合計 10000 件の関連コンテンツが見つかりました

CSS Web ナビゲーション メニュー: さまざまなインタラクティブなナビゲーション メニューを作成します
記事の紹介:CSS Web ナビゲーション メニュー: さまざまな対話型ナビゲーション メニューを作成するには、特定のコード サンプルが必要です。ナビゲーション メニューは、Web ページの最も重要なコンポーネントの 1 つです。これにより、ユーザーは Web サイトのさまざまなページにすばやく移動できます。 CSS を柔軟に使用することで、さまざまなインタラクティブなナビゲーション メニューを作成し、ユーザー エクスペリエンスと Web サイトの使いやすさを向上させることができます。この記事では、一般的なナビゲーション メニューの種類をいくつか紹介し、参考として対応するコード例を示します。水平ナビゲーション メニュー 水平ナビゲーション メニューは、最も一般的なタイプのナビゲーション メニューです。それは通常提示されます
2023-11-18
コメント 0
926
JavaScript CSSメニュー機能改善版_ナビゲーションメニュー
記事の紹介:前回の記事「メニュー機能を実装するJavaScript CSS」では、HTMLページを通じてメニュー機能を単純に実装しました。しかし、実際の開発では、メニューバーに多くの項目がある場合、頻繁に HTML を修正するのは面倒で、エラーが発生しやすくなります。
2016-05-16
コメント 0
1088

MySQL はナビゲーション メニュー管理機能を実装するためにナビゲーション メニュー テーブルを作成します
記事の紹介:MySQL は、ナビゲーション メニュー管理機能を実装するためにナビゲーション メニュー テーブルを作成します。ナビゲーション メニューは、Web サイト開発における一般的な機能の 1 つです。ナビゲーション メニューにより、ユーザーは Web サイトのさまざまなページを簡単に閲覧できます。 MySQL データベースでは、ナビゲーション メニュー テーブルを作成することでナビゲーション メニュー管理機能を実装できます。この記事では、ナビゲーション メニュー テーブルの作成方法を紹介し、コード例を使用してナビゲーション メニューを追加、削除、変更する方法を示します。ナビゲーション メニュー テーブルの作成 まず、ナビゲーション メニュー情報を保存するナビゲーション メニュー テーブルを作成する必要があります。以下であり
2023-07-02
コメント 0
1347

CSSの隠しメニュー
記事の紹介:CSS 隠しメニューは一般的に使用される Web デザイン手法で、CSS スタイルを通じてメニュー バーを非表示にし、より簡潔で美しいページ効果を実現します。この記事では、CSS 隠しメニューの実装原則、手順、一般的な応用方法を紹介します。 1. CSS 隠しメニューの実装原理 CSS 隠しメニューの実装原理は、CSS スタイルを使用してメニュー要素に「visibility」または「display」属性を設定し、Web ページ内でメニュー バーを非表示または非表示にすることです。このように、ユーザーがメニューを展開する必要がある場合、マウスをホバーすることで
2023-05-27
コメント 0
818
PHP+JS 3階層メニュー連携メニュー実装方法、_PHPチュートリアル
記事の紹介:PHP+JSの3階層メニュー連携メニューの実装方法。 PHP+JS 3 階層メニュー連携メニューの実装方法 この記事では、PHP+JS 3 階層メニュー連携メニューの実装方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです: html head title Smart
2016-07-12
コメント 0
1169

