合計 10000 件の関連コンテンツが見つかりました

HTML で Web ページを美しくできるでしょうか?
記事の紹介:HTML では Web ページを美しくすることはできません。 HTML は、タイトル、テキスト、画像などの Web ページのコンテンツを定義するために使用されます。HTML では Web ページを美しくすることはできません。Web ページを美しくするには、CSS を使用する必要があります。CSS はスタイル言語であり、主に外観を制御するために使用されます。 Web ページ (色、フォント、背景など)。 CSS は、Web ページ内のオブジェクトの位置とレイアウトをピクセル レベルで正確に制御でき、ほぼすべてのフォント サイズ スタイルをサポートし、Web ページ オブジェクトとモデル スタイルを編集する機能があり、事前のインタラクティブ デザインを実行できます。
2022-09-23
コメント 0
2374

win10システムを美しくするためのヒント
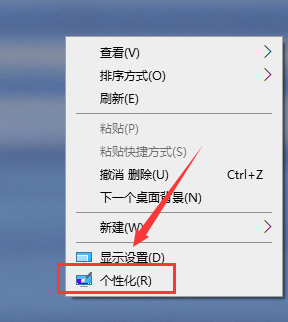
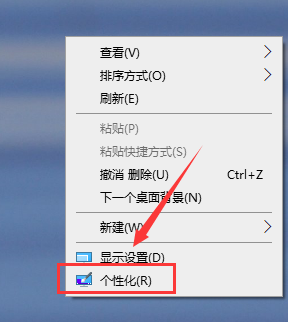
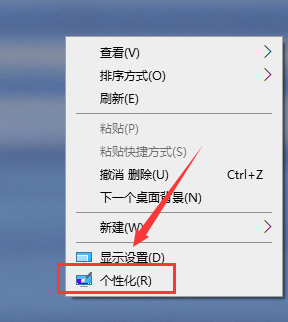
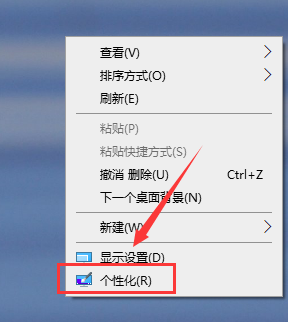
記事の紹介:win10系のテーマとても格好良くないですか?それは問題ではありません、ここに来て、このサイトはユーザー向けにテーマ設定を最適化するための多くの方法を用意しています。これにより、システムがより美しく、より快適に見えるようになります〜 win10 システムを美しくするためのヒント ステップ 1: マウスを右クリックします。デスクトップ、個人用設定を選択します。ステップ 2: テーマ設定を開きます。 ステップ 3: ダウンロードしたいテーマを選択します。 win10 システムでよく使用される美化テクニック テーマに複数の画像が含まれています テーマを美化する方法 起動できません テーマの背景を変更する方法 win7 テーマに変更します テーマ画像 テーマ画像を回転しないでください テーマ画像が削除されましたテーマ画像 テーマはどのフォルダにあるのか テーマは変更できません
2023-12-27
コメント 0
767

写真を美しくするにはどうすればよいですか?
記事の紹介:写真を美しくするにはどうすればよいですか?下手なテクニック、不安定な手、または低ピクセルのカメラのせいで、私たちが撮った写真は、薄いガーゼの層に覆われたように見え、気だるい感じがしました。いくつかの「特殊効果」のヒントを教えれば、写真を簡単に美しくすることができます。まずは比較レンダリングを見てみましょう。 1. 「Meitu Xiu Xiu」ソフトウェアで写真を開きます。 2. 「ビューティー」メニューで「ベーシック」を選択し、「シャープ」をクリックします。 3. 次に「ベーシック」を選択し、「」をクリックします。 4. 次に、「美化」を選択し、明瞭度を自動的に調整します。 5. 次に、「LOMO」を選択し、「HDR」をクリックします。 HDR 効果は主に、画像のレイヤー感と立体感を高めるためのものです。エフェクトに続けて他の特殊エフェクトを追加できます。これで完了です。完了したら、右上隅の「保存」をクリックして特別なリマインダーを受け取ります
2024-01-12
コメント 0
1714

