合計 10000 件の関連コンテンツが見つかりました

CSS リストのプロパティ: list-style-type および list-style-position
記事の紹介:CSS リスト プロパティ: list-style-type および list-style-position、特定のコード例が必要です。フロントエンド開発では、情報を表示するためにリストを使用することがよくあります。 CSS には、リストのスタイルを美しくカスタマイズするためのプロパティがいくつか用意されています。最もよく使用される 2 つのプロパティは、list-style-type と list-style-position です。 list-style-type 属性 list-style-
2023-10-24
コメント 0
1265

CSS リスト プロパティの最適化のヒント: list-style-type と list-style-position
記事の紹介:CSS リスト属性の最適化のヒント: list-style-type と list-style-position Web デザインでは、リストは一般的で重要な要素です。 CSS リスト プロパティを使用すると、リストのスタイルと位置を最適化し、ユーザー エクスペリエンスを向上させることができます。この記事では、list-style-type と list-style-position という 2 つのリスト属性に焦点を当て、具体的なコード例を読者に提供します。私にさせて
2023-10-25
コメント 0
1265

Python リスト
記事の紹介:空のリスト
Pythonでは空のリストを意味します。
パッケージ=[]
」
リスト
リストとは、リストにあるものがたくさんあることを意味します。
例えば:
リスト
123
235
574
665
Python でリストする
例えば:
パッケージ=["フルーツ"
2024-08-06
コメント 0
1338

CSS リスト スタイル プロパティの詳細な説明: list-style-type および list-style-image
記事の紹介:CSS リスト スタイル属性の詳細な説明: list-style-type および list-style-image Web デザインでは、リストは頻繁に使用される要素であり、一連の関連コンテンツを明確に表現できます。リストの表示をより美しく、Web ページのテーマと一致させるために、CSS はリストのスタイルを制御するいくつかのプロパティを提供します。このうち、よく使用される属性には list-style-type と list-style-image があります。リスト
2023-10-26
コメント 0
2809

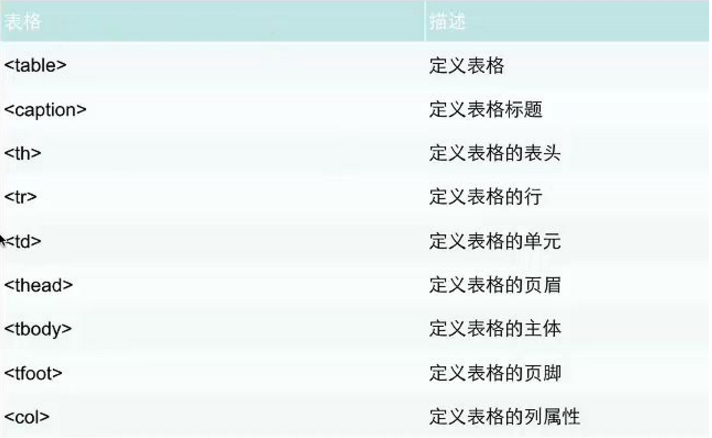
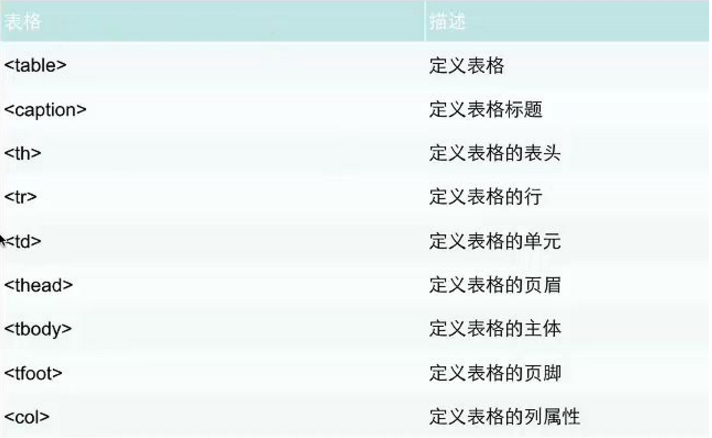
HTML でサポートされているリストタグ: 順序なしリスト、順序付きリスト、定義リスト (はじめに)
記事の紹介:ある意味では、説明的なテキスト以外のものはすべてリストとみなすことができます。たとえば、国勢調査、太陽系、家系図、ツアー メニュー、さらにはすべての友人をリストまたはリスト内のリストとして表すことができます。では、HTML リストのスタイルとは何でしょうか?この章では、HTML でサポートされるリストのタイプ、つまり順序なしリスト、順序付きリスト、およびカスタム リスト (概要) について説明します。困っている友人は参考にしていただければ幸いです。
2018-09-20
コメント 0
22115

HTMLリストの使い方は? htmlの順序付きリストと順序なしリストについて詳しく解説
記事の紹介:リストは多くの Web サイトで使用され、Web ページ上でデータを配置する一般的な方法でもあります。では、HTML リストを使用する方法は何でしょうか。以下では、htmlの順序付きリストと順序なしリストについて詳しく説明します。 1: html リストの使用方法 html リストの使用方法は、順序付きリスト、順序なしリスト、定義リストなど、さまざまです。 1. 順序付きリストはリスト内に順序があることを意味し、順序なしリストはリスト タイプに順序がないことを意味します。リスト タイプを特別な意味を持つリストのグループとして定義します。リストには条件と命令が含まれる場合があります。 2: html 順序付きリストと順序なしリストの詳細説明 1. html 順序付きリスト html では、順序付きリストは通常 ol で始まり、その後に
2018-11-12
コメント 0
8743