合計 10000 件の関連コンテンツが見つかりました

ボタンをクリックしてページにジャンプする機能をjqueryで実装する方法
記事の紹介:Web サイト開発では、ページにジャンプするためにボタンが必要になるシナリオがよくあります。今回はjQueryを使ってボタンをクリックしてページにジャンプする機能を実装する方法についてお話します。まず、HTML ファイルの先頭に jQuery ライブラリを追加します。コードは次のとおりです: ```html<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js "></script> `
2023-04-10
コメント 0
1815

ボタンクリック色切り替え機能のJS実装サンプル共有
記事の紹介:この記事では、JS で実装されたボタンのクリック色の切り替え機能を中心に、JS のマウス イベント応答やページ要素の属性の動的操作に関する実装テクニックについて説明します。お困りの皆様の参考になれば幸いです。
2018-01-09
コメント 0
2943

雷シミュレータの画面を回転させる方法 雷シミュレータの画面を回転させる方法
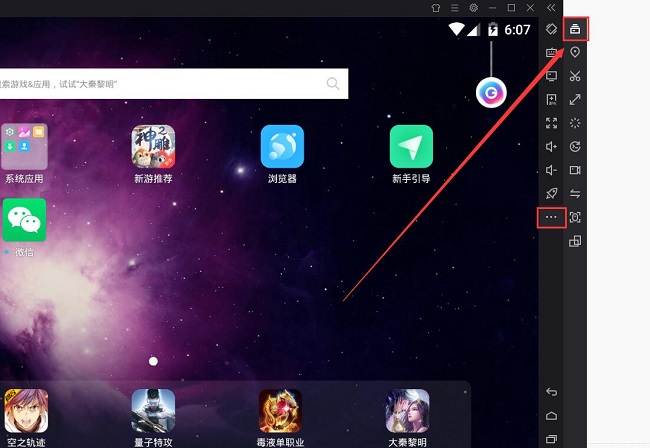
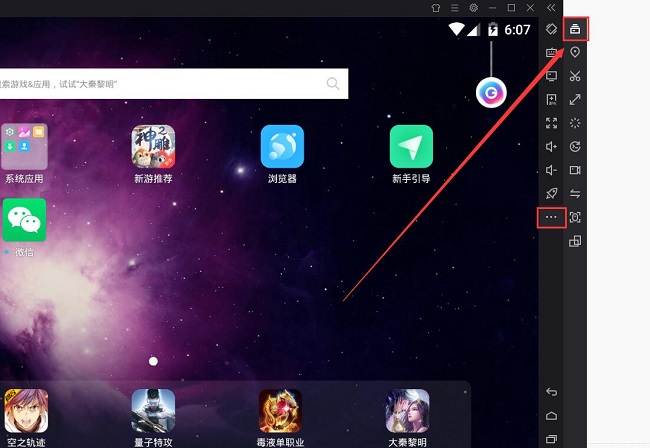
記事の紹介:エディターは好きですが、雷シミュレーターで画面を回転する方法にあまり詳しくありませんか?雷シミュレータの画面を回転させる方法については、次の記事で説明していますので、興味のある方はご覧ください。 Thunder Simulator で画面を回転するにはどうすればよいですか?雷シミュレータの画面を回転させる方法 ダブルクリックして雷シミュレータを開き、右側のメニューバーの「詳細」アイコンボタンをクリックします。メニューリストの「画面回転」ボタンをクリックすると、エミュレータ画面が回転します。
2024-08-06
コメント 0
667

雷シミュレータの回転機能をオフにする方法 雷シミュレータの回転機能をオフにするチュートリアル
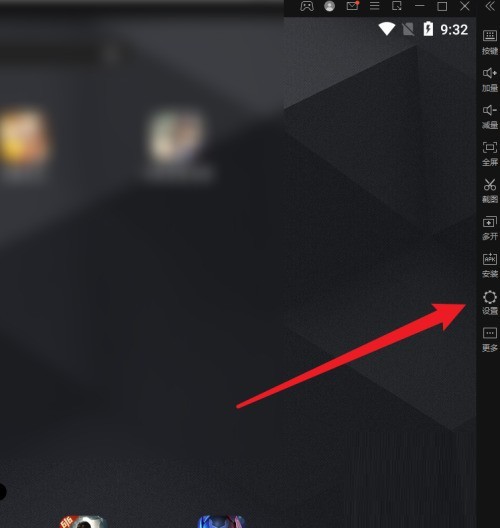
記事の紹介:今回は、雷シミュレータの回転機能をオフにするチュートリアルを紹介します。その方法を知りたい場合は、次の記事を参照してください。雷シミュレータの回転機能をオフにするにはどうすればよいですか?雷シミュレータの回転機能をオフにするチュートリアル 1. まず、雷シミュレータのメインインターフェイスに入り、右側の「設定」をクリックします。 2. ポップアップウィンドウが表示されるので、ここで「その他の設定」をクリックします。 3. 最後に、図に示すように自動回転機能を見つけて、この機能をオフに設定します。
2024-08-08
コメント 0
550