CSSを使ってWebページを美しくする方法
記事の紹介:Web ページを美しくするには Web 開発において、CSS (Cascading Style Sheets) は Web ページのスタイルとレイアウトを定義するために使用できる不可欠なテクノロジです。 CSSを使用すると、HTMLコードを変更せずにWebページの外観やレイアウトを変更でき、Webページをより美しく、使いやすくすることができます。この記事では、CSS を使用して Web ページを美しくする方法といくつかのベスト プラクティスについて説明します。 CSS の基本 CSS の使用方法を理解する前に、CSS の基本をいくつか理解する必要があります。 - CSS ルール: CSS ルールは 2 つの主要な部分で構成されます。
2023-04-24
コメント 0
1855

宿題ヘルパーを使って宿題を美しくする方法
記事の紹介:宿題は宿題を美しくするのにどのように役立ちますか? Zuoyebangには、私たちの日常の学習や生活で使用する多くのサービス機能があり、学習の問題に答えるだけでなく、豊かで多様なコンテンツサービス体験も提供します。宿題ヘルパーでは、宿題美化機能で宿題の内容を最適化し、撮影した宿題写真をより高画質にすることができます。操作方法がわからない場合は、エディターに従って宿題ヘルパーの宿題をご覧ください。美化チュートリアル。 Zuoyebang の宿題美化チュートリアル 1. 「テスト用紙を取る」をクリックして Zuoyebang アプリを開き、「テスト用紙を取る」をクリックします。 2. 「ジョブの美化」をクリックしてページに入り、「ジョブの美化」をクリックします。 3. 設定が完了したら、ページ上でテスト用紙の宿題をボックスに合わせて、下の写真ボタンをクリックします。
2024-02-07
コメント 0
1123

CSSでページを美しくする方法
記事の紹介:CSS (Cascading Style Sheets) は、テキスト、背景、レイアウト、その他の視覚要素を変更することで Web ページを美しくします。美化技術には、1. テキストの制御、2. 背景の追加、4. 影と境界線の使用、5. 要素のアニメーション化が含まれます。 CSS を使用する美化の利点には、美しさの向上、ユーザー エクスペリエンスの向上、検索エンジンの最適化、クロスプラットフォームの互換性、メンテナンスの容易さが含まれます。
2024-04-25
コメント 0
914

win10テーマを詳細な手順で美しくする方法
記事の紹介:多くの友人は、win10 のテーマの背景が単調すぎると考えており、テーマを美しくしたいと考えていますが、どうすればよいでしょうか? 編集者 1 が詳細な手順を整理しましたので、以下で見てみましょう。 win10 テーマを美しくする方法: ステップ 1: デスクトップを右クリックし、[個人用設定] を選択します。ステップ 2: 左側のテーマ設定をクリックして開きます。ステップ 3: 次に、[Microsoft ストアでさらにテーマを入手] をクリックして、ダウンロードしたいテーマを選択します。ステップ 4: テーマをインストールした後、個人設定に戻り、「背景」列で「スライド ショー」モードを選択します。自分の好みに応じて写真を変更する頻度を設定できます。バッテリー電力を節約したい場合は、バッテリー使用時、フィルム投写スイッチがオフのとき、スライドショーを有効にすることができます。ステップ 5: カラーで
2023-12-28
コメント 0
1463

Symfony フレームワークでフォームを美しくするためにフォーム テーマ (フォーム テーマ) を使用する方法
記事の紹介:Symfony フレームワークのフォーム テーマ (FormThemes) を使用してフォームを美しくする方法の概要: Symfony は、高品質の Web アプリケーションを開発するための人気のある PHP フレームワークです。フォームの作成と処理は、Symfony フレームワークにおける非常に一般的なタスクです。ただし、デフォルトでは、Symfony で生成されたフォームは比較的シンプルで普通に見えるかもしれません。フォームの外観を美しくカスタマイズするために、Symfony は強力な機能であるフォームテーマ (FormT
2023-07-28
コメント 0
987

