合計 10000 件の関連コンテンツが見つかりました

ローカルストレージの使い方
記事の紹介:localstorage の使用方法: 1. localstorage にデータを保存する; 2. localStorage からデータを取得する; 3. 保存されているデータを更新する; 4. データを削除する; 5. localstorage をクリアする; 6. localstorage が利用可能かどうかを確認する; 7. 保存と取得が複雑である物体。詳細な紹介: 1. データをローカルストレージに保存する、データをローカルストレージに保存するなど。
2023-11-27
コメント 0
2067
localStorageとsessionStorageの使用方法
記事の紹介:今回はlocalStorageとsessionStorageの使い方を紹介します。 localStorage と sessionStorage を使用する場合の注意点は何ですか? 以下に実際のケースを示しますので、見てみましょう。
2018-01-11
コメント 0
2658

localStorage と sessionStorage を使用する 5 つの段階的な方法
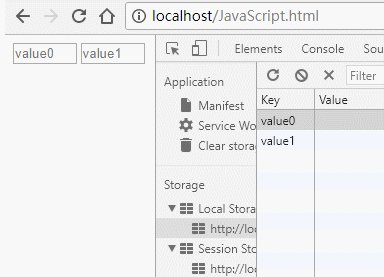
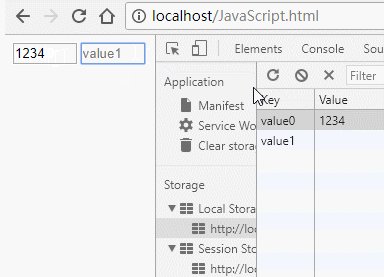
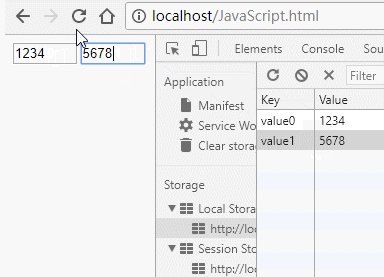
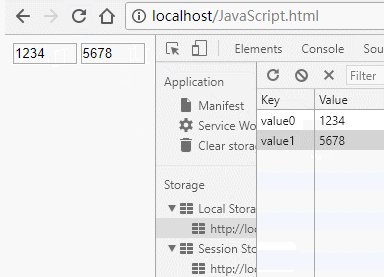
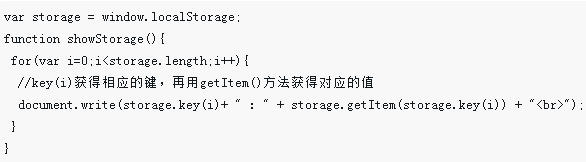
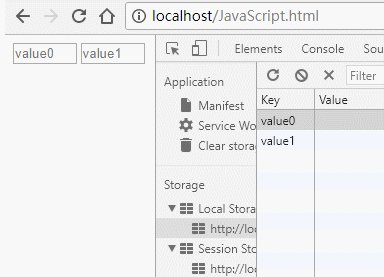
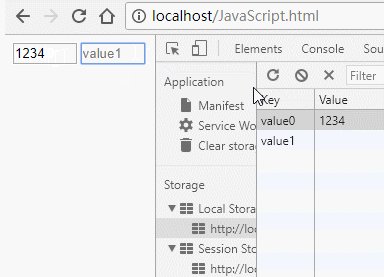
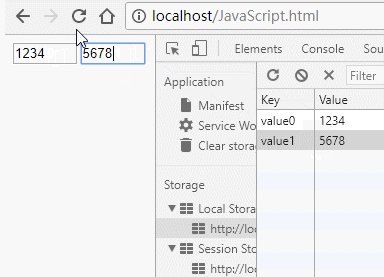
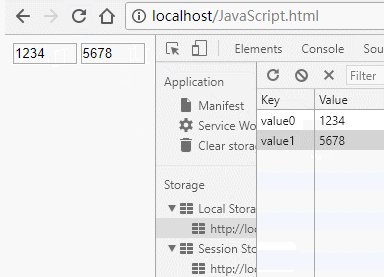
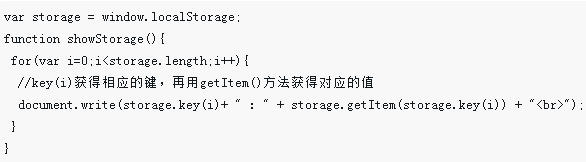
記事の紹介:要件: ユーザーが入力した最後のコンテンツをローカルに記録します。 主要なテクノロジー: localStorage。 ステップ 1: jQuery の一般的な書き込みメソッドを使用します。 JS コード // ウィンドウの localStorage オブジェクトを取得します。 var localS = window.localStorage; localStorage var getV = localS.getItem("value0")、getV2 = localS の値。
2017-07-22
コメント 0
2480

