合計 10000 件の関連コンテンツが見つかりました

vue での mint-ui の使用
記事の紹介:今回は、vue での mint-ui の使い方と、vue で mint-ui を使用する際の注意点についてお届けします。以下は実際のケースです。見てみましょう。
2018-04-20
コメント 0
2222

mint-ui+vue の事例分析
記事の紹介:今回は、mint-ui+vue のケース分析についてお届けします。 mint-ui+vue のケース分析の注意点については、以下のとおりです。
2018-06-11
コメント 0
1849

無限ミント攻撃の説明
記事の紹介:無限ミント攻撃は、攻撃者がコントラクトのコードを操作して、認可された供給制限を超えて新しいトークンを継続的にミントするときに発生します。
2024-06-18
コメント 0
1014

vueでmint-uiを使う方法
記事の紹介:今回はvueでmint-uiを使う方法と、vueでmint-uiを使う際の注意点を紹介します。
2018-04-08
コメント 0
1522

Mint Health でプライバシー保護を有効にする方法 Mint Health でプライバシー保護を有効にする方法の概要
記事の紹介:プライバシー保護を有効にすることで、ユーザーは Mint Health アプリケーション内の自分の健康データが完全に保護され、個人のプライバシー漏洩のリスクを回避できます。同時に、Mint Health は関連する法律や規制を厳格に遵守して、ユーザーの健康データを確実に保護します。プライバシーの権利と利益は完全に保護されます。 次に、ユーザーが健康データをより適切に管理できるように、Mint Health でプライバシー保護を有効にする方法を詳しく紹介します。 Mint Health でプライバシー保護を有効にする方法の概要: 1. まず、携帯電話で Mint Health アプリを開き、右下隅にある「My」スイッチをクリックし、パーソナル センターの右上隅にある六角形のアイコンをクリックします。ページに移動して「設定」機能を開きます。 2. 設定インターフェイスに移動したら、[アカウント設定] 列をクリックして選択し、入力します。 3. 次に、アカウント設定ページに、
2024-07-15
コメント 0
622

