合計 10000 件の関連コンテンツが見つかりました

Vue と Canvas を使用してインタラクティブな音楽視覚化アプリケーションを開発する方法
記事の紹介:Vue と Canvas を使用してインタラクティブな音楽視覚化アプリケーションを開発する方法 はじめに: 音楽視覚化は、音楽を視覚効果に変換するテクノロジーであり、音楽のリズム、トーン、その他の情報をユーザーに提示し、音楽への没入感を高めることができます。この記事では、Vue と Canvas を使用してインタラクティブな音楽視覚化アプリケーションを開発する方法を紹介し、関連するコード例を示します。 1. 技術的な準備 開発を開始する前に、Vue と Canvas の関連する依存関係ライブラリがインストールされていることを確認する必要があります。まず、私は
2023-07-17
コメント 0
2756

Tencent Video の色覚最適化をどこで設定しますか?
記事の紹介:今日、デジタル エンターテイメントがますます豊富になる中、Tencent Video は主要なビデオ プラットフォームとして、ユーザーにより良い視聴体験を提供することに尽力してきました。中でも色覚最適化機能は、困っているユーザーのために作られた特別な機能です。 Tencent Video で色覚最適化設定をオンにする方法をまだ知らないユーザーは、以下を読んで確認してください。 Tencent Video で色覚最適化モードを設定する方法。最初のステップ: まず、Tencent アプリを開き、メイン インターフェイスに入り、いつでもビデオをクリックしてから、ビデオ再生インターフェイスに入り、[全画面再生] をクリックします。インターフェイスに入り、右上隅の [...] オプション 2 をクリックします。 ステップ 2: 次に、ポップアップ表示される設定ページの後に [アクセシビリティ] オプションをクリックします。
2024-05-06
コメント 0
599

HTML5音楽視覚化コードの詳細説明
記事の紹介:暇なときに H5 音楽の視覚化を作成しました。コードの主要部分は次のとおりです。一部の AudioContext API のコメントが含まれています。 AudioContext API部分は家の素材に相当します。 {コード...} H5 キャンバスの視覚化部分。原材料バインダー {コード...} 完全なソース コードはここにあります...
2017-03-17
コメント 0
3654

React と D3.js を使用してデータ視覚化効果を実現する方法
記事の紹介:React と D3.js を使用してデータ視覚化効果を実現する方法 はじめに: データ視覚化は、現代のデータ分析分野に不可欠な部分です。 React はユーザー インターフェイスを構築するための JavaScript ライブラリであり、D3.js は強力なデータ視覚化ライブラリです。 React と D3.js を組み合わせることで、さまざまなデータ視覚化効果を簡単に実現できます。この記事では、React と D3.js を使用して簡単なデータ視覚化チャートを作成する方法と、具体的なコード例を紹介します。
2023-09-26
コメント 0
1431

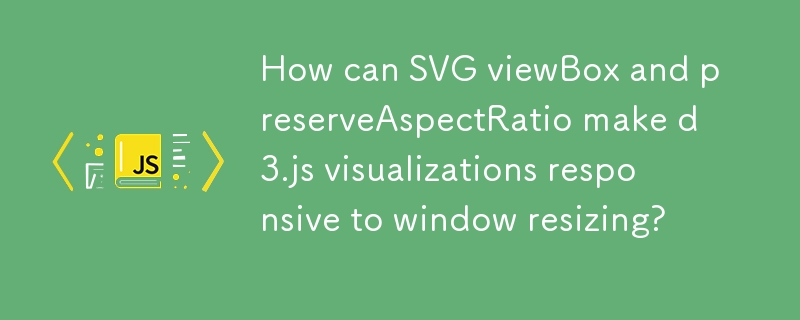
PHP と d3.js を使用してビジュアル データ チャートを作成する方法
記事の紹介:デジタル情報の急速な成長に伴い、データの視覚化はデータ分析と意思決定にますます必要なツールとなっています。データ視覚化の分野では、PHP と d3.js は非常に役立つ 2 つのテクノロジです。PHPPHP とは Web 開発用のサーバーサイド スクリプト言語であり、HTML に埋め込むことができ、シンプルで習得が簡単です。その主な目標は、データベースと対話できる動的な Web サイトを迅速に開発することです。 d3.js とは d3.js は、データ視覚化のための非常に人気のある JavaScript ライブラリです。できる
2023-05-11
コメント 0
1158

JavaScriptとTencent Mapsを利用して地図データ可視化機能を実現
記事の紹介:JavaScript と Tencent Maps を使用して地図データ視覚化機能を実装するコード例 地図データ視覚化は、データと地図を組み合わせた手法であり、データの分布と傾向を地図上に視覚的に表示することで、大量の地理データを迅速に理解して分析するのに役立ちます。この記事では、JavaScript と Tencent Map API を使用して地図データ視覚化機能を実現する方法を、具体的なコード例を添付して紹介します。まず、Tencent Map オープン プラットフォームに適用できる Tencent Map の開発キーを準備する必要があります。得る
2023-11-21
コメント 0
1180

