簡単な実装方法を紹介します。 1. データの準備 都市セレクターを実装する前に、都市データを準備する必要があります。都市データが多いため、JSON データ形式を使用する必要があります
2023-06-25
コメント 0
1357

PHP と Baidu Map API を使用して都市セレクターを作成する方法のチュートリアル
記事の紹介:PHP と Baidu Map API を使用して都市セレクターを作成するチュートリアルの紹介: インターネットの急速な発展に伴い、オンライン ショッピングや旅行などの需要も増加しています。そして、ターゲットの都市を正確に選択することは、多くの Web サイトやアプリケーションにとって非常に重要です。今日は、PHP と Baidu Map API を使用して、ユーザーの選択ニーズを満たすシンプルで使いやすい都市セレクターを作成する方法を説明します。ステップ 1: Baidu Map 開発者アカウントを申請する まず、Baidu Map 開発者アカウントを登録して作成する必要があります。百度地図オープンプラットフォームにアクセスしてください。
2023-07-30
コメント 0
1748

WeChat ミニプログラム開発における都市の選び方
記事の紹介:今回は、WeChat ミニ プログラム開発における都市選択の方法について説明します。WeChat ミニ プログラム開発における都市選択の注意点は何ですか。実際の事例を見てみましょう。
2018-06-07
コメント 0
3693

uniappに都市セレクター機能を実装する方法
記事の紹介:uniapp (UniversalApp) は、iOS、Android、Web アプリケーションを同時に開発するために使用できる、Vue.js に基づくクロスプラットフォーム開発フレームワークです。 uniapp に都市セレクター機能を実装することは一般的な要件ですが、この記事ではこの機能を uniapp に実装する方法を紹介し、対応するコード例を添付します。まず、uniapp プロジェクトに city-selector という名前の新しいページを作成する必要があります。次は街中で
2023-07-04
コメント 0
4081

jQueryは電車の切符を購入するための都市選択切り替え機能を実装します
記事の紹介:この記事では、電車の切符を購入するときに、さまざまな都市を選択します。この記事では、電車の切符の都市選択切り替え関数のサンプル コードを紹介します。これは非常に優れており、必要な友人は参考にすることができます。皆さんのお役に立てれば幸いです。
2017-12-29
コメント 0
1847

JS日時ピッカーを実装する
記事の紹介:今回は、JS の日付と時刻のセレクターを実装する方法について説明します。JS の日付と時刻のセレクターを実装する際の注意点は次のとおりです。
2018-04-08
コメント 0
4041

jsの階層セレクターとは何ですか?
記事の紹介:js の階層セレクターには、getElementById、getElementsByTagName、getElementsByClassName、querySelector、querySelectorAll、parentNode、children、previousSibling、nextSibling などが含まれます。詳細な紹介: 1. getElementById、要素の ID 属性を使用して選択するなど。
2023-10-07
コメント 0
1241

js要素セレクターとは何ですか?
記事の紹介:js 要素セレクターとは何ですか? 特定のコード例が必要です。Web 開発では、JavaScript は重要なスクリプト言語です。 JavaScript を使用すると、Web ページ上の HTML 要素を操作、変更できます。 HTML 要素を選択して操作するには、要素セレクターを使用する必要があります。要素セレクターは、特定の HTML 要素を検索して選択するためのメソッドです。 JavaScript では、さまざまな要素セレクターを使用して検索および選択できます。
2024-02-18
コメント 0
616

JavaScriptを使用して州と都市のセレクターを作成する方法
記事の紹介:セレクターの作成と最適化 ユーザーの州や都市の選択を考慮する必要がある Web サイトやアプリケーションがますます増えています。ユーザーフレンドリーな州と都市のセレクターを提供すると、ユーザーの操作エクスペリエンスが向上するだけでなく、Web サイトのユーザー満足度も向上します。この記事では、JavaScript を使用して州と都市のセレクターを作成し、それを最適化する方法について説明します。 1. 需要分析: ユーザーが選択した州に基づいて、その州の下の都市リストが動的に表示され、州と都市のカスケードの選択が完了します。同時に、次の機能を実装する必要があります。 1. ユーザーが最後に選択した州と都市の情報をデフォルトで表示します (存在する場合)。
2023-04-24
コメント 0
1164

jsセレクターの包括的な分析
記事の紹介:ネイティブ JS セレクターには、getElementById、getElementsByName、getElementsByTagName、getElementsByClassName の 4 つがあります。以下では、これら 4 つのセレクターの使用法を 1 つずつ紹介します。 1. getElementById (ID による要素の取得) 使用法: document.getElementById("Id"); Id は取得する要素の id 属性値です。 2.getElementsByName(パスn
2017-04-01
コメント 0
1390

JS日時セレクタの使い方を詳しく解説
記事の紹介:今回は、JS 日付と時刻セレクターの使用方法について詳しく説明します。JS 日付と時刻セレクターを使用する際の注意点は何ですか。実際のケースを見てみましょう。
2018-04-20
コメント 0
2778