合計 10000 件の関連コンテンツが見つかりました

WeChat アプレット コンポーネント: トースト表示メッセージ プロンプト ボックスの解釈と分析
記事の紹介:トーストにメッセージ プロンプト ボックスが表示されるコンポーネントの説明: トーストは、ユーザーが特定のコンポーネントをクリックしたときにポップアップするプロンプト メッセージです。トーストは、これらのメッセージの作成と表示に役立ちます。トーストは、単純なメッセージ プロンプト ボックスです。ビューがユーザーに表示されると、アプリケーション内でフロートとして表示されます。ミニ プログラムは間もなく Toast コンポーネントを廃止する予定なので、Toast API がここで導入されます: wx.showToast
2017-03-31
コメント 0
3590

プロンプトボックスをポップアップ表示してPHPにジャンプする方法
記事の紹介:ポップアップ プロンプト ボックスを実装して PHP にジャンプする方法: 最初にレイヤー ポップアップ プラグインをダウンロードしてプラグインを導入し、次に JS コードでビジネス オペレーションを実行するように PHP に要求します。オペレーションが成功すると、メッセージが表示されます。リクエストによって返されるプロンプトは "layer.msg()" で表示されます ; 最終的な設定プロンプトが完了したら、そのページにジャンプするだけです。
2020-05-09
コメント 0
5022

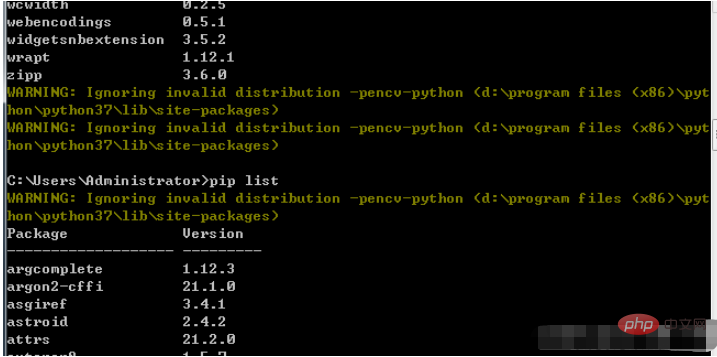
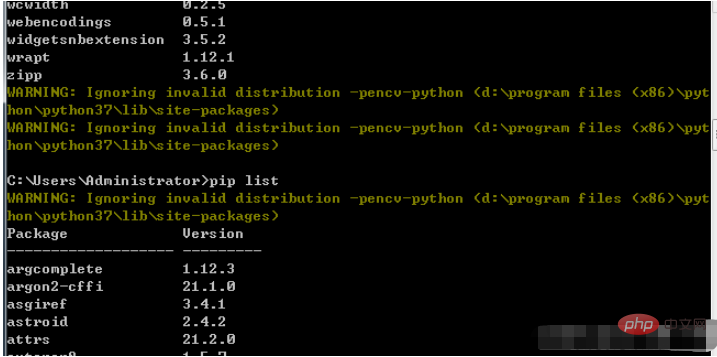
警告:無効な distribution-pencv-python を無視する場合の警告情報の対処方法
記事の紹介:WARNING: Ignoringinvaliddistribution-pencv-python... 警告メッセージについては、コマンド ライン ウィンドウで piplist と入力すると、次の警告プロンプトが表示されます。 解決策: 警告メッセージに従ってディレクトリを検索し、~ で始まるフォルダーを削除します。これは、以前にプラグインのインストールに失敗した/途中で終了し、プラグインのインストールが異常になったために発生します。削除後、こちらの情報を確認すると警告メッセージが消えます。というメッセージが表示され、警告メッセージが消えます。
2023-04-25
コメント 0
1573
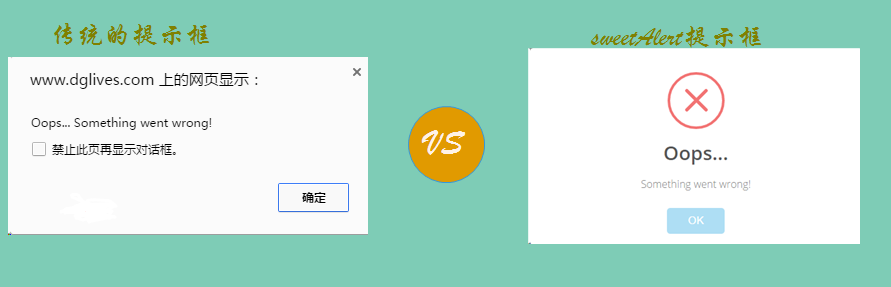
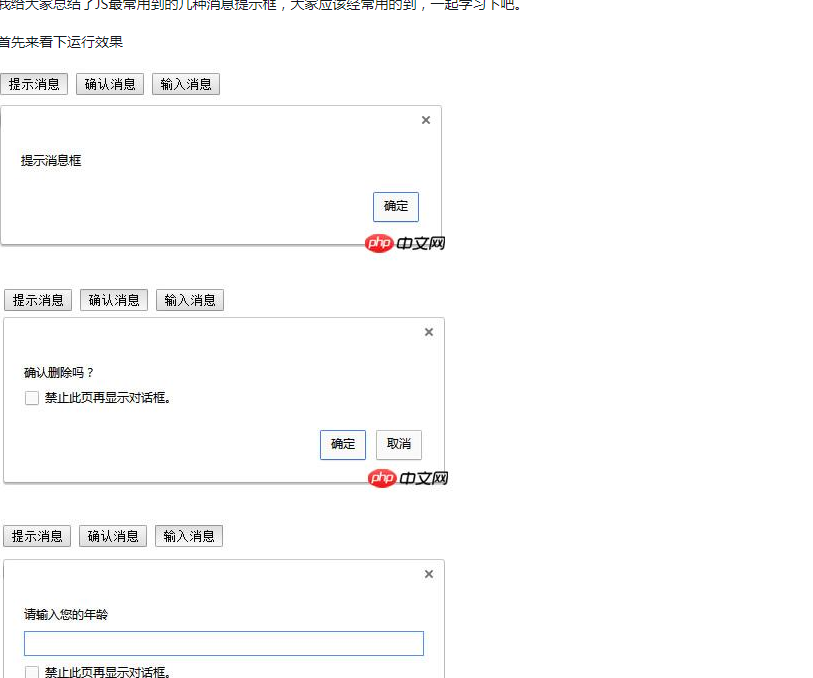
jquery プラグイン hiAlert は Web ページ ダイアログを実装します。
記事の紹介:hiAlert は、jQuery に基づく情報プロンプト プラグインで、成功した操作、失敗した操作、操作リマインダーの 3 つの情報プロンプト メソッドをサポートします。 hiAlert ブラウザの互換性は非常に高く、プロンプト コンテンツの変更をサポートし、プロンプト ボックスの位置をサポートし、プラグイン パラメータを構成できます。
2016-05-16
コメント 0
1438