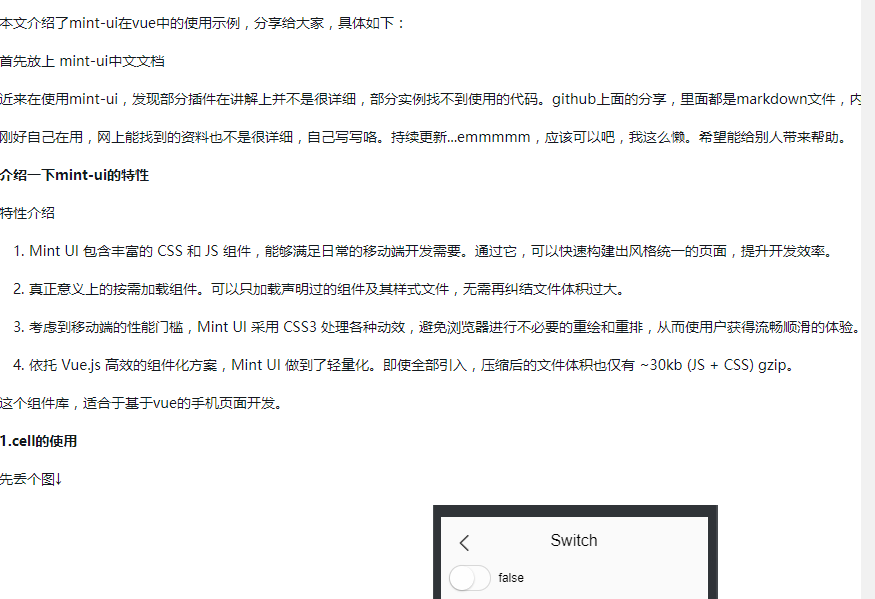
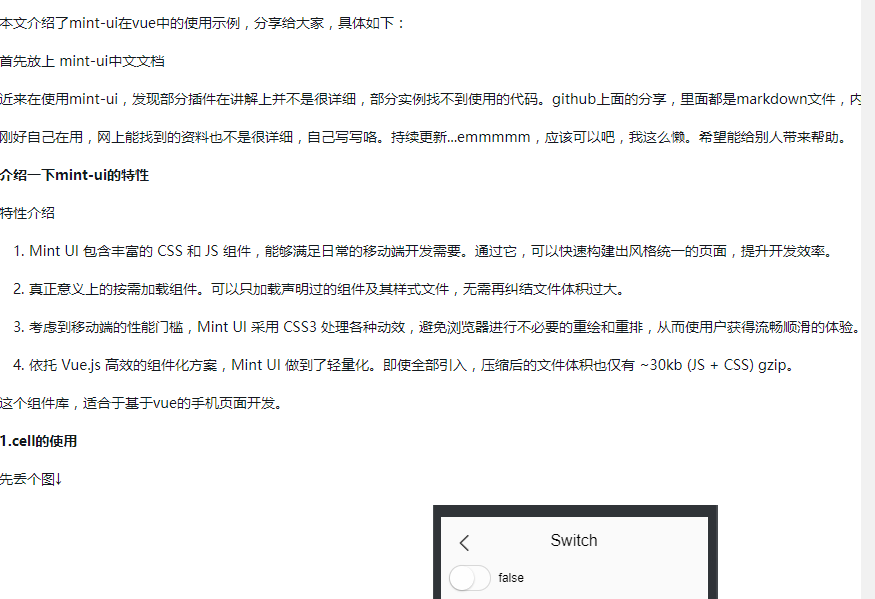
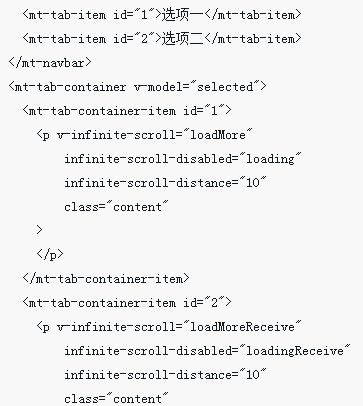
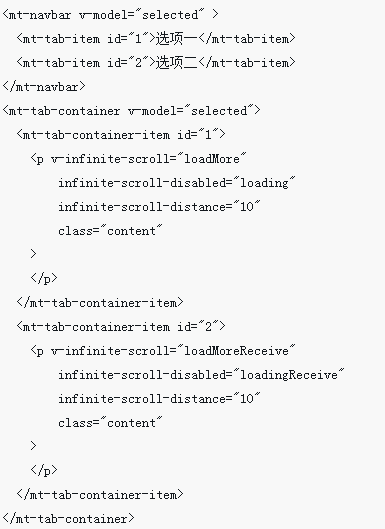
vueでのmint-uiの使用例
記事の紹介:Mint UI は、Ele.me フロントエンド チームによって立ち上げられた Vue.js をベースとしたモバイル コンポーネント ライブラリです。この記事では、vue での mint-ui の使用例を中心に紹介します。詳細なコードは、ここにまとめられています。それを参照してください
2018-05-26
コメント 0
1634

プロジェクトでの vue+mint-ui の使用方法
記事の紹介:今回は、vue+mint-ui をプロジェクトで使用する方法と、vue+mint-ui をプロジェクトで使用する際の注意点について説明します。以下は実践的なケースですので、見てみましょう。
2018-06-11
コメント 0
1921

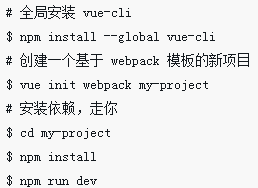
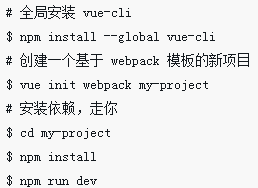
Mint-UIをvueにインストールする方法
記事の紹介:Mint UI は、Ele.me フロントエンド チームによって開発された Vue.js ベースのモバイル コンポーネント ライブラリです。この記事では、Vue プロジェクトに Mint-UI をインストールして使用する方法を紹介します。 。
2018-06-15
コメント 0
1969

