合計 10000 件の関連コンテンツが見つかりました
jQuery jspで省・市・郡の3段階連携効果を実現(ソースコード付き)_jquery
記事の紹介:この記事では、省、市、郡の 3 レベルの連携効果を実現するための jQuery jsp を主に紹介し、jQuery と jsp を組み合わせて MySQL データベース操作を読み取り、省、市、郡の 3 レベルの連携効果を実現する関連スキルを分析します。完全なサンプルの形式で、読者向けに完全なサンプル ソース コードも付属しています。必要な友人はそれを参照できます。
2016-05-16
コメント 0
2090

js 州と市の 3 レベルの連携コード
記事の紹介:今回はjs州市3レベル連携コードを紹介します。js州市3レベル連携コードを実装する際の注意点は何ですか?以下は実際のケースです。
2018-03-17
コメント 0
3399

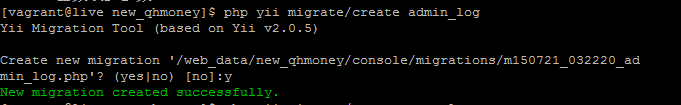
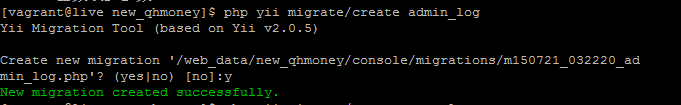
Yii2は中国の省と直轄市の3レベルの連携例を実装します
記事の紹介:この記事では主に中国の省・直轄市間の3階層連携を実現するYii2の事例を紹介しますが、編集者が非常に良いと思ったので参考として紹介させていただきます。編集者をフォローして見てみましょう。
2017-03-23
コメント 0
1632

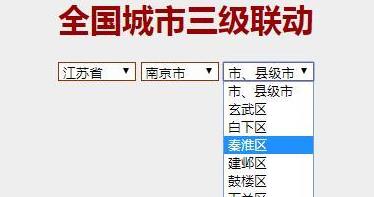
全国の市・道・市町村の3階層連携を実現するJSコード
記事の紹介:ページをレイアウトするとき、3 レベルのリンケージ ドロップダウン リストがよく使用されます。フロントエンド開発者として、JS を使用して州と都市の 3 レベルのリンケージ コードを作成できますか?この記事では、JS を使用して全国の都市の 3 レベルの連携効果を実現する方法を紹介します。一定の参考値があり、興味のある友人はそれを参照できます。
2018-10-20
コメント 0
9404
ajax技術を使用したphp mysql省市県レベル3連携非リフレッシュメニューソースコードの初リリースに遅れています
記事の紹介:Ajax技術を使用した最初のphp mysql省、市、県レベル3連携非リフレッシュメニューソースコードに遅れています。完全にオリジナルのテスト アドレス: http://www.mlmm.cn/mypage/?name=ceshi テスト ページのコード: 次のようにコードをコピーします: html head metahttp-equiv="Content-Type"content="text/html;charset = GB2
2016-06-13
コメント 0
955

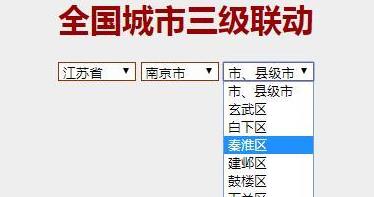
jQuery を使用して州、市、郡間の 3 レベルの連携を実装する方法に関するサンプル チュートリアル
記事の紹介:都道府県と市区町村のシンプルな3階層連携。初心者が学習を始めるのに適したケース
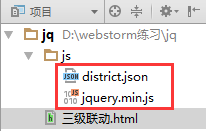
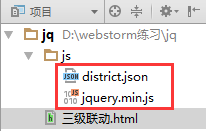
ディレクトリ構造は次のとおりです。 三層 linkage.html は JS フォルダと同じ階層にあります
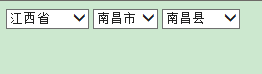
レンダリングは次のとおりです。
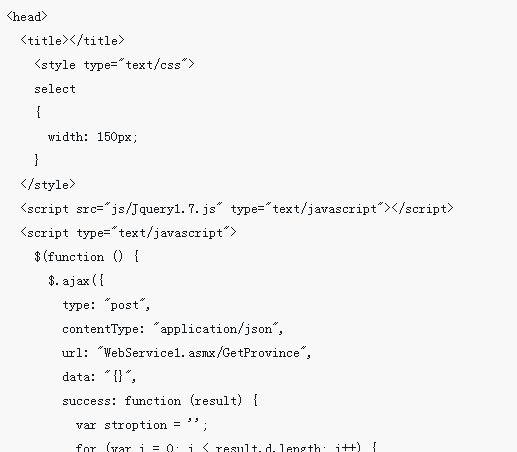
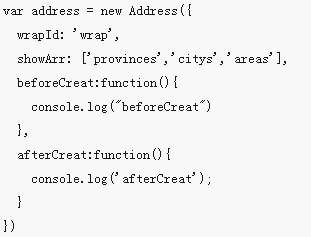
HTMLコード:
1 <style type="text/css">
2 *{マージン:0;パディング:0;}
3.すべてを選択
4 {幅:400ピクセル;
3月5日
2017-06-26
コメント 0
1367

PHP+Ajax+JS 都道府県と市区町村の3階層連携_PHPチュートリアル
記事の紹介:PHP+Ajax+JS の 3 レベルで州と市区町村を連携します。基本的な考え方は、JS で選択コントロールのオプションを動的に作成し、Ajax を介して PHP の SQL データベースから取得した州と市の情報を取得するというものです。 コードは少し長いですが、多くは似ています。 JS
2016-07-13
コメント 0
746
PHP+Mysql+Ajax+JSで道州市の3階層連携を実現_PHPチュートリアル
記事の紹介:PHP+Mysql+Ajax+JSで道州市間の3階層連携を実現します。基本的な考え方は、JS で選択コントロールのオプションを動的に作成し、Ajax を介して PHP の SQL データベースから取得した州と市の情報を取得するというものです。 コードは少し長いですが、多くは似ています。 JS
2016-07-13
コメント 0
967
JSを使用して州、市、郡の3レベルの連携効果を作成しました。データベースに保存できる値は常に間違っています。
記事の紹介:JS を使用して、州、市、郡の 3 レベルのリンク効果を作成しました。コードを選択した後、データベースに保存できる値が常に間違っています。アドレスをデータベースに送信しましたが、変更のためにデータベースに送信された値は、次のテキストではなく、前のコードです。次のテキストを正しく送信できるようにするにはどうすればよいですか? 知っている人が問題の解決に協力してくれることを願っています...
選択ボックスのコードは次のとおりです。
<tr>
&
2016-06-13
コメント 0
838

ネイティブjsを活用して道州市間の3階層連携を実現
記事の紹介:この記事では主に都道府県・市区町村の3階層連携機能を実現するためのネイティブjsを紹介しており、コードシェアが必要な方は参考にしてください。
2018-06-06
コメント 0
2808

jsで道州市の3階層連携メニュー効果を実現
記事の紹介:この記事では主に、都道府県・市町村の3階層連携メニュー効果をjsで実現するためのサンプルコードを共有します。とても良い参考値です。エディターで見てみましょう。
2017-03-23
コメント 0
2296