合計 10000 件の関連コンテンツが見つかりました

CSS プログレスバーのプロパティ: 進行状況と値
記事の紹介:CSS プログレス バーの属性: 進行状況と値、特定のコード例が必要です。プログレス バーは Web デザインで一般的に使用される要素であり、タスクや操作の進行状況を表示するために使用されます。 CSS では、progress 属性と value 属性を使用して、進行状況バーの外観と動作を作成および制御できます。この記事では、これらのプロパティを使用してカスタマイズされた進行状況バーの効果を実現する方法を紹介し、具体的なコード例を示します。 progress 属性と value 属性を使用して、プログレス バー要素を作成します。プログレス バーは、次の要素に渡すことができます。
2023-10-27
コメント 0
1192

CSS プログレスバーのプロパティ最適化のヒント: 進行状況と値
記事の紹介:CSS プログレス バー属性の最適化のヒント: 進行状況と価値 最新の Web デザインでは、プログレス バーは、タスクの進行状況や読み込みの進行状況を表示したり、測定が必要なその他のシナリオを表現したりするために広く使用されています。 CSS は、プログレス バーのスタイルと動作をより柔軟にカスタマイズできるようにするいくつかのプロパティとテクニックを提供します。この記事では、2 つの重要な CSS プロパティ、progress と value を紹介し、いくつかの具体的なコード例を示します。 progress 属性は進行状況を定義するために使用されます。
2023-10-26
コメント 0
1936

Python でプログレス ライブラリを使用してプログレス バーを実装する方法
記事の紹介:Progress ライブラリのインストールと導入 1. Progress ライブラリをインストールします progress はサードパーティの Python ライブラリであり、ターミナルで pip コマンドを実行してインストールします。 pipinstallprogress2.progress プログレスバーの効果は公式サイトに表示されており、以下のアニメーションのように、進捗によって実現されるさまざまなプログレスバーの効果を確認できます。 progress は進行状況を実装します。bar#coding=utf-8fromprogress.barimportBarimporttime#Bar クラスのインスタンスを作成します。 bar=Bar('MyProcess:',max=100)#特定のビジネスを処理するループ
2023-04-25
コメント 0
1939

HTML プログレスバー
記事の紹介:これは HTML プログレスバーのガイドです。ここでは、さまざまなメソッドとその属性を使用して HTML でプログレス バーを作成する方法について説明します。
2024-09-04
コメント 0
968

HTML5 プログレスバーのラベルは何ですか?
記事の紹介:html5 プログレスバーのラベルは「<progress>」です。 progress タグは、実行中のタスクの進行状況を定義するために使用されます。この進行状況は、ブラウザーの進行状況バーの形式で表示されます。構文は「<progress value="プロセスの現在の値" max="プロセスの現在の値」です。完了する必要があります"></progress>"。
2021-12-15
コメント 0
4308

CSSでプログレスバーを実装する方法
記事の紹介:プログレスバーの CSS 実装 プログレスバーは、さまざまな Web サイトやアプリケーションで頻繁に表示される一般的なコンポーネントです。たとえば、ダウンロードの進行状況、アップロードの進行状況、Web ページの読み込みの進行状況などです。 CSS を使用してプログレス バーを実装するのは非常に簡単ですが、この記事ではプログレス バーの実装方法を詳しく紹介します。 HTML 構造 単純な進行状況バーを実装するには、まず HTML 構造を定義する必要があります。以下は最も基本的な HTML 構造です: ```html<div class="progress"> <div class="progress-ba
2023-04-23
コメント 0
4385