Tencent Videoの色覚最適化モードの設定方法 Tencent Videoの色覚最適化モードの設定方法の一覧です。
記事の紹介:Tencent Video は、優れたビデオ再生機能と豊富なリソースにより、ユーザーに非常に優れたエクスペリエンスを提供する再生プラットフォームです。今日は、編集者が Tencent Video の色覚最適化モードを設定する方法を紹介します。気に入ったら、ぜひご覧ください。 Tencent ビデオの色覚最適化モードを設定する方法 1. ステップ 1: まず Tencent アプリを開き、Tencent メインインターフェイスに入り、任意の場所をクリックしてビデオを開きます。次に、ビデオ再生インターフェイスに入り、[全画面再生] アイコンをクリックします。 、インターフェイスに入り、右上隅をクリックします [· ·] オプション; 2. ステップ 2: 設定ページが表示されたら、[アクセシビリティ] をクリックします。 3. ステップ 3: 最後に、個人のニーズに応じて選択します。
2024-07-15
コメント 0
1212

Win10でサウンドビジュアル通知を有効にする方法
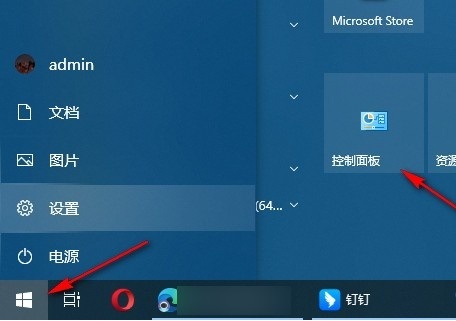
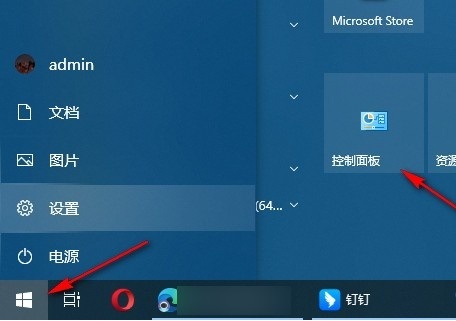
記事の紹介:Windows 10 を使用しているユーザーは、サウンド付きの視覚的な通知を有効にしたい場合がありますが、具体的な手順が明確ではない場合があります。次に、Win10でサウンドビジュアル通知を有効にする方法を誰でも簡単に理解できるように詳しく紹介します。操作方法: 1.「win+R」ショートカットキーを使用して実行を開始し、「control」と入力してEnterを押して開きます。 2. 新しいインターフェースに入ったら、右上隅の「表示モード」を「大きなアイコン」に切り替え、「使いやすい設定センター」をクリックします。 3. 次に、「サウンドをテキストまたはビデオに置き換える」をクリックします。
2024-02-29
コメント 0
1034

PHPのリアルタイム通信機能のデータ可視化分析への応用に関する議論
記事の紹介:データ視覚化分析における PHP リアルタイム通信機能の応用に関するディスカッション インターネットの発達とテクノロジーの進歩に伴い、データ分析と視覚化はビジネス上の意思決定を実行するための重要な手段となっています。データ分析プロセスでは、リアルタイムのデータ更新と即時コミュニケーションが非常に重要です。この記事では、データ視覚化分析における PHP のリアルタイム通信関数のアプリケーションを検討し、関連するコード例を示します。 1. リアルタイム通信機能の概要 リアルタイム通信とは、データを瞬時に送信し、リアルタイムに更新する機能のことです。データ分析では、データソースの更新が間に合わないと、
2023-08-11
コメント 0
957

Win10 でビジュアル サウンド通知を有効にする方法 Win10 でビジュアル ビジュアル通知を有効にする方法
記事の紹介:多くの友人は、コンピューターのデフォルトのオペレーティング システムを選択するとき、最初の選択肢として win10 システムを選択します。Win10 システムでは、自分のニーズに応じてコンピューターのさまざまな個人設定を行うだけでなく、コンピューターをカスタマイズすることもできるからです。私たち自身の使用習慣に合わせて調整してください。 Win10 システムを使用しているときにサウンドのビジュアル通知機能を有効にしたいと考えている友人もいるかもしれませんが、具体的な操作方法がわからないかもしれません. 次に、編集者が Win10 システムでサウンドのビジュアル通知機能を有効にする方法を共有します。 Win10 でサウンドビジュアル通知を有効にする方法 1. 最初のステップでは、まずコンピューターの [スタート] ボタンを見つけてボタンを開き、メニュー リストで [コントロール パネル] オプションを開きます。入力
2024-04-11
コメント 0
991

D3.js を使用して PHP で美しいデータ視覚化を作成する
記事の紹介:インターネット時代の到来により、データは私たちの生活や仕事に欠かせないものになりました。データの視覚化は、データの処理と分析のプロセスにおいて非常に一般的な手法となっています。データの視覚化により、データをより深く理解し、データのパターンと傾向を発見し、データ分析結果を他の人に適切に表示できるようになります。この記事では、D3.js を使用して PHP で美しいデータ ビジュアライゼーションを作成する方法を紹介します。 1. D3.jsD3.js (データドリブンD) とは
2023-06-19
コメント 0
1347

Go と D3.js を使用してデータ視覚化を構築するためのベスト プラクティス
記事の紹介:今日のデジタル時代において、大量のデータはさまざまな分野で主要な要素となっています。このデータをよりよく理解して分析するには、視覚化が非常に便利なツールになります。 Go 言語は効率的で信頼性が高く、習得が簡単なプログラミング言語です。一方、D3.js は豊富なデータ視覚化テクノロジを提供する強力な JavaScript ライブラリです。この記事では、Go 言語と D3.js を使用してビジュアル データを構築する方法のベスト プラクティスを紹介します。ステップ 1: データを準備する データ視覚化の構築を開始する前に、まずデータを適切に取得する必要があります。
2023-06-18
コメント 0
1639