合計 10000 件の関連コンテンツが見つかりました

CSS Web ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成する
記事の紹介:CSS Web ページ ナビゲーション ボタン: 多様なナビゲーション ボタン スタイルを作成するには、特定のコード サンプルが必要です。Web ページの共通要素の 1 つであるナビゲーション ボタンは、Web ページの全体的なスタイルとユーザー エクスペリエンスにおいて重要な役割を果たします。 Web ページにさらにインタラクティブ性と美しさを加えるために、CSS を通じてさまざまなナビゲーション ボタン スタイルを作成できます。この記事では、いくつかの一般的なナビゲーション ボタン スタイルを紹介し、参考として具体的なコード例を示します。フラットボタン(FlatButton) フラットボタンとは、立体感や陰影効果のないボタンを指します。
2023-11-18
コメント 0
1336

CSS Web ボタンのデザイン: さまざまなクールなボタン スタイルを作成します。
記事の紹介:CSS Web ボタン デザイン: さまざまなクールなボタン スタイルを作成します。特定のコード サンプルが必要です。Web デザインにおいて、ボタンはユーザーと Web サイト間のリンクであるだけでなく、全体的な視覚効果を高めることができるため、非常に重要な要素です。ユーザー体験。優れたボタン スタイルは、魅力的な外観を持つだけでなく、クリック効果やホバー効果などの機能の詳細も考慮する必要があります。この記事では、CSS ボタンのデザイン テクニックとクールなスタイルをいくつか紹介し、コード例を提供して、より良いデザインに役立つことを願っています。
2023-11-18
コメント 0
1781

360ブラウザ Macでホームボタンを表示しない方法 - ホームボタンを表示しない方法
記事の紹介:皆さん、360 ブラウザ Mac でホーム ボタンが表示されないようにする方法をご存知ですか? 今日は 360 ブラウザ Mac でホーム ボタンが表示されないようにする方法を説明します。興味がある方は、ぜひ一緒に見てください。 . お役に立てれば幸いです。ステップ 1: 360 ブラウザ設定ページで、[インターフェイス設定] をクリックします。ステップ 2: ツールバー設定バーで、「ホームボタンを表示」オプションのチェックを外します。ステップ 3: 図に示すように、URL バーに戻ります。ホーム ボタンは表示されなくなります。
2024-03-19
コメント 0
550

Alook ページ送りボタンの操作方法 ページ送りボタンの操作方法
記事の紹介:Alookブラウザは、ユーザーが自分の使用習慣に応じてブラウザのページめくり方法を変更できるため、非常に便利です。しかし、ほとんどの友達はまだ Alook のページめくりボタンの開き方を知らないので、その開き方を知りたがっています。では、Alook のページめくりボタンをオンにするにはどうすればよいでしょうか? Alook のページめくりボタンを開く方法 1. 図に示すように、Alook を開きます。 2. 図に示すように、3 本の水平線をクリックします。 3. 図に示すように、「設定」をクリックします。 4. 図に示すように、ページめくり方法をクリックします。 5. 図に示すように、ページめくりボタンの後ろにあるボタンをクリックします。 6. 写真のように開きます。
2024-06-07
コメント 0
605

Edge ブラウザのホーム ボタンを削除する方法 Edge ツールバーのホーム ボタンを閉じるチュートリアル
記事の紹介:現在、Edge ブラウザを使用する人が増えています。URL を入力するときにこのボタンをクリックすると、ホームページを閉じるボタンが表示されなくなります。しかし、私は削除しません。この問題については、今日のソフトウェア チュートリアルで解決策を共有します。 Edge ホームボタンを削除する方法: 1. ダブルクリックしてソフトウェアに入り、右上隅にある... ボタンをクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 新しいインターフェイスに入ったら、左側のメニュー バーの [外観] オプションをクリックします。 4. 次に、右側にある「ホームを表示」ボタンを見つけて、スイッチボタンをオフにします。
2024-08-30
コメント 0
527

携帯電話認証コードを取得するための Visual Studio Web ページ実装ボタンの操作方法
記事の紹介:1. 携帯電話番号を入力するテキストボックスを作成し、divタグを使用して携帯電話番号を入力するテキストボックスの書式を挿入します。 2. Web ページに携帯電話番号入力テキスト ボックスを挿入します。 3. Web ページで div タグを使用して、携帯電話認証コードを送信するボタンの形式とレイアウトを設定します。 4. type 属性を使用して、タイプをボタンに設定します。つまり、タイプはボタンです。 5. ボタンの値を「モバイル検証コードの送信」に設定します。つまり、ボタンに表示される名前は「モバイル検証コードの送信」です。 6. ボタンを押した後に実行されるアクションが sendyanzm() 関数であり、この関数を通じて検証コードが携帯電話に送信されるように設定します。 7. ボタンに表示される文字のフォントサイズを 20 に設定し、スタイリッシュに設定します。 8. ボタンの 1 行の高さは 33 ピクセルに設定されます。 9. 最後に、フォント属性を使用して、
2024-06-06
コメント 0
327