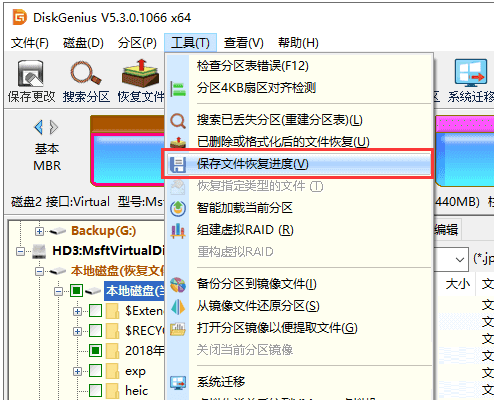
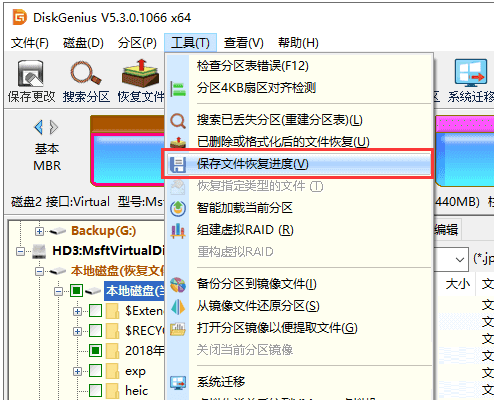
パーティション ツールの diskgenius はファイル回復の進行状況をどのように保存しますか?-diskgenius はファイル回復の進行状況をどのように保存しますか?
記事の紹介:皆さん、パーティション ツールの diskgenius がファイルの回復の進行状況をどのように保存するかご存知ですか? 今日は、パーティション ツールの diskgenius がファイルの回復の進行状況をどのように保存するかを説明します。ご興味があれば、エディターで見に来てください。お役に立てれば幸いです。あなた。ステップ 1: スキャンが完了したら、「ツール」メニューをクリックし、「ファイル回復の進行状況を保存」オプションを選択します。ステップ 2: 保存パスを選択し、ファイルに名前を付けて、「保存」ボタンをクリックします。ステップ 3: 以前にスキャンして回復の進行状況を保存したパーティションを選択し、「ファイルを回復」ボタンをクリックします。回復されたファイルウィンドウの「スキャン進行状況の読み込み」ボタンをクリックします。ステップ 4: 保存したスキャン進行状況ファイルを選択し、「開く」ボタンをクリックします。ステップ5:「ファイルの回復」をクリックします。
2024-03-04
コメント 0
1119

JavaScriptでプログレスバーを実装する方法
記事の紹介:進行状況バーは一般的な UI コンポーネントであり、通常はタスクまたは操作の進行状況を表示するために使用されます。多くの Web アプリケーションでは、進行状況バーが非常に必要です。これにより、ユーザーは現在のタスクの進行状況をよりよく理解できるようになり、ユーザー エクスペリエンスが向上します。この記事ではJavaScriptを使用してプログレスバーを実装する方法を紹介します。 1. HTML と CSS を使用して基本的なプログレス バーを作成する HTML では、<progress> 要素を使用して基本的なプログレス バーを作成できます。要素に値を設定します
2023-04-25
コメント 0
3580

jqueryマルチステッププログレスバー
記事の紹介:インターネット テクノロジーの急速な発展に伴い、バックエンド サーバーへのフォームの送信、ファイルのアップロードなど、複雑な操作を実行する必要がある Web アプリケーションがますます増えています。これらの操作が完了するまで、ユーザーは操作が成功したかどうかを知ることができないため、ユーザーの不満につながりやすくなります。したがって、進行中の操作の進行状況をユーザーにわかりやすく知らせるために、マルチステップの進行状況バーが登場しました。この記事では、jQuery に基づいたマルチステップ プログレス バーを紹介します。マルチステップ プログレス バーを通じて、ユーザーは現在の操作の進行状況を明確に把握できるため、操作プロセスの不確実性を回避し、ユーザー エクスペリエンスを向上させることができます。
2023-05-28
コメント 0
980

パーティション ツールの diskgenius セーブ ファイルの回復はどのように進行しますか?
記事の紹介:ステップ 1: スキャンが完了したら、[ツール] メニューをクリックし、[ファイル回復の進行状況を保存] オプションを選択します。ステップ 2: 保存パスを選択し、ファイル名を付けて、[保存]ボタンをクリックします。ステップ 3: 以前にスキャンして復元の進行状況を保存したパーティションを選択し、[ファイルを復元] ボタンをクリックします。復元されたファイルウィンドウの[スキャン進行状況のロード]ボタンをクリックします。ステップ 4: 保存したスキャン進行状況ファイルを選択し、[開く] ボタンをクリックします。ステップ 5: ファイル回復ウィンドウの [開始] ボタンをクリックすると、ソフトウェアは以前のスキャンの進行状況の読み込みを開始します。
2024-05-08
コメント 0
737