UIインターフェイスを美しくするための必須スキル:CSS開発プロジェクトの経験が明らかに
記事の紹介:今日のインターネット時代において、ユーザー インターフェイス (UI) デザインはユーザーを引き付ける重要な要素の 1 つとなっています。美しく直感的で使いやすいユーザー インターフェイスは、ユーザーを引き付け、ユーザー エクスペリエンスを向上させる鍵となります。 CSS (Cascading Style Sheets) の開発スキルは、UI インターフェイスを美しくする上で重要な役割を果たします。 CSS を合理的に使用することで、インターフェイスのさまざまなスタイルや効果を実現でき、ユーザー インターフェイスにまったく新しい外観を与えることができます。この記事では、UI インターフェイスを美しくするために必要な CSS 開発スキルとプロジェクトの経験を明らかにし、開発者のスキル向上に役立ちます。
2023-11-03
コメント 0
967

UIインターフェイスを美しくするための必須スキル:CSS開発プロジェクトでの経験の共有
記事の紹介:UI インターフェイスを美しくするための必須スキル: CSS 開発プロジェクトの経験の共有 今日のデジタル時代において、ユーザー インターフェイス (UI) はソフトウェアおよび Web サイト開発の重要な部分となっています。魅力的で使いやすいユーザー インターフェイスは、製品やサービスに対するユーザーの好感度を高め、ユーザー エクスペリエンスを向上させることができます。 CSS は、Web ページのスタイルを定義するために使用されるテクノロジとして、UI インターフェイスを美しくする上で重要な役割を果たします。この記事では、エレガントで魅力的なユーザー インターフェイスを作成するのに役立つ、CSS 開発プロジェクトの経験と重要なスキルを紹介します。
2023-11-02
コメント 0
879

CSS スタイルを使用して Web ページを美しくする方法
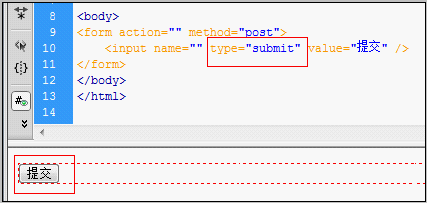
記事の紹介:CSS スタイルの設定 CSS (Cascading Style Sheets) は、Web ページのレイアウトとデザインを制御するために使用されるマークアップ言語です。 1996 年に初めてリリースされて以来、CSS は Web デザインの基礎の 1 つになりました。ここでは、CSS スタイルを使用して Web ページを美しくする方法を紹介します。 1. インライン スタイル シート インライン スタイル シートは、HTML タグ内に CSS スタイル シートを記述する方法です。例: ```<p style="color: red;">これは赤いテキストです</p>```
2023-04-21
コメント 0
1078

CSSでスクロールバーを美しくカスタマイズする方法
記事の紹介:Web 開発では、スクロール バーは、ページ上のコンテンツを限られたスペースでより適切に表示するのに役立つ一般的に使用されるコントロールです。ブラウザとオペレーティング システムにはスクロール バーの特定のデフォルト スタイルがあるため、多くの場合、CSS でスクロール バーを美しくカスタマイズする必要があります。 CSS では、いくつかの疑似要素を使用してスクロール バーのスタイルをカスタマイズできます。これらの疑似要素には次のものが含まれます。 1. ::-webkit-scrollbar: Chrome および Safari ブラウザでスクロール バーのサイズ、形状、スタイルを制御するために使用されます。
2023-04-21
コメント 0
1255

win11システムで一般的に使用される美化方法は何ですか?
記事の紹介:Win11 システムは、Microsoft の最新のオペレーティング システムです。インターフェイス スタイルと対話方法を最適化することで、よりモダンでパーソナライズされたデスクトップ エクスペリエンスを提供します。多くのユーザーは、Win11 システムを美化したいと考えていますが、どのような美化機能が利用できるのか知りません。具体的にはどのようなものですか?そうですか?次に、このサイトでは、Win11 システムの一般的に使用される美化方法をユーザーに注意深く紹介します。 win11 システムでよく使用される美化方法 1. テーマの変更: Win11 システムには複数の組み込みテーマがあり、ユーザーは自分の好みやニーズに応じて選択し、テーマ設定を変更できます。 2
2024-01-31
コメント 0
1230