uniapp実装でローカルストレージlocalStorageを使用する方法
記事の紹介:uniapp でローカル ストレージ localStorage を使用する方法には、特定のコード サンプルが必要です。モバイル アプリケーションを開発する場合、次回アプリケーションを開いたときにすぐに取得できるように、一部のデータをローカル ストレージに保存することが必要になることがよくあります。 uniapp では、localStorage を使用してローカル ストレージ機能を実装できます。この記事では、uniapp で localStorage を使用する方法と具体的なコード例を紹介します。 uniapp は、Vue.js に基づくクロスプラットフォーム開発のセットです
2023-10-21
コメント 0
1848

ブラウザでローカルストレージを無効にする問題を解決する方法
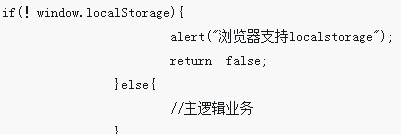
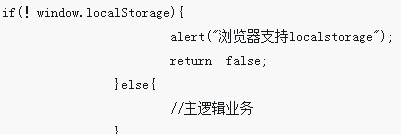
記事の紹介:localStorage が無効になっている問題に対処するにはどうすればよいですか? Web 開発を行っているとき、ユーザー データや Web サイトの構成情報を保存するために localStorage を使用することがよくあります。ただし、一部のユーザーはブラウザの localStorage 機能を無効にしており、アプリケーションに問題が発生しました。この記事では、localStorageが無効になった場合の対処方法と具体的なコード例を紹介します。 localStorageかどうかを確認します
2024-01-13
コメント 0
1425

H5 localStorage の使用状況の概要
記事の紹介:今回は、H5 での localStorage の使用方法の概要と、localStorage を使用する際の注意点について説明します。以下は実際のケースです。見てみましょう。
2018-03-26
コメント 0
2507

プロジェクトは localstorage パッケージをどのように使用しますか?
記事の紹介:LocalStorage パッケージをプロジェクトに導入するにはどうすればよいですか? LocalStorage は、Web ページがユーザーのブラウザにデータを保存および取得できるようにする Web ブラウザのローカル ストレージ メカニズムです。これは、プロジェクト開発中にデータを保存および読み取るためのシンプルで使いやすい方法を提供します。この記事では、LocalStorage パッケージをプロジェクトに導入する方法と具体的なコード例を紹介します。 LocalStorage パッケージをダウンロードする まず、LocalStorage パッケージをダウンロードする必要があります。
2024-01-11
コメント 0
640

H5のLocalStorageのローカルストレージ使用量の詳細説明
記事の紹介:今回は、H5 の LocalStorage ローカル ストレージの使用方法について詳しく説明します。 LocalStorage ローカル ストレージを使用する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-27
コメント 0
2890

localStorage を使用してユーザー エクスペリエンスを向上させる 5 つのヒント
記事の紹介:localStorage を使用してユーザー エクスペリエンスを向上させる 5 つの方法 (特定のコード サンプルが必要) Web アプリケーションの開発に伴い、ユーザーの Web サイト エクスペリエンスに対する要求はますます高くなっています。 localStorage を使用すると、ユーザー エクスペリエンスが向上し、Web サイトの機能と効果が向上します。以下では、localStorage を使用してユーザー エクスペリエンスを向上させる 5 つの方法と、具体的なコード例を紹介します。ユーザー設定を覚えておく ユーザーによっては、テーマ カラーなど、Web ページの一部の設定について独自の設定を持っている場合があります。
2024-01-03
コメント 0
1096

ローカルストレージにはどのような方法がありますか?
記事の紹介:localstorage のメソッドは次のとおりです: 1. setItem、localstorage にデータを保存します; 2. getItem、localstorage からデータを取得します; 3. RemoveItem、localstorage から指定されたデータを削除します; 4. clear、localstorage 内のすべてのデータをクリアします; 5. key 、取得ローカルストレージ内の指定されたインデックス位置キー名; 6. 長さ、保存されたデータの量などを取得します。
2023-10-10
コメント 0
1542

localstorage を使用してデータを保存する手順
記事の紹介:localstorage を使用してデータを保存するにはどうすればよいですか?はじめに: localstorage は、HTML5 によって提供されるブラウザーのローカル ストレージ メカニズムであり、これを介してデータをブラウザーで簡単に保存および読み取ることができます。この記事では、localstorage を使用してデータを保存する方法を紹介し、具体的なコード例を示します。この記事は次の部分に分かれています: 1. localstorage の概要、2. localstorage を使用してデータを保存する手順、3. コード例、4. よくある質問
2024-01-11
コメント 0
816