合計 10000 件の関連コンテンツが見つかりました

CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法 マウスホバリング時のジッター効果は、Web ページにダイナミクスと面白さを追加し、ユーザーの注意を引くことができます。この記事では、CSS を使用してマウスホバーのジッター効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。ジッターの原理 CSS では、キーフレーム アニメーション (キーフレーム) と変換プロパティを使用して、ジッター効果を実現できます。キーフレーム アニメーションを使用すると、アニメーション シーケンスを次のように定義できます。
2023-10-21
コメント 0
950

PPT デザインで動的データを操作する方法
記事の紹介:上のメニューバーで「挿入」をクリックします。 [テキスト ボックスの挿入] を選択します。テキストボックスに数値を入力します。上のメニューバーで「アニメーション」をクリックします。アニメーション効果で動的な数値を選択するだけです。このようにして入力された数値は動的に表示されます。
2024-04-17
コメント 0
683

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1438

クリッピングを使用したフラッシュ ブラック エフェクトの作成方法 クリッピングを使用したフラッシュ ブラック エフェクトの作成に関するチュートリアル。
記事の紹介:1. まず、クリップを開き、メディア メニューのマテリアル ライブラリから 2 つの風景ビデオをインポートします。 2. 次に、タイムラインのテキスト トラックのテキスト メニューをクリックして、先頭にテキストを入力します。 2 番目のビデオのトラックのすべての場所に同じテキストをコピーします。 4. 2 つのテキストを異なるコンテンツに変更し、トラック内のテキストの長さをビデオの長さと一致させます。 5. フェードアウト アニメーションを追加します。 6. 最後に、特殊効果メニューのダイナミック オプションをクリックし、フラッシュ ブラック エフェクトを選択し、特殊効果トラックに移動して保存します。
2024-06-02
コメント 0
791

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1261

ppt2013 で BGM をフリーコントロールに設定する手順
記事の紹介:次のプレゼンテーションでは、最初のページに音楽が挿入されており、3 ページ目が再生されたときに音楽を停止したいとします。 [アニメーション]タブに切り替え、[アドバンストアニメーション]オプショングループの[アニメーションペイン]をクリックします。右側に表示される[アニメーションペイン]パネルで、設定したい音楽を選択し、右クリックして表示されるショートカットメニューから[エフェクトオプション]を選択します。 [エフェクト]タブに切り替え、[再生停止]欄を[3スライド後に停止]に設定します。設定が完了したら、[OK]をクリックします。
2024-04-16
コメント 0
754

wps2019 でひし形のテキスト アニメーション効果を作成する方法_wps2019 でひし形のテキスト アニメーション効果を作成する方法
記事の紹介:1. スライドドキュメント内をクリックして、アニメーション効果を作成するテキストを選択します。 2. 上部ツールバーの[アニメーション]オプションをクリックします。 3. [アニメーション]ツールリストの[カスタムアニメーション]オプションをクリックします。 4. 右側のサイドバーの[エフェクトの追加]オプションをクリックします。 5. ポップアップメニューリストの[ダイヤモンド]オプションをクリックします。 6. [修正]でアニメーション効果を図のように設定します。 7. ツールリストの[プレビュー効果]オプションをクリックします。
2024-03-27
コメント 0
1220

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
782

PPTでテキストをクリックしたときに下線アニメーションを作成する方法
記事の紹介:1. テキストを入力します。 2. [挿入] で図形を選択し、その中の [線] を選択します。 3. love という単語の下に直線を描きます。 4. 直線を選択し、アニメーション メニューを選択して、そこからアニメーション効果を選択します。 5. アニメーションを再生します。この時点では、テキストの下に横線は表示されません。 6. マウスをクリックすると、テキストの下に水平線が表示されます。
2024-03-26
コメント 0
1240

Dreamweaver のテキストフィールドはどこですか
記事の紹介:Dreamweaver のテキストフィールドは、ユーザーがテキストデータを入力、変更、送信できる編集可能なテキスト領域を Web ページに作成するために使用されます。テキスト フィールドは、次の手順に従って作成できます。 1. [挿入] メニューを開きます。 2. [フォーム] サブメニューにカーソルを置きます。 3. [テキスト フィールド] を選択します。 4. アイコンをクリックして、目的の場所にドラッグします。それを置くことです。テキスト フィールドには、名前、タイプ、デフォルト値、サイズ、最大長、プロンプト テキストなどのカスタマイズ可能なプロパティがあります。テキスト フィールドを作成した後、テキストを入力したり、HTML フォームを使用してテキストを操作したり、JavaScript を使用してテキストを検証してフィードバックを提供したり、CSS スタイルを使用して外観をカスタマイズしたりできます。
2024-04-09
コメント 0
1241

