合計 10000 件の関連コンテンツが見つかりました

Firefox で Web ページのサイズを変更する方法
記事の紹介:Firefox で Web ページを拡大または縮小するにはどうすればよいですか? Firefox は、Web ページのサイズを自由に定義できるブラウザソフトウェアであり、Web ページのさまざまな設定機能を提供します。 Firefox ブラウザーを使用しているときに、Web ページのサイズがニーズを満たしていないと感じた場合は、これらの Web ページ設定を使用して Web ページを拡大できます。その方法を知りたい場合は、エディターに従ってください。 Firefox の概要、ブラウザー Web ズームのチュートリアル。 Firefox で Web ページをズームインおよびズームアウトする方法 1. 最初のステップでは、コンピューターで Firefox ブラウザーを開き、ブラウザーの右上隅にある「3」のアイコンをクリックします。ステップでは、「3」アイコンを開いた後、ドロップダウンリストで「ズーム」オプションを見つけ、オプションの右側にある「+」および「-」アイコンをクリックします。
2024-01-29
コメント 0
1197

Beyond Compare を使用して圧縮フォルダーを比較する方法
記事の紹介:BeyondCompare を開きます。メイン ページの左側に新しいセッション ディレクトリが表示されます。ダブルクリックして [フォルダー比較] セッションを開きます。また、比較する必要がある 2 つの圧縮フォルダーを直接右クリックすることもできます。システムの右クリック メニューには、BeyondCompare 比較およびマージ コマンドがあります。フォルダー比較セッション インターフェイスで、インターフェイスの両側にある [フォルダーの参照] ボタンをクリックして、比較する圧縮フォルダーを選択します。フォルダーに多数のサブフォルダーが含まれている場合は、ツールバーの [展開] ボタンをクリックします。図に示すように、1 回のクリックですべてのサブフォルダーを展開します。メニューバーの[セッション]ボタンをクリックし、展開されたメニューから操作コマンド[セッション設定]を選択し、[フォルダ比較 - セッション設定]ウィンドウを開き、[比較]タブページに切り替えます。
2024-04-18
コメント 0
874

php と Imagick による画像のトリミングとスケーリング
記事の紹介:PHP および Imagick による画像のトリミングとスケーリング 概要: Web 開発では、さまざまなニーズに合わせて画像をトリミングしたりスケーリングしたりする必要がよくあります。この記事では、PHP と Imagick ライブラリを使用して画像のトリミングと拡大縮小を実現する方法を紹介し、読者の参考となるコード例を提供します。はじめに: インターネットの急速な発展に伴い、画像は Web ページでますます重要な役割を果たしています。ただし、各 Web ページには独自のレイアウトとサイズ要件があるため、さまざまなシナリオに適応するために画像をトリミングしたり拡大縮小したりする必要があることがよくあります。 P
2023-07-28
コメント 0
1148

モバイル QQ ブラウザで行間を編集する方法 QQ ブラウザで行間を調整する方法
記事の紹介:QQブラウザを開き、下部にある【無料小説】をクリックします。ランダムに小説を開きます。ページの中央を 1 回クリックしてツールバーをアクティブにします。 [設定]をクリックします。 ●「フォントサイズ」の右側にある「A+」または「A-」をクリックすると、フォントが拡大または縮小されます。 ●たとえば、[A+]をクリックします。 「間隔」の右側に下図のように4種類の間隔があり、凡例をクリックして設定します。セットアップが完了しました。
2024-06-21
コメント 0
878

jqueryで左メニューバーの左右縮小を実現
記事の紹介:Web サイトの機能がますます複雑になるにつれて、左側のメニュー バーがほぼすべての Web ページの標準機能になりました。ただし、デザイナーの中には、メニュー バーが Web ページ上で多くのスペースを占め、Web ページの美しさが損なわれると考える人もいるかもしれません。この問題を解決するには、jQueryを使用してメニューバーの左右縮小機能を実現します。この記事では、jQueryを使って左側のメニューバーの左右の縮小効果を実現する方法を紹介します。 1. HTML 構造 まず、基本的な HTML 構造を構築する必要があります。コードは次のとおりです: ```<div class="menu"> <
2023-05-28
コメント 0
919

phpのhtmlタグを配列に変換
記事の紹介:インターネットの継続的な発展に伴い、Web テクノロジーも常に更新およびアップグレードされており、その中で HTML と PHP は Web 開発で広く使用されている 2 つのテクノロジーです。 HTML は Web ページの構造とコンテンツを構築するために使用されるマークアップ言語であり、PHP は動的な Web ページおよびアプリケーションを作成するために使用されるサーバー側スクリプト言語です。開発では、Web ページ上のデータの処理や操作を容易にするために、HTML タグを配列に変換する必要がよくありますが、この記事では、HTML タグを配列に変換する方法を紹介します。 1.ht
2023-05-05
コメント 0
1012

