合計 10000 件の関連コンテンツが見つかりました

D3.js で selectAll(null) を使用する理由
記事の紹介:null の選択: D3 の selectAll(null) の背後にあるもの?D3.js は、データ バインディングや要素などの DOM を操作するための強力な API を提供します。
2024-11-04
コメント 0
683

JS と基本
記事の紹介:JavaScript とプログラミングの基礎に関する初心者ガイド
JavaScript (JS) は、主に Web サイト上でインタラクティブで動的なコンテンツを作成するために使用される強力で汎用性の高いプログラミング言語です。 JSとコアプログラムの基礎を理解する
2024-11-03
コメント 0
1095

React をマスターする: 完全な Web 開発ガイド
記事の紹介:Filestack は、効率的で強力な React JS アプリケーションを構築するための究極のガイドを提供します。 新しい Filestack React JS フル チュートリアルは、あらゆるスキル レベルの開発者が React 開発を習得できるようにします。
この包括的なチュートリアルでは実践的な内容を活用しています
2025-01-23
コメント 0
193

WdatePicker とはどのようなプラグインですか?
記事の紹介:WdatePicker は、強力な JS カレンダー プラグインおよび JS 日付選択プラグインで、スキンをカスタマイズし、現在の日付を表示し、過去の記録に基づいて日付をすばやく選択できます。最高 2099 年から最低 1904 年の日付をサポートします。
2016-06-13
コメント 0
2291

ONCSS
記事の紹介:オンCSS
oncss は、Web アプリケーションのスタイルを設定するための強力な CSS 関数を開発者に提供する CSS-in-JS ライブラリです。ネストされたセレクター、応答性の高いデザイン、動的なキーフレームなどの最新のスタイル設定テクニックをオフの間でも有効にします。
2025-01-05
コメント 0
842

next.jsおよびSupabase開発のための究極の足場
記事の紹介:こんにちは仲間の開発者! SupabaseとShadCn/UIを組み込んだJSプロジェクトの長いセットアッププロセスに疲れていますか? 素晴らしいニュースがあります!
next.js Supabase Shadcn/UIスターターキットの紹介
この強力なツールは、あなたの開発を合理化します
2025-01-28
コメント 0
716

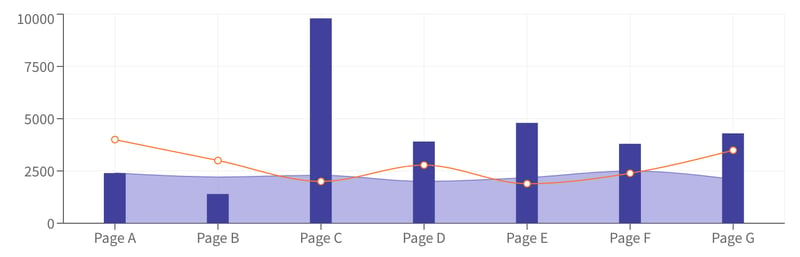
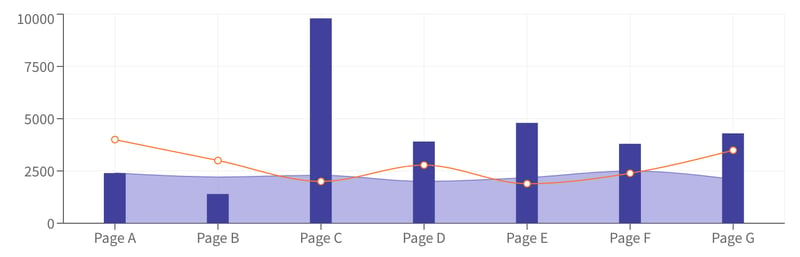
例ごとにD3.JSデータの視覚化を作成することを学びます
記事の紹介:D3.JS:JavaScriptを使用して動的なデータ視覚化を描画します
この記事では、動的でインタラクティブなデータの視覚化を作成するための強力なJavaScriptライブラリであるD3.JSについて説明します。 HTML、SVG、およびCSSを使用して、Webブラウザーでデータをレンダリングします。
コアポイント:
D3.JSは、開発者がHTML、SVG、CSSを使用してWebブラウザーで動的でインタラクティブなデータの視覚化を作成できる多用途のJavaScriptライブラリです。
ライブラリは、データ処理のための豊富なツールを提供し、生データを意味のある視覚表現に変換し、ユニークな創造的なアイデアに合わせて広くカスタマイズできます。
D3.JSはスケールバーを使用してデータ値をビジョンにマッピングします
2025-02-17
コメント 0
870