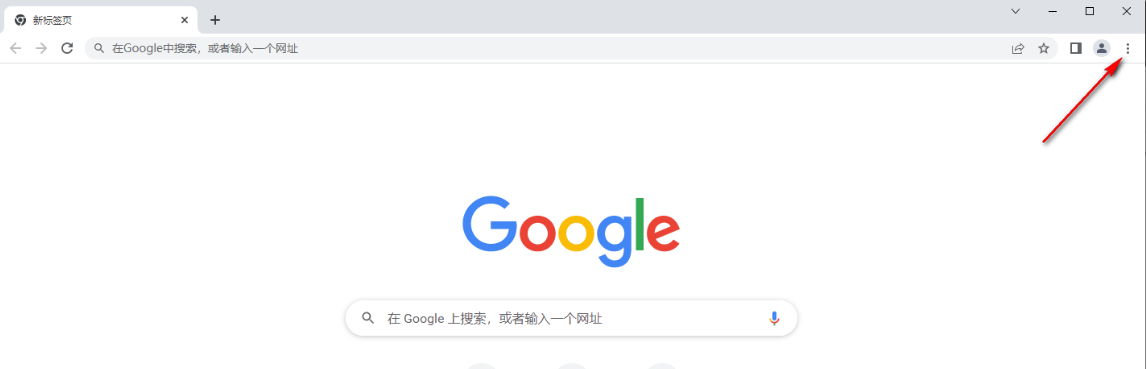
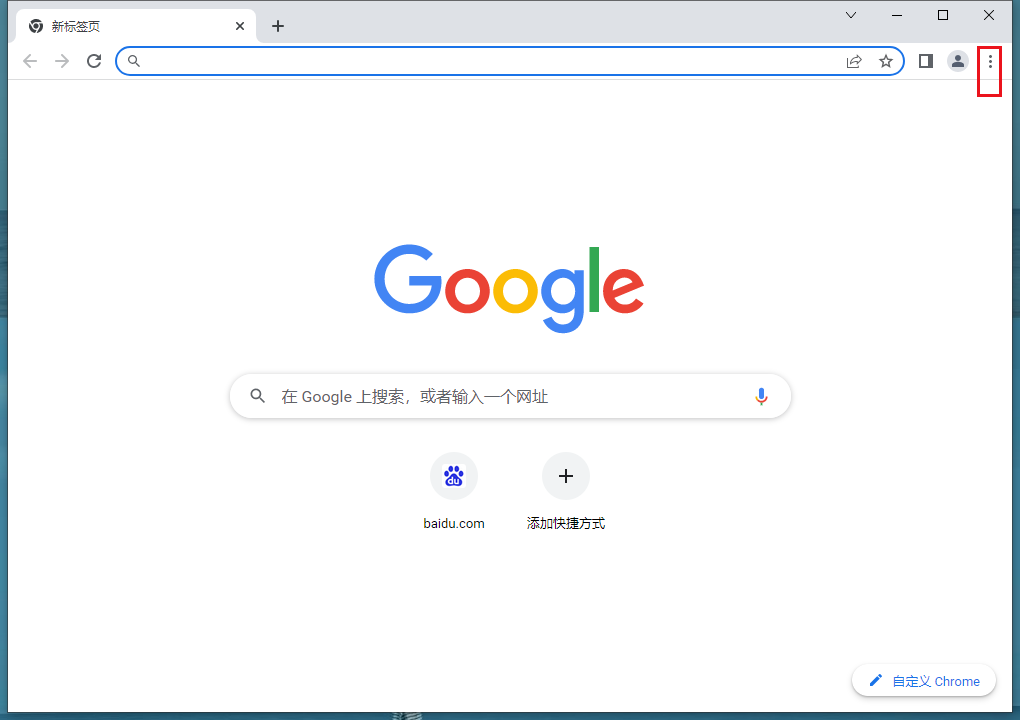
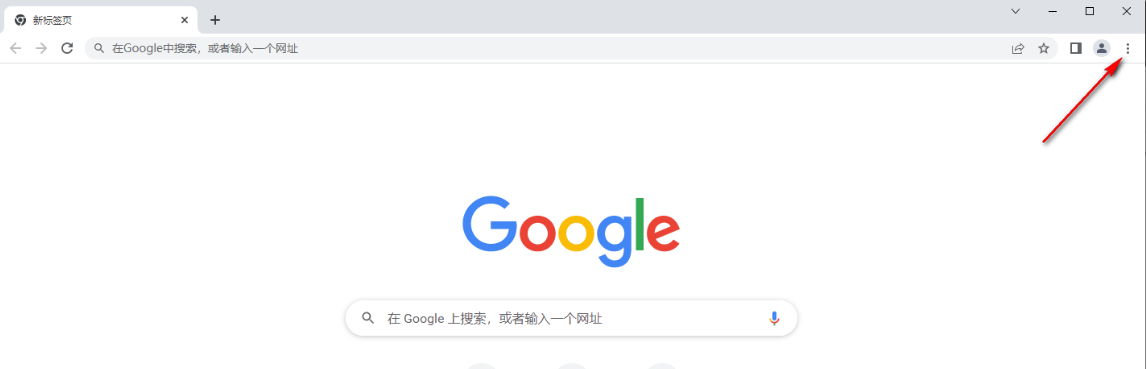
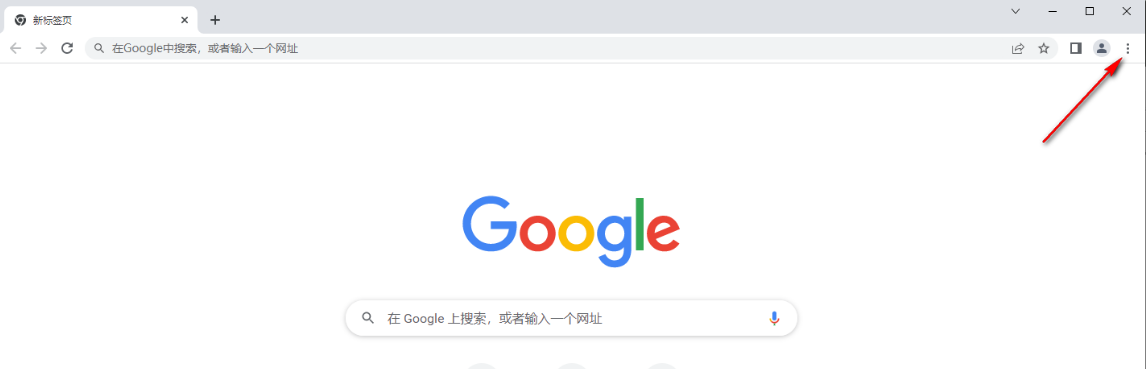
Google Chrome でホームボタンが見つからない場合はどうすればよいですか? Google Chromeでホームボタンが見つからない原因を詳しく解説
記事の紹介:Google Chrome を使用する場合、ホーム ボタンを直接クリックすると、すぐにホーム ページに戻ることができます。では、Google Chrome がホーム ボタンを見つけられない場合はどうすればよいでしょうか。このサイトでは、Google Chrome がホームボタンを見つけられない問題についてユーザーに詳しく紹介します。 Google Chrome がホームボタンを見つけられない理由の詳細な説明 1. Google Chrome を開いてブラウザのメインインターフェイスに入ると、アドレスバーの左側にホームボタンのアイコンが表示されます。このボタンをクリックして入ることができます。図に示すように、いつでもホームページにアクセスできます。 2. ただし、ホーム ボタンがない場合は、図に示すように、マウスを右上隅の [...] アイコンに移動してクリックします。 3. ドロップダウン ボックス オプションが下に表示されます。
2024-08-01
コメント 0
504