HTML、CSS、および jQuery: アニメーション効果を備えたアコーディオン メニューを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた折りたたみメニューを作成する [はじめに] 折りたたみメニューは、現代の Web デザインにおける一般的なインタラクティブな要素であり、ページ スペースを効果的に節約し、より良いユーザー エクスペリエンスを提供できます。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある折りたたみメニューを作成する方法を紹介し、具体的なコード例を示します。 [ステップ 1: HTML 構造] まず、基本的な HTML 構造を構築する必要があります。簡単な例を次に示します: &l
2023-10-26
コメント 0
1200

切り抜き付き白黒線画コミックエフェクトの作成方法 切り抜き付き白黒線画コミックエフェクトの作成方法。
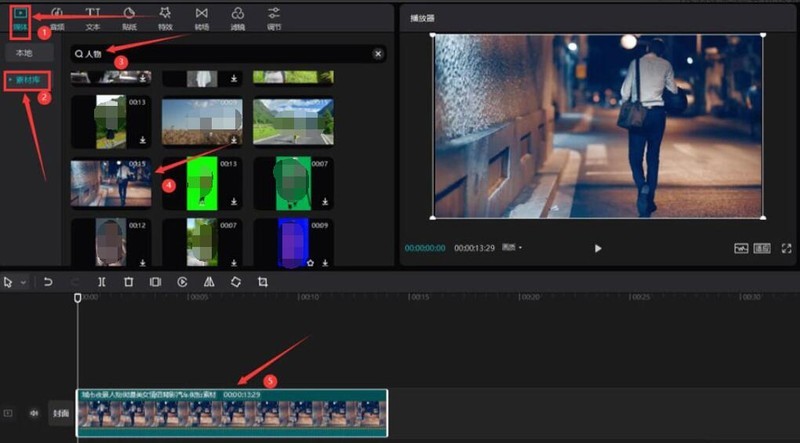
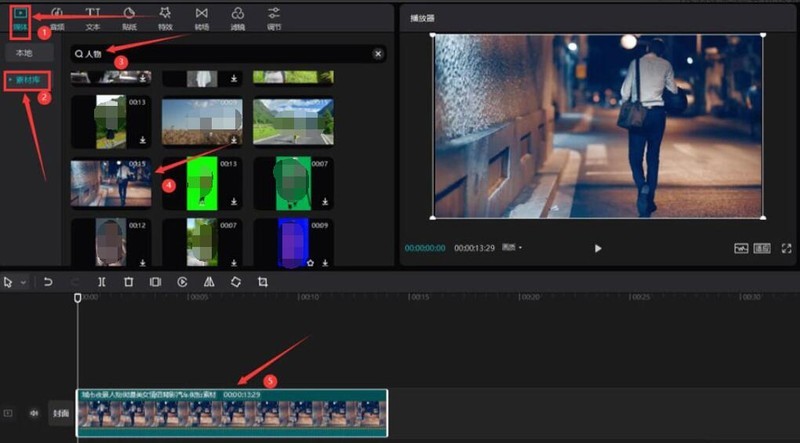
記事の紹介:1. まず、クリップの左上隅にあるメディアメニューの下にある素材ライブラリボタンを開き、キャラクター関連のビデオを検索してトラックに追加します。 2. 次に、特殊効果メニューの下にあるコミック列を開き、追加する白黒の線画特殊効果を選択します。 3. 次に、テキスト内でメニューからコミックスタイルのフォントを検索し、スタイルを選択してビデオトラックに追加します。 4. 最後に、テキストを入力した後、フォントを変更します。 Dreamer形式に変換し、最後にテキスト編集パネルを開き、以下のようにパラメータを変更し、タイムライントラックを追加します素材に合わせて配置するだけです
2024-06-01
コメント 0
543

PPTのテキストにスポットライトカバーを追加する詳細な方法
記事の紹介:新しいスライドを作成し、縦書きテキストを挿入し、トピックの内容を書き込みます。メニュー バーに円形の図形を挿入し、図形のプロパティを設定し、白で塗りつぶします。無線回線を選択して円を「円形の図形を書く」に変更します。スライドの背景を黒で塗りつぶし、挿入されたテキスト テーマのコンテンツが上になるように設定し、メニュー バーをクリックしてアニメーションをカスタマイズし、アニメーション効果を設定します。図に示すように、設定されたフライアウト アニメーション効果をクリックして、そのタイミング時間を設定します。設定後、メニュー バーのプレビュー効果をクリックして、0.5 秒に設定できます。アニメーションのスポットライト効果を確認するには、テーマのテキストを上から下に広げます。
2024-04-17
コメント 0
1045