JSPでメッセージリマインダーを実装する方法
記事の紹介:JSP でメッセージ リマインダーを実装する方法は、まず js を使用してメッセージのスタイルとフレームを構築し、次に Java プログラム フラグメントを使用してメッセージの内容を入力および制限することで、メッセージ リマインダーが作成されます。
2019-05-15
コメント 0
5059

ネイティブ ポップアップ コンポーネントを使用して uniapp にメッセージ プロンプトを実装する方法
記事の紹介:ネイティブ ポップアップ コンポーネントを使用して uniapp にメッセージ プロンプトを実装する方法モバイル アプリケーションを開発する場合、成功プロンプト、エラー プロンプト、またはユーザーの要求が必要なその他のプロンプトなどのメッセージ プロンプトをユーザーに表示するために、ポップアップ コンポーネントを使用する必要がよくあります。確認。 uniapp フレームワークでは、ネイティブ ポップアップ コンポーネントを使用してこれらの機能を実装できます。この記事では、uniapp でネイティブ ポップアップ コンポーネントを使用してメッセージ プロンプトを実装する方法を詳しく紹介し、具体的なコード例を添付します。 uniapp で提供されるネイティブ ポップアップ コンポーネントの導入
2023-10-27
コメント 0
1680

Sublimeでinput関数を呼び出す方法
記事の紹介:Sublime Text で input() 関数を呼び出します。Python プラグインをインストールします。 Python ファイルで構文「user_input = input("プロンプト情報: ")」を使用して、input() 関数を呼び出します。ここで、「プロンプト情報」は、ユーザーに値の入力を求める文字列です。 Enter キーを押して値を入力すると、その値が user_input 変数に保存されます。
2024-04-03
コメント 0
1027

PHP を使用して警告メッセージ ボックスをポップアップ表示する方法 (詳細な例)
記事の紹介:この記事で説明する主な内容は、「PHP を使用して警告メッセージ ボックスをポップアップ表示する方法」です。警告メッセージ ボックスはプロンプト ボックスでもあります。誰もが最初に考えるのは、js を使用してそれを実装することでしょう。PHP はサーバーサイド言語であり、警告メッセージ ボックスをサポートしていないため、これは実際に当てはまります。これは、PHP 本体の JavaScript コードを使用して行うことができます。
2021-08-18
コメント 0
11768

uniapp アプリケーションでメッセージのプッシュと通知を実装する方法
記事の紹介:Uniapp は、複数のプラットフォームで同時に実行されるアプリケーションの開発に使用できる、Vue.js に基づくクロスプラットフォーム開発フレームワークです。 Uniappでは、メッセージプッシュ機能や通知機能を実装する際に、対応するプラグインやAPIをいくつか提供していますので、これらのプラグインやAPIを利用してメッセージプッシュ機能や通知機能を実装する方法を紹介します。 1. メッセージプッシュ メッセージプッシュ機能を実装するには、Uniapp が提供する uni-push プラグインを使用します。このプラグインは Tencent Cloud Push Service に基づいており、複数のプラットフォームにメッセージをプッシュできます
2023-10-18
コメント 0
1896

Webman フレームワークを介してメッセージ キューとタスク スケジューリング機能を実装するにはどうすればよいですか?
記事の紹介:Webman フレームワークを介してメッセージ キューとタスク スケジューリング機能を実装するにはどうすればよいですか? Webman は Go 言語をベースにした軽量の Web フレームワークで、高パフォーマンスの Web アプリケーションを迅速に構築するのに役立つ豊富な機能とプラグインを多数提供しています。 Web 開発では、メッセージ キューとタスクのスケジュール設定は非常に一般的な要件です。この記事では、Webman フレームワークを使用してメッセージ キューとタスク スケジューリング機能を実装する方法を紹介します。まず、Webman フレームワークと関連プラグインをインストールする必要があります。次のコマンドですぐにインストールできます
2023-07-07
コメント 0
1355