雷シミュレータの画面を360度回転させる方法 雷シミュレータの画面を回転させる方法
記事の紹介:雷シミュレータを使用すると、ユーザーはコンピュータ上でモバイル ゲームをプレイできますが、多くのユーザーは、雷シミュレータの 360 度回転する画面を調整する方法を尋ねます。ユーザーは右側のギア設定をクリックして直接設定できます。次に、このサイトでは、雷シミュレータの画面を回転させる方法をユーザーに丁寧に紹介します。雷シミュレータの画面を回転させる方法 最初のステップは、雷シミュレータ ソフトウェアをクリックすることです。ステップ 2: ダブルクリックして Thunderbolt マルチオープナーを開きます。 3 番目のステップは、設定する必要があるエミュレータの設定ボタンをクリックすることです。ステップ 4: 基本設定で画面の自動回転を見つけて、オンまたはオフを選択します。ステップ 5: 「設定を保存」をクリックすると、設定が成功します。
2024-08-28
コメント 0
822

OuYiでの模擬取引額の取得方法
記事の紹介:OYI模擬取引額の取得方法:OYI口座に登録します。模擬取引ページにアクセスし、模擬口座を作成します。シミュレーション取引金額 ($10,000 または $100,000) を選択します。 「作成」ボタンをクリックします。注: 模擬取引金額は模擬取引環境に限定されており、実際の取引口座への出金や送金はできません。
2024-07-31
コメント 0
595

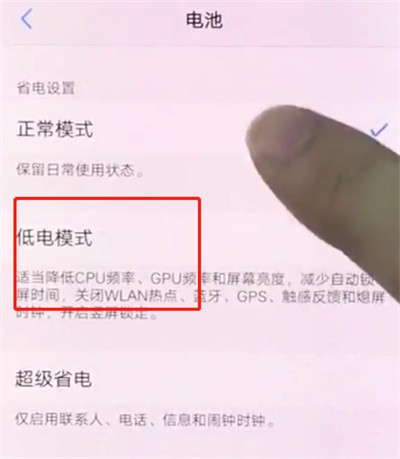
vivox20 のバッテリー消費が速い問題を解決するための詳細な手順
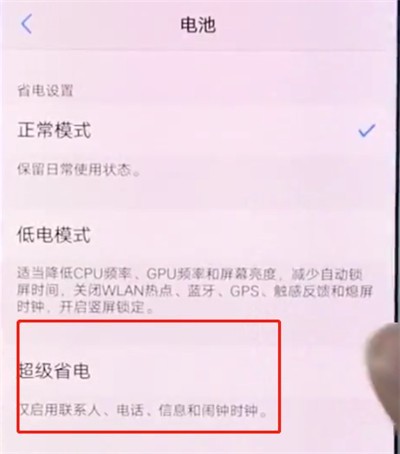
記事の紹介:方法 1: [設定] をクリックし、[バッテリー] をクリックして、通常モードを低電力モードに変更してバッテリーの消費率を減らします。 方法 2: 多機能ボタンをクリックしてすべてのバックグラウンド プログラムをポップアップ表示し、下の [×] ボタンをクリックしてメモリを解放します。 。
2024-04-23
コメント 0
415

vivox20の電話フィーバーを解決する簡単な方法
記事の紹介:方法 1: [設定] をクリックし、[バッテリー] をクリックして、通常モードを超省電力モードに変更して、バッテリーの発熱率を下げます。 方法 2: 多機能ボタンをクリックしてすべてのバックグラウンド プログラムをポップアップ表示し、下の [×] ボタンをクリックします。
2024-06-01
コメント 0
1101