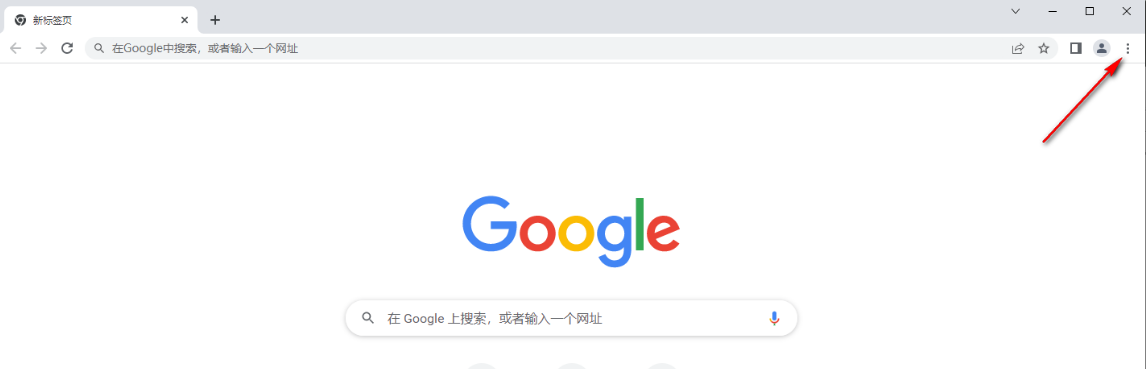
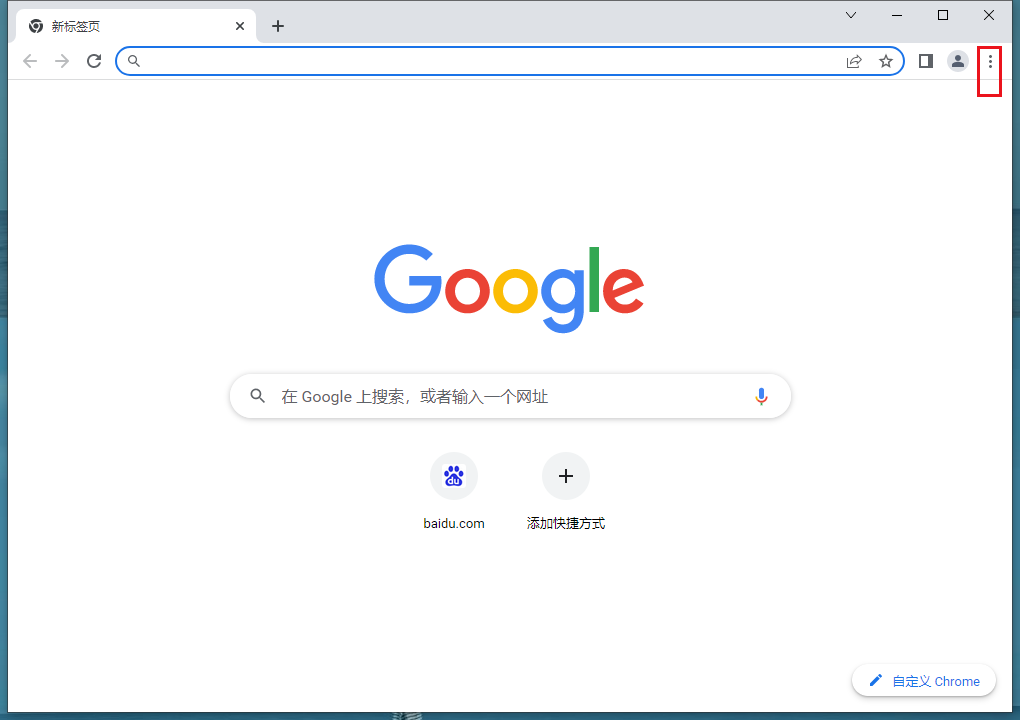
Google Chromeのホームボタンが消えた場合はどうすればいいですか?
記事の紹介:何人かの友人は、Google Chrome のホームページに入ったときにボタンが見つからないことに気づいたと報告しました。このホームボタン、ユーザーはこのボタンをクリックしてホームページに直接戻りますが、ホームボタンが突然消えてしまいます、それを復元する方法はありますか?以下では、Google Chromeのホームボタンが表示されない問題の解決策を編集者が共有します。困っているユーザーのお役に立てれば幸いです。解決策 1. まず Google Chrome を開き、ブラウザの右上隅にあるメニュー アイコンを見つけてクリックします。 2. このとき、下にメニューウィンドウが表示されます。このオプションをクリックすると、設定ページに入ります。 3. Google Chrome 設定ページに入ったら、ページ左側のメニュー バーで [外観] をクリックして、外観設定モジュールを見つけます。 4. 次に、右側の外観設定で、次のことができます。
2024-08-27
コメント 0
1005

Google Chrome でホームボタンが見つからない場合はどうすればよいですか?
記事の紹介:Google Chrome でホームボタンが見つからない場合はどうすればよいですか?ユーザーは、[設定] ボタンの下にある [設定] を直接クリックし、[外観] ページの下にある [設定] を選択して操作することができます。このサイトでは、Google Chrome が見つからない問題を詳しく分析してみましょう。ホームボタン。 Google Chrome がホームボタンを見つけられない問題の分析 1. Google Chrome を開いてブラウザのメインインターフェイスに入ると、アドレスバーの左側にホームボタンのアイコンが表示されます。このボタンをクリックすると、