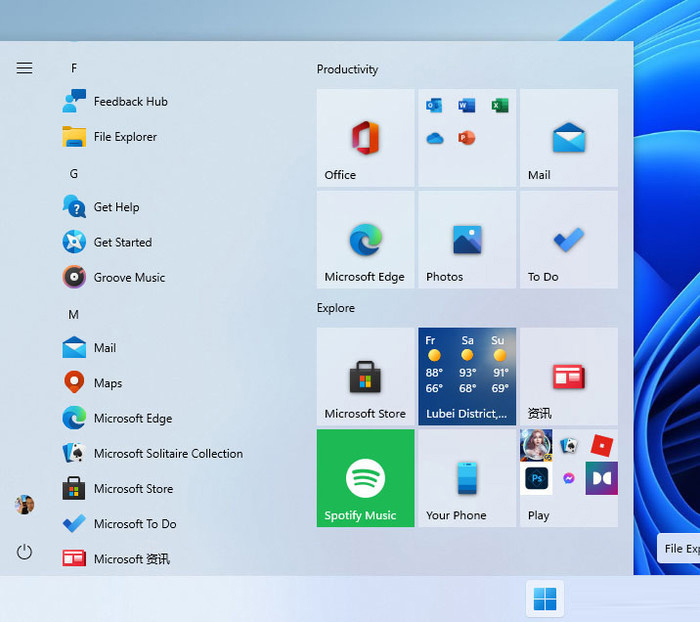
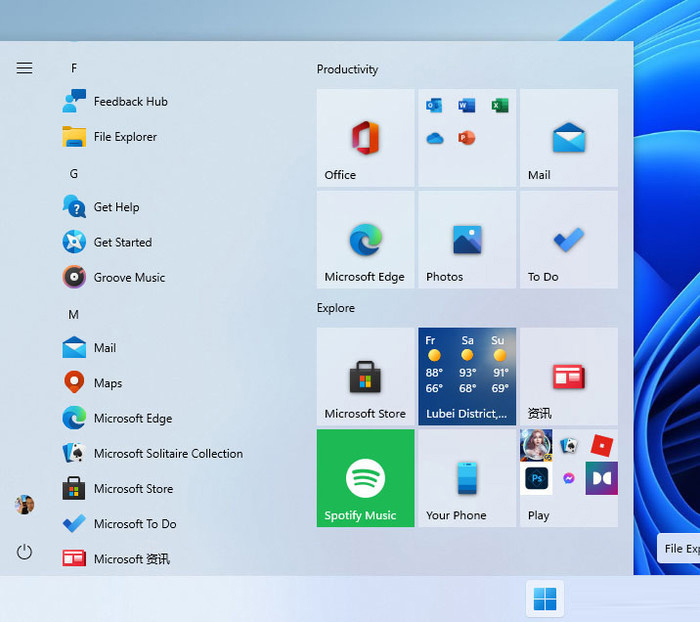
Win11 のスタート メニューを Win10 のスタート メニューに戻すにはどうすればよいですか?
記事の紹介:Win11 のスタート メニューを Win10 のスタート メニューに戻すにはどうすればよいですか? Win11 では新しいスタート メニューが導入されており、最大の変更点の 1 つはライブ タイルのキャンセルです。ただし、プレビュー版のためか、このメニューにはまだ多くの問題があり、最も明らかなのは、ユーザーが自分でサイズを調整できないことです。 Win11 のスタート メニューを Win10 のスタート メニューに復元する方法 1. レジストリ エディターを開きます。 2. 「HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced」と入力します。 3. 右側のペインで新しい「DWORD」を作成します。
2024-02-13
コメント 0
971

ワードプレスのメニューの作り方
記事の紹介:WordPress でメニューを作成するには、次の手順を実行します。 WordPress ダッシュボードにログインし、[外観] > [メニュー] を選択します。新しいメニューを作成し、名前を付けます。メニューに追加するページ、記事、またはカスタム リンクを [メニュー構造] 領域にドラッグ アンド ドロップします。 [メニュー設定] タブでメニューが表示される場所を選択します。各メニュー項目のタイトル、リンク、スタイルをカスタマイズします。 「メニューを保存」をクリックすると作成が完了します。
2024-04-15
コメント 0
1068

HTMLの隠しメニュー
記事の紹介:HTML の隠しメニューとは、ページ上に非表示のメニューを配置することを指し、ユーザーがページ上の特定の領域をクリックすると、そのメニューが呼び出されます。一般に、この種のメニューはページ上で実際のスペースを占有せず、ユーザーが操作したときにのみ表示されます。モバイル デバイスの普及に伴い、より優れたユーザー エクスペリエンスとシンプルなページ レイアウトを提供できるため、Web デザインでは隠しメニューが注目を集めています。 HTML 隠しメニューの利点 Web デザイナーにとって、HTML 隠しメニューには次のような重要な利点があります。 1. よりシンプルなページ レイアウトを提供します。
2023-05-09
コメント 0
1177
php+ajax カスケード メニュー [更新カスケード メニューなし]_PHP チュートリアル
記事の紹介:php+ajax カスケード メニュー [更新カスケード メニューなし]。ネットユーザーによって投稿されたこの php+ajax カスケード メニュー、よく言われることですが、更新はありません。 ネットユーザーによって投稿されたこの php+ajax カスケード メニュー、よく言われることですが、更新はありません。 ?php ヘッダー(C
2016-07-13
コメント 0
824