React.jsプロジェクトでグラフィックを作成するもう1つのライブラリ
記事の紹介:Reactアプリケーションで視覚データを視覚化できる場合、適切なチャートライブラリを選択することが重要です。 Reactエコシステムでは、Nivoは最良の選択肢の1つです。ライブラリは、その能力、使いやすさ、視覚的な魅力的で高度にカスタマイズされたチャートを作成できることで知られています。
なぜニボを選ぶのですか?
1。ReactおよびD3との統合
NivoはReactとD3.JSに基づいて構築されています。つまり、2つのテクノロジーの利点を組み合わせています。 D3.JSは強力なデータドキュメント操作機能で有名ですが、Reactはユーザーインターフェイスを構築するための効率的な方法を提供します。この組み合わせにより、NIVOはReactアプリケーションと完全に統合されるインタラクティブで動的なチャートを提供できます。
2。さまざまなチャートタイプ
2025-01-28
コメント 0
464

D3.JSのデータバインディングの初心者ガイド
記事の紹介:D3.JSデータ視覚化:データバインディングの魔法の使用
D3.JSは、宣言的なプログラミングスタイルを備えた強力なデータ視覚化ライブラリになりましたが、その学習曲線は初心者にとって非常に困難です。この記事では、D3.JSのコアコンセプト - データバインディングまたはデータが結合されます - 理解しやすい方法で、簡単に開始するのに役立ちます。
データバインディングプロセスは、野菜の栽培に似ています。
プロット(SVG)を選択します。まず、野菜フィールドを選択するのと同じように、視覚化を描く領域を選択する必要があります。
Digging(SelectAll):SelectAll()関数は、ピットを掘ることに似ています。
2025-02-18
コメント 0
708

フロントエンド開発者向けの30の救命ツール
記事の紹介:Webアプリケーション機能がますます複雑になり、細心の注意を払うにつれて、Web開発者は、増大するユーザーの期待に応えるために柔軟なツールを必要とします。良いニュースは、Web開発エコシステムが、有名な企業とオープンソースコミュニティの両方の豊富なオプションを提供し、開発者が仕事を成し遂げ、生産性と効率を向上させるために、より強力なライブラリ、フレームワーク、アプリケーションを構築するために競争することです。
この記事では、コードエディター、コードプレイグラウンド、CSSジェネレーター、JSライブラリなどをカバーするフロントエンドWeb開発者向けの30を超えるトップツールをまとめます。
深く知りましょう!
キーポイント
汎用性とアクセシビリティ:フロントエンド開発ツールは、コード編集からパフォーマンスの最適化まで、初心者や経験に適したさまざまな機能を提供するために進化し続けています
2025-02-10
コメント 0
850

新しいプロジェクトをより速く開始する:10の足場Web開発ツール
記事の紹介:新しいプロジェクトをすばやく開始するのに役立つ10のライブラリ
コアポイント:
この記事には、開発者が新しいプロジェクトをより速く開始するのに役立つ10のライブラリがリストされており、時間を節約する足場と強力な速度の利点を提供します。これらのツールは、新しいプロジェクトを頻繁に開始し、迅速に実行する必要がある開発者にとって特に役立ちます。
これらのツールは、Meteor(Webおよびモバイルアプリケーションのフルスタックフレームワーク); .JS Vue CLI(フロントエンドのオープニング用
2025-02-10
コメント 0
298

Muneeによる自動資産最適化
記事の紹介:Munee:強力なPHP資産管理ツール、Nodejsに別れを告げるツール
Muneeは、SCSSまたはCoffeeScript、プロセス画像、CSSとJSを圧縮し、サーバーとクライアント側のアセットを動的にキャッシュすることができるPHPベースの資産管理ツールです。 PHP 5.3以降をサポートします。このチュートリアルでは、Muneeを使用して、資産がテンプレートに含まれる方法と、それらがどのようにインストールされ、動作し、それらを使用するかを簡素化する方法を説明します。 Muneeは、PHPアプリケーションの資産管理のためのNodeJSの代替品を提供します。
コアの利点:
オールラウンドの資産管理:Muneeはより少なくコンパイルできます、SCSSとコーヒー
2025-02-16
コメント 0
417

ブロックチェーンスマートコントラクトスイートであるトリュフの紹介
記事の紹介:トリュフ:スマートコントラクトの開発を簡素化するための強力なツール
Truffleは、スマートコントラクトの開発、テスト、展開プロセスを簡素化および標準化するために設計された人気のブロックチェーンスマートコントラクトスイートです。 SOLCコンパイラの複数のバージョンをサポートし、環境固有の構成を許可し、Web3.jsインターフェイスを統合してスマートコントラクトと簡単に通信し、テストフレームワークが組み込まれています。
トリュフの設置と紹介
トリュフをインストールする最良の方法は、ノードパッケージマネージャー(NPM)を使用することです。インストールが完了すると、開発者はデモプロジェクトを設定して、どのように機能するかを理解できます。トリュフはまた、契約、移行、テスト用の指定されたフォルダーを備えた構造化されたプロジェクト環境を提供します。
2025-02-16
コメント 0
910