雷シミュレータの画面を自動回転する方法_雷シミュレータの画面の自動回転をオンにする方法
記事の紹介:1. まず、雷シミュレータ ソフトウェアをクリックして開きます。 2. 次に、ダブルクリックして Thunderbolt マルチオープナーを開きます。 3. 設定が必要なシミュレータの設定ボタンをクリックします。 4. 次に、基本設定で画面の自動回転を見つけて、オンにすることを選択します。 5. 最後に、「設定を保存」をクリックすると、設定が成功します。
2024-06-02
コメント 0
813

PHPでの複数の送信を回避する方法
記事の紹介:ボタンをクリックするとクリックできなくなるようにjsを使って設定します。 ||セッションまたは Cookie を使用して特別なフラグを生成します。 ||ヘッダー関数を使用してジャンプします。 ||データベースを使用して制約を追加します。 ||Post/リダイレクト/取得モードを有効にし、送信後にページのリダイレクトを実行します。
2019-09-27
コメント 0
2743

Night God Simulator で自動クリック無限ループを設定するにはどうすればよいですか?
記事の紹介:Night God Simulator で自動クリック無限ループを設定するにはどうすればよいですか?実際、Yeshen シミュレーターに付属している操作アシスタント機能を使用できます。これは、ユーザーが最初に手動で操作を記録し、その後操作を繰り返して自動化するためにシミュレーターが提供する機能です。クリック効果。お役に立てば幸いです。写真に示すように、Yeshen シミュレータの右側にあるマウス ボタンをクリックします。これは操作アシスタントです。手順: ユーザーは上の三角ボタンをクリックして録音を開始し、手動で操作を実行してから、停止ボタンをクリックします。最後に、以下の操作で再生ボタンをクリックすると、この操作を何度も繰り返して自動的にクリックすることができます。操作中の中ボタンで再生回数を設定できます。数値を大きくすると無限ループとなります。
2024-05-06
コメント 0
1031

もっと多くの夜神シミュレーターを開くにはどうすればよいですか?
記事の紹介:Yeshen Simulator は、携帯電話のようなビジュアル デザインを採用したモバイル ゲーム シミュレーター ソフトウェアです。安全で安定しており、使いやすく、ユーザーに異なるユーザー エクスペリエンスを提供します。 ? Yashen エミュレータで複数のゲームを開く方法 以下のエディタで、Yashen シミュレータで複数のゲームを開く方法について詳しく説明します。操作方法: 1. ダブルクリックしてソフトウェアを開き、下の図のアイコンをクリックしてYeshen Multi-Openerを開きます。 2. 新しいウィンドウインターフェイスに入ったら、下の「シミュレータの追加」ボタンをクリックします。 3. 追加が完了したら、右側の「開始」ボタンをクリックします。 4. このようにして、さらに多くの夜神シミュレーターを開くことができます。
2024-08-13
コメント 0
1108

Edraw でグラフィックスの角度を回転するグラフィカルな方法
記事の紹介:1. 選択した図形を回転し、カーソルを回転ハンドルの上に移動すると、カーソルが円に変わり、回転ハンドルを移動します。希望の角度までドラッグします。 2. 指定した角度まで回転します。 スタート メニューの [回転とミラー] ボタンをクリックし、ポップアップ ダイアログ ボックスで指定した角度を選択します。または、スタート メニューの [配置] 列で、右下隅の矢印をクリックして (または F4 キーを押して)、プロパティ ダイアログ ボックスを表示し、必要な回転角度を直接入力します。注: 図形を回転する場合、各ドラッグ回転の振幅は、カーソルと図形の中心点の間の距離によって異なります。マウスが回転の中心点に近づくほど、移動角度は大きくなります。距離が離れるほど、角度は小さくなります。各抗力は 25 度、10 度、5 度、1 度、さらには 0.1 度です。図形を正確な角度で回転させたい場合は、カーソルをできるだけ大きくします。
2024-06-10
コメント 0
619

JavaScriptでボタンクリックによるジャンプを実装する方法
記事の紹介:方法: 1. ジャンプするボタン要素に「onclick="location.href='url'"」ステートメントを追加します。 2. まずクリック イベントをボタン要素にバインドし、次にクリック イベントがトリガーされたときに実行される関数を指定し、最後に実行関数で「location.href」ステートメントを使用してジャンプ関数を設定します。
2021-04-20
コメント 0
6434