合計 10000 件の関連コンテンツが見つかりました

CSSアーキテクチャと保守可能なCSSの3つの柱
記事の紹介:キーポイント
保守可能なCSSアーキテクチャは、維持が困難なスタイルシートを避けるために不可欠です。これは、維持が困難なスタイルシートに予期しない副作用があり、アプリケーションのCSSを徹底的に書き直す必要があるためです。
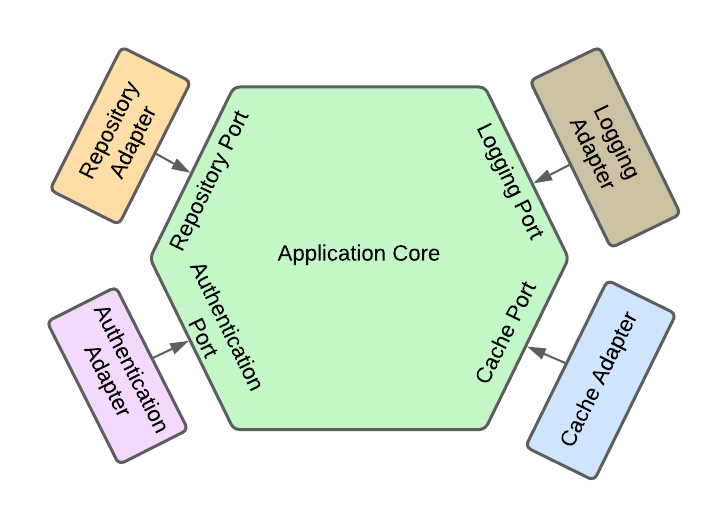
3つの基本的な概念または柱は、CSSアーキテクチャデザインの基礎を形成します。ビルディングブロック(SASS、効率的なCSSセレクター、BEM構文など)、これらのビルディングブロックを信頼性の高い維持可能な階層CSS、およびソフトウェアエンジニアリングの原則アプリケーションに調整します。
懸念の分離や強固な原則などのソフトウェアエンジニアリングの原則をCSSに適用して、コードが保守可能な方法で現実をモデル化することを保証できます。これには、ドライ(繰り返さないでください)やウェット(入力したい)などの原則を適用して、コードの保守性を向上させることが含まれます
2025-02-16
コメント 0
256
mvc の C と V の保守性と堅牢な再利用性について説明します。
記事の紹介:MVC の C および V の保守性と堅牢な再利用性について説明します。この投稿の最終編集者は A9925 2015-01-17 17:49:33 です。MVC は誰もがよく知っており、基本構造も非常に明確です。今日は、制御層のコントローラーに適切なメソッドの数と、表示層を複数回繰り返し呼び出すことができるかどうか (基本的にユーザー ページの追加やユーザー ページの変更など) について説明したいと思います。
2016-06-13
コメント 0
1039

エピソード コーデックスの守護者 – PWA とマイクロフロントエンドの採用
記事の紹介:エピソード 12: コーデックスの守護者 – PWA とマイクロフロントエンドの採用
アリンはコーデックスの広大な辺境の端に立っていました。そこでは、その輝くデータ フィールドの輝きが宇宙の奥深くに広がります。相互接続されたノードのハム音が彼女の下で鳴り響いた
2024-11-17
コメント 0
708

スケーラブルで保守可能な React スタイリングのためにスタイル付きコンポーネントを使用する方法
記事の紹介:Styled-components は、開発者が JavaScript でプレーンな CSS を記述して React コンポーネントのスタイルを設定できるようにするライブラリです。 CSS の機能と JavaScript の利点を、クリーンで保守しやすい 1 つのパッケージにまとめています。この記事では、その方法について説明します
2025-01-05
コメント 0
774

AngularJS と従来のコード間の相互運用性を実現する方法
記事の紹介:AngularJS とレガシー コード間の相互運用AngularJS がレガシー アプリケーションと統合されているシナリオでは、両者間の通信を確立する必要があります。 1 つの課題は、レガシー アプリからのコールバックが次の場所にある必要があるという要件です。
2024-10-19
コメント 0
736