合計 10000 件の関連コンテンツが見つかりました

div CSSでスクロールバーを非表示にする方法
記事の紹介:div CSS でスクロール バーを非表示にする方法: 1. スクロール バーの幅を計算して非表示にする; 2. スクロール バーの幅を計算せずに、3 つのコンテナで囲む; 3. スクロール バーの疑似オブジェクト セレクターをカスタマイズするスクロールバー「:: -webkit-scrollbar」。
2021-04-29
コメント 0
6557

CSSでスクロールバーを美しくカスタマイズする方法
記事の紹介:Web 開発では、スクロール バーは、ページ上のコンテンツを限られたスペースでより適切に表示するのに役立つ一般的に使用されるコントロールです。ブラウザとオペレーティング システムにはスクロール バーの特定のデフォルト スタイルがあるため、多くの場合、CSS でスクロール バーを美しくカスタマイズする必要があります。 CSS では、いくつかの疑似要素を使用してスクロール バーのスタイルをカスタマイズできます。これらの疑似要素には次のものが含まれます。 1. ::-webkit-scrollbar: Chrome および Safari ブラウザでスクロール バーのサイズ、形状、スタイルを制御するために使用されます。
2023-04-21
コメント 0
1244

JS ホイール イベント (mousewheel/DOMMouseScroll) を理解する
記事の紹介:以前は「カスタムスクロールバー」をいじるときにマウスホイールイベントを使っていましたが、これはMooToolsがすでに対応しているマウスホイールイベントをベースに実装したもので、実装の仕組みやブラウザの互換性の違いなどを教えていただければ幸いです。 、唖然とするでしょう。学びに終わりはないので、調べて、実践して、整理してみましょう。
2020-06-13
コメント 0
4515

スクロールバーのカスタム矢印をモバイルデバイスで機能させるにはどうすればよいですか?
記事の紹介:カスタム スクロール バーがますます一般的になりつつあるため、Web サイトに独特の感触と外観を与える独自のスクロール バーを備えた Web サイトに気づいたことがあるかもしれません。カスタム スクロールバーは、いくつかの異なる方法で簡単に実装できます。この記事では最も簡単な方法である CSS を使用します。 CSS を使用して、アプリケーション内の Web ページの視覚的な魅力を強化します。 CSS を使用して、スクロールバーの外観を変更できるようになりました。モバイル デバイスでスクロールバーのカスタム矢印を機能させる方法を見てみましょう。スクロールバーのカスタム矢印をモバイルデバイスで機能させる 以前は、Web サイト上のスクロールバーは、scroller-base-color などの非標準 CSS プロパティを使用して変更できました。これは、スクロールバー要素 ( など) に適用して、いくつかの「いいえ」を実行できました。
2023-09-17
コメント 0
1477

スクロール バーとスクロール コンテンツを非表示にする CSS を実装する 2 つの方法
記事の紹介:スクロール バーを非表示にする一方で、スクロールもサポートする必要があることがフロントエンド開発でよく起こります。最も簡単に考えられるのは、iscroll プラグインを追加することですが、CSS でもこの機能を実現できます。この章では、CSS を実装してスクロール バーを非表示にし、コンテンツをスクロールする 2 つの方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-12
コメント 0
1865

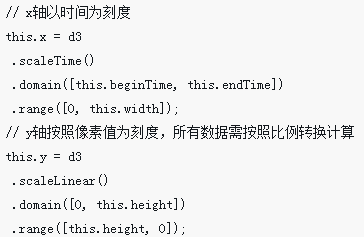
Vue を使用してカスタム スクロール バーを実装するにはどうすればよいですか?
記事の紹介:Vue は、開発者が豊富な対話性を備えた Web アプリケーションを作成するのに役立つ人気の JavaScript フレームワークです。スクロールバーは Web アプリケーションにおいて非常に重要な要素ですが、ブラウザーのデフォルトのスクロールバーは多くの場合見苦しく、あらゆる状況に適しているわけではありません。この記事では、Vueを使ってカスタムスクロールバーを実装する方法を紹介します。ステップ 1: コンテナーを作成する まず、コンテナーを作成する必要があります。リストを含む d を作成しましょう。
2023-06-25
コメント 0
10105

js を使用してカスタムの右クリック メニュー プラグインを実装する
記事の紹介:この記事では、jsを利用してカスタム右クリックメニュープラグインを実装する方法を紹介しますが、参考になると思います。使用法: js ファイルは [<script src="RightMenu.js"></script>] をインポートします。
2020-04-18
コメント 0
2444