Edius で字幕のスクロールを停止する方法
記事の紹介:タイムラインパネルの「字幕の作成」ボタンをクリックし、字幕トラック T トラックにテキストを入力し、字幕タイプをそのままにして「保存」をクリックします。特殊効果パネルで、[字幕ミキシング] の前にある小さなプラス記号をクリックして、すべての字幕特殊効果を表示します。 3. 必要に応じて、特殊効果 [A に飛ぶ] または [B に飛ぶ] を選択し、字幕にドラッグします。 [A に飛ぶ] は、字幕が画面の下から始まり上にスクロールすることを意味します。 into B】は以下の動画素材から始まります。字幕バーの下にある灰色のバーは、はっきりと 3 つの部分に分かれており、両側が字幕のローリング期間を表し、中央が EDIUS のローリング字幕の滞在時間を表しています。上図のように左右のセグメントにカーソルを移動すると、左右の矢印マークが表示され、EDius字幕のスクロールや停止を自由に変更できます。
2024-04-17
コメント 0
579

Wordで美しいフォントを作成する方法
記事の紹介:1. テキストをアニメーション化する Word でダイナミック テキスト効果を設定して、文書に明るい色を加えることができます。このスタイルは、グリーティング カードの作成に特に適しています。ステップ1: ダイナミック効果を設定するテキストを選択する場合、メニューコマンド[書式→フォント]を実行してフォントダイアログボックスを表示し、フォント、フォントサイズなどのパラメータを設定します。ステップ 2: フォントダイアログボックスの [テキスト効果] タブをクリックします。 ここでは、[花火ブルーム] を選択します。確定すると、選択した文字が色とりどりの花火に包まれて表示されます。 2. いたるところに美しいフォントがある Word で苦労してテキストをレイアウトし、さまざまな美しいフォントを設定したのに、他のコンピューターで開くと、それが他の人のシステムにあることがわかります。
2024-04-26
コメント 0
615

pptでテキストの点滅を設定する方法 pptでテキストの点滅を設定する方法
記事の紹介:プレゼンテーションを編集する過程で、テキストのフォント、フォント サイズ、色の設定、さまざまなアニメーション効果の追加など、スライド内のテキストのさまざまな設定を行って、テキストの表示をより多様にすることができます。 。しかし、テキストの点滅効果を設定するにはどうすればよいでしょうか?具体的な操作方法を編集者が以下に共有します。設定方法 1. 編集する必要があるプレゼンテーションを見つけて、開く方法を選択し、サブメニュー リストの [Powerpoint] オプションをクリックします。 2. スライド内でフラッシュする必要があるテキストを選択し、アニメーション サブツールバーの [アニメーションの追加] ツールをクリックします。 3. [アニメーションの追加] のドロップダウン リストをクリックして、さらに強調効果のオプションを開きます。 4. より強調効果のページに入ったら、まず [フラッシュ] オプションをクリックし、次に [OK] オプションをクリックします。
2024-08-27
コメント 0
614

ppt2013 アニメーション飛行経路を描画するグラフィック方法
記事の紹介:編集する必要があるPPTドキュメントを開き、編集する必要があるスライドを見つけ、アニメーション化する必要があるオブジェクトを選択し、メニューバーのアニメーションをクリックして、[フライイン]アニメーション効果を選択します。右側にあるエフェクト オプションと、飛行方向を選択できるオプションが多数ありますが、これらの方向がニーズを満たさない場合は、アニメーション オプションの横にあるドロップダウン矢印メニューをカスタマイズする必要があります。下のカスタム アニメーション パスを選択します。マウスをクリックすると、画面上で再生するアニメーションのパスを長押しします。選択したオブジェクトが描画されたパスに従って移動することがわかります。描画されたパスをクリックすると、パスの端に一連の小さな円が表示されます。このとき、パスを変更できます。
2024-04-17
コメント 0
809

絶対位置決めの用途は何ですか?
記事の紹介:絶対配置の用途には、レイアウトのカスタマイズ、フローティング要素のコンテナ、ポップアップ ボックスとフローティング プロンプトの実装、ナビゲーション メニューの実装、カルーセルとスライド コンポーネントの実装、特殊効果とアニメーション効果の実装などが含まれます。詳細な紹介: 1. カスタム レイアウト、絶対配置は、開発者がカスタマイズされたページ レイアウト効果を実現するのに役立ちます。要素の位置属性を特定の値またはパーセンテージに設定することにより、要素をページ上の任意の位置に正確に配置できます。2、aフローティング要素のコンテナ。ページ上にフローティング要素がある場合、フローティング要素は通常のドキュメント フローから外れ、親要素などが発生する可能性があります。
2023-10-23
コメント 0
744

マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
記事の紹介:1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
2024-03-26
コメント 0
805