初心者向けのブラウザで広告ポップアップ ウィンドウを閉じる方法 広告ポップアップを閉じる方法
記事の紹介:Xiaobai Browserは、多くの若者が使用しているWeb閲覧ソフトウェアで、ここでリソースをすばやく検索でき、複数の問題を処理するために必要な機能をワンクリックで設定することもでき、広告ポップアップブロック機能の1つです。しかし、多くのユーザーは広告ブロックをオフにする方法を知りません。 Web 広告ポップアップ ウィンドウを閉じる 1. まずブラウザ ページに入り、ホームページの右上隅にあるメニュー オプションから [設定] を選択して開きます。 2. 次に、図に示すように、左側の [詳細オプション] をクリックして開きます。 3. 開くと、右側に [セキュリティとプライバシー] オプションの下にある [Web サイトの設定] をクリックします。 4. ポップアップ ウィンドウで [広告] オプションを見つけ、クリックしてページに入ります。 5. 開いたページで、[大会および展示会の禁止] を選択します。
2024-06-03
コメント 0
807

HTML、CSS、jQuery: 画像の縮小効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像縮小効果を実装するためのヒント 最新の Web デザインでは、クールな特殊効果を実装すると、Web ページをより魅力的にすることができます。その中でも、画像縮小効果は、Web ページ上の重要なコンテンツを強調するためによく使用されます。この記事では、HTML、CSS、jQuery を使用して画像の縮小効果を実現する方法と、具体的なコード例を紹介します。準備 開始する前に、必要なファイルとコードをいくつか準備する必要があります。まず、index.html という名前の HTML ファイルを作成します。
2023-10-27
コメント 0
1542

VUE3 基本チュートリアル: Vue.js プラグインを使用して展開コンポーネントと折りたたみコンポーネントをカプセル化する
記事の紹介:フロントエンド開発では、ページのコンテンツを縮小してユーザー エクスペリエンスを向上させるために、展開および折りたたみ機能を使用することが必要になることがよくあります。 Vue.js は、展開および折りたたみ機能を簡単に実装できる人気のあるフロントエンド フレームワークです。この記事では、Vue.js プラグインを使用して展開コンポーネントと折りたたみコンポーネントをカプセル化する方法を紹介します。 1. Vue.js プラグインを作成します。Vue.js プラグインの作成プロセスは非常に簡単です。次の手順でプラグインの作成を完了します: 1. .vue ファイルを作成し、定義しますこのコンポーネントでは、HT の記述を使用します。
2023-06-15
コメント 0
2710