Mint Accounting で元帳を削除するにはどうすればよいですか? Mint Accounting で元帳を削除するにはどうすればよいですか?
記事の紹介:個人の財務管理にミント会計を使用する場合、さまざまなカテゴリの収入と支出を記録するために複数の台帳を作成することがありますが、時間が経つにつれて、一部の台帳が不要になったり、台帳を再配置したりする必要がある場合があります。この記事では、個人の財務管理を改善するために、Mint Accounting で元帳を削除する手順を詳しく紹介します。 Mint Accounting でレジャーを削除する手順: 1. Mint Accounting My インターフェイスをクリックしてレジャーに入ります。 2. 次に、下の [削除] をクリックして終了します。
2024-07-11
コメント 0
699

Vue2.0を使用してmint-uiを設定する方法
記事の紹介:今回は、Vue2.0 を使用して mint-ui を設定する方法と、Vue2.0 を使用して mint-ui を設定する際の注意点について説明します。以下は実際のケースです。
2018-06-02
コメント 0
1358

Mint Health でメッセージ通知を設定する方法 Mint Health でプッシュ通知を有効にする方法に関するチュートリアル
記事の紹介:Mint Health APP は、ユーザーが自分の食生活の健康をよりよく理解し、管理できるように設計された専門的な食事と栄養の管理および記録ツールで、体重を減らしたり、食習慣を改善する必要がある人にとって非常に役立ちます。 Mint Health APP でメッセージ通知リマインダーを設定する方法を尋ねるユーザーもいます。このチュートリアルで答えが得られます。 Mint Health でメッセージ通知を設定するには? 最初のステップは、Mint Health を開き、右下隅にある [マイ] をクリックし、右上隅にある設定アイコンをクリックすることです。 2 番目のステップでは、クリックしてメッセージ設定を入力します。 3 番目のステップは、「Receive Push」を見つけて、右側のスイッチをオンにすることです。
2024-07-16
コメント 0
1025

mint-uiの使用手順を詳しく解説
記事の紹介:今回は、mint-uiを使用する手順と注意点について詳しく説明します。 以下に実際のケースを示しますので、見てみましょう。
2018-05-02
コメント 0
6651

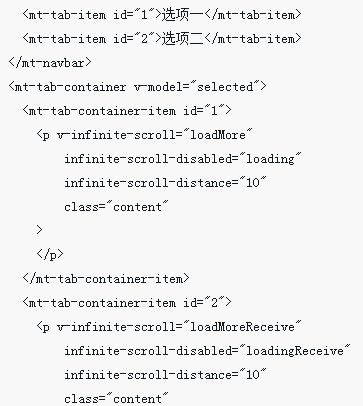
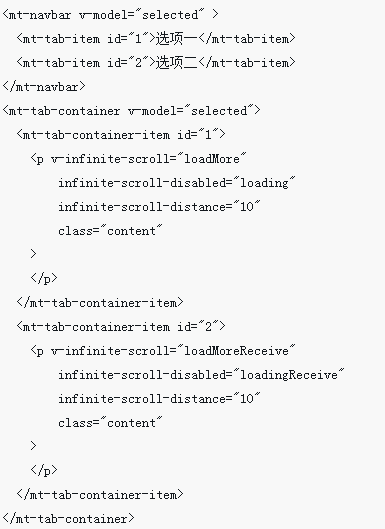
vueでのmint-uiの使い方の詳しい説明
記事の紹介:今回は、vue での mint-ui の使い方について詳しく説明します。 vue で mint-ui を使用する場合の注意点は何ですか。実際の事例を見てみましょう。
2018-04-20
コメント 0
1637

vueでのmint-uiの使い方を詳しく解説
記事の紹介:今回は、Vue での mint-ui の使い方について詳しく説明します。Vue で mint-ui を使用する場合の注意点は何ですか。実際の事例を見てみましょう。
2018-04-08
コメント 0
4651