伝票物流の進捗状況を確認する方法 伝票物流の進捗状況を確認する方法
記事の紹介:Zhuanzhuan物流の進捗状況を確認するにはどうすればよいですか?購入した商品をアップロードすると、購入した商品の物流状況を確認できます。多くの友人はまだZhuanzhuan Logisticsの進捗状況を確認する方法を知りません。ここでZhuanzhuan Logisticsの進捗状況を確認する方法の概要を見てみましょう。 Zhuanzhuan 物流の進捗状況を確認する方法 1. **携帯電話**で **Zhuanzhuan** を開き、**Zhuanzhuan ホームページ**に入り、ページの右下隅にある **My** をクリックして、開いたページで、「**販売しました**」をクリックします。 2. この時点で、表示したい宝物を見つけてクリックして直接開きます。 3. 開いたページで、矢印の指す物流情報をクリックします。 4. このようにして、現在の赤ちゃんの特急物流情報を確認できるようになります。
2024-07-02
コメント 0
1090

wpsでプログレスバーを作成する操作内容
記事の紹介:1. 挿入形状で長方形を選択します。 2. 空のプログレスバーを挿入し、色を設定します。 3. Ctrl+Shift を押しながら進行状況バー全体をコピーし、色を設定します。 4. 2 つの進行状況バーを重ねます。 5. 進行状況バー全体の幅を変更します。
2024-03-28
コメント 0
1160

Vue でのプログレスバー表示の問題を最適化する方法
記事の紹介:Vue 開発における進行状況バーの表示問題を最適化する方法現代の Web アプリケーションでは、進行状況バーは非常に重要な役割を果たしており、これによりユーザーはリクエストの進行状況を明確に把握でき、ユーザー エクスペリエンスが向上します。 Vue 開発では、非同期リクエストやページ読み込みの進行状況を表示するためにプログレスバーをよく使用します。しかし、実際の開発ではプログレスバーの表示に問題があり、ユーザーが進捗状況を正確に把握できない場合があります。そこで、この記事では、Vue 開発におけるプログレスバーの表示問題を最適化する方法をいくつか紹介します。 1つ
2023-06-30
コメント 0
1404

HTML5でプログレスバーを実装する方法
記事の紹介:HTML5 では、「<progress>」タグを使用して進行状況バーを実装できます。このタグは、実行中のタスクの進行状況を定義するために使用され、ブラウザーに進行状況バーとして表示されます。構文は「<progress value=」です。 "プロセスの現在値" max="完了する数"></progress>"。
2021-12-23
コメント 0
7670

Vue を使用してプログレス バーの読み込み効果を実装する方法
記事の紹介:Vue を使用してプログレス バーの読み込み効果を実装する方法 はじめに: フロントエンド開発では、プログレス バーの読み込み効果は一般的で実用的な機能であり、ファイルのアップロード、データの読み込み、ページの読み込み、その他の操作の進行状況を表示するために使用できます。人気の JavaScript フレームワークとして、Vue はプログレス バーの読み込み効果を簡単に実装するためのツールとコンポーネントを豊富に提供します。この記事では、Vue を使用して単純なプログレス バーの読み込み効果を実装する方法を紹介し、具体的なコード例を示します。 1. 概要 プログレス バーのロード効果は通常、プログレス バー グループで構成されます。
2023-09-19
コメント 0
1870

オフィス開設時の設定進行の問題を解決
記事の紹介:1. Office を開いたときの構成の進行状況の問題を解決しますか? Office ソフトウェア (Word、Excel など) を開くと、構成の進行状況が表示されることがあります。これは、次の理由が原因である可能性があります。 解決策: 1. 構成プロセスの中断: Office アプリケーションを閉じる際に事故が発生し、構成情報が正しく保存されないことがあります。ポップアップ表示される構成の進行状況ウィンドウで、プロセスをキャンセルまたは中断してみます。次に、Office アプリケーションを再度開き、構成の進行状況に関する問題が引き続き発生するかどうかを確認します。 2. Office のインストールを修復する: Office ソフトウェアのインストール ファイルが破損しているか、一部のファイルが欠落しているため、構成の進行上の問題が発生している可能性があります。 Office 修復を使用してみる
2024-01-07
コメント 0
1638

鉄道 12306 の払い戻しの進行状況を確認するにはどうすればよいですか?
記事の紹介:Railway 12306 で払い戻しを申請し、払い戻し申請を開始する場合、払い戻しの進行状況を確認することが焦点になります。この操作は単に情報を入手するだけでなく、資金の返却を待つ間の安心感にもつながります。払い戻しの進行状況を確認する方法 1. Railway 12306 アプリを開き、注文インターフェイスで [Paid] を選択します。 2. 過去の注文で返金注文を選択し、注文詳細ページで返金の詳細を選択します。 3. ステータスオプションで返金の進行状況を確認できます。
2024-07-11
コメント 0
929

Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
記事の紹介:Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。
2023-11-24
コメント 0
1178