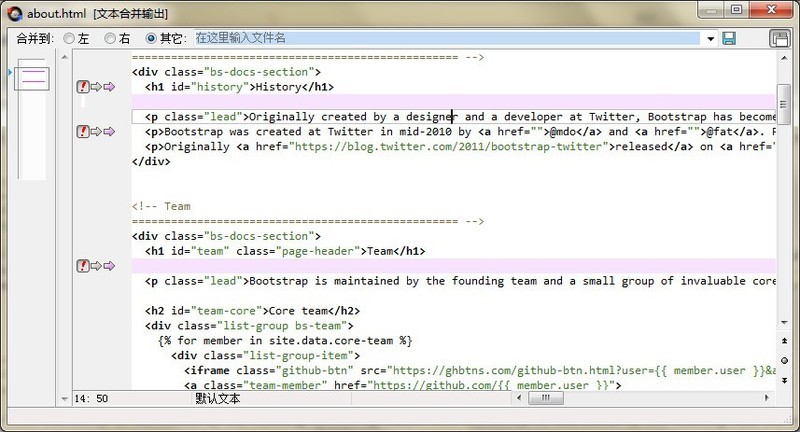
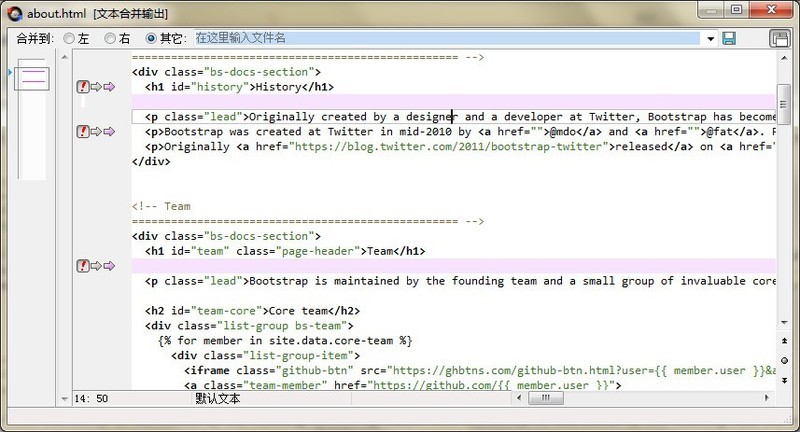
Beyond Compare 出力ペインに行番号を表示する詳細な方法
記事の紹介:BeyondCompare を開き、メイン ページの左側にある [新しいセッション] ディレクトリで [テキスト マージ] セッションを選択し、セッション操作インターフェイスを開きます。インターフェースの両側にある [ファイルを開く] ボタンをクリックして、マージする必要があるソース コード ファイルを選択します。図に示すように、テキスト出力ペインを別のウィンドウに表示するように選択できます。行番号情報はペインに表示されません。出力ペインの左側の任意の場所にカーソルを置き、右クリックして展開されたメニューの [行番号] コマンドを選択します。展開されたメニューには、ブックマークの切り替え、ブックマークへの移動、およびブックマークのクリアも含まれます。行番号を表示する設定が完了すると、図に示すように、BeyondCompare テキスト結合出力ペインの左側にテキストの行番号情報が表示され、ユーザーが表示および変更するのに便利です。
2024-04-18
コメント 0
1183

Webフロントエンドとはどういう意味ですか?
記事の紹介:Web フロントエンドは、一言で言えば、Web サイトの「毛皮」であり「頭脳」です。ユーザーに表示される Web ページの設計と対話、およびバックエンド サーバーとのデータ通信と対話処理を担当します。 Webフロントエンド技術は急速に発展しており、Webサイト開発には欠かせない技術と言えます。 Web フロントエンド テクノロジには、主に HTML、CSS、JavaScript の 3 つの側面が含まれます。このうち、HTML は Web ページの構造とコンテンツを定義する Web ページのスケルトンであり、CSS は Web ページの外観とレイアウトを記述する Web ページのスタイル シートです。
2023-04-19
コメント 0
1251

giteeでWebページのソースコードを見つける方法
記事の紹介:Gitee は中国有数のホスティング プラットフォームの 1 つで、オープン ソースおよびプライベート ソフトウェア プロジェクトのホスティング プラットフォームであり、Git および SVN コードのホスティング、コード品質検査、プロジェクトのコラボレーション、クラウド コンピューティング ベースの継続的な統合および展開サービスを提供します。 Gitee を使用する過程で、Web ページを変更または分析するために、Web ページのソース コードを表示する必要がある場合があります。 Gitee で Web ページのソースコードを見つける方法をいくつか紹介します。 1. Gitee の Web エディターで Web ページのソース コードを見つけます。 1. Gitee 公式 Web サイトに入り、アカウントにログインし、自分自身を入力します。
2023-03-30
コメント 0
1348

新しいタブ ページに 2 行のクイック リンクを表示するように Edge ブラウザを設定する方法
記事の紹介:新しいタブ ページに 2 行のクイック リンクを表示するように Edge ブラウザを設定するにはどうすればよいですか?最近、ユーザーからこの質問がありました。デフォルトでは、Edge ブラウザーは、頻繁にアクセスする Web ページを含む新しいタブ ページに 1 行のクイック リンクを設定します。この点に関して、この記事では詳細な解決策を皆さんと共有します。新しいタブ ページに 2 行のクイック リンクを表示するように Edge ブラウザを設定するにはどうすればよいですか? 1. まず Edge ブラウザを開き、ブラウザの右上隅にある [設定] およびその他のアイコンをクリックし、ポップアップ メニュー ウィンドウで [設定] をクリックします。 2. この時点で、Edge ブラウザの設定ページに入り、ページの左側にあるメニューをクリックして、新しいタブの設定ページに切り替えます。 3. 新しいタブ設定ページに入ったら、ページの右側にある をクリックします。
2024-08-21
コメント 0
657

PHP経由でFTPサーバー上のファイルを圧縮および解凍する方法
記事の紹介:PHP を使用して FTP サーバー上のファイルを圧縮および解凍する方法の紹介: Web サイトの開発および管理のプロセスでは、ファイルの圧縮および解凍操作を処理する必要がよくあります。また、Web サイトのファイル ストレージに FTP サーバーが使用されている場合、サーバー上で PHP を使用してファイルを圧縮および解凍する方法が重要な問題になります。この記事では、PHP を使用して FTP サーバー上のファイルを圧縮および解凍する方法を紹介し、参考として関連するコード例を示します。 FTP サーバーにリンクしてファイル圧縮を実行し、
2023-07-30
コメント 0
1187

Webフォントサイズを大きくする方法
記事の紹介:Web ページのフォントを大きくする手順: ブラウザの右側にある 3 つの横方向のメニュー ボタンをクリックして、ブラウザの設定を開きます。ポップアップ設定メニューのドロップダウン ウィンドウに、「ズーム」オプションがあります。プラス (+)、マイナス (-) を使用すると、直接拡大または縮小できます。拡大すると、Web ページ全体のフォント サイズが大きくなることがわかります。
2019-06-12
コメント 0
7143

vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
記事の紹介:まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
2024-04-23
コメント 0
1476

jqueryでフォントサイズと行の高さを調整するにはどうすればよいですか?
記事の紹介:ページ上のフォントのサイズを拡大、縮小、および元のサイズに戻すには、HTML ページで 3 つの要素を定義する必要があります。これらの要素のクラスは、resetFont、increaseFont、および DecreFont です。3 つの要素のクリック イベントが定義されています。このファイルの JQuery イベントで、元のサイズを拡大、縮小、復元します。
2017-06-17
コメント 0
4534

PHP を使用して Web ページのスクリーンショットの HTML/XML を解析および処理する例
記事の紹介:PHP を使用して Web ページのスクリーンショットの HTML/XML を解析および処理する例 インターネット情報が急速に発展している現在の時代では、Web ページのスクリーンショットは多くのシナリオで非常に重要です。たとえば、Web クローリングではデータ分析のために Web ページのスクリーンショットを撮る必要がある場合があり、Web ページのテストでは Web ページの表示効果を検証する必要があります。この記事では、PHP を使用して Web ページのスクリーンショットの HTML/XML を解析および処理する方法の例を紹介します。 1. 準備 開始する前に、次の作業環境を準備する必要があります。 PHP をインストールする
2023-09-11
コメント 0
1188

PHP を使用して CMS でページプロセスおよびワークフロー管理モジュールを開発する方法
記事の紹介:インターネットの継続的な発展に伴い、コンテンツ管理システム (CMS) は多くの Web サイトにとって不可欠な部分になりました。 CMS では、ページ プロセスおよびワークフロー管理モジュールは非常に重要なモジュールの 1 つであり、Web サイト管理者がページの公開およびレビュー プロセスをより便利かつ効率的に管理するのに役立ちます。この記事では、PHP を使用して CMS でページフローおよびワークフロー管理モジュールを開発する方法を紹介します。 1. ページ処理管理モジュールの設計 ページ処理管理モジュールを設計するときは、まずその主な機能である管理を明確にする必要があります。
2023-06-21
コメント 0
847

QQ ブラウザの圧縮パッケージで解凍されたファイルはどこにありますか?
記事の紹介:QQ Browser 圧縮パッケージによって解凍されたファイルはどこにありますか? 圧縮ファイルは QQ Browser APP で開くことができますが、ほとんどのユーザーは圧縮ファイルの開き方を知りません。次に、エディターによってユーザーに提供される QQ Browser 圧縮パッケージです。解凍したファイルの開き方を図解で解説していますので、興味のある方はぜひご覧ください! QQ ブラウザの使い方チュートリアル QQ ブラウザの圧縮パッケージで解凍されたファイルはどこにありますか? 1. まず QQ ブラウザ アプリを開き、メイン ページの下部にある [ファイル] をクリックして特別な領域に入り、[圧縮パッケージ] を選択します; 2.次に、圧縮パッケージのリソースページに移動し、開く必要がある圧縮ファイルの右側にある [3 つの点] アイコンをクリックします; 3. 次に、機能バーが下に展開され、[解凍] サービスをクリックします。 4. ファイル管理ページにジャンプし、[Ma
2024-03-11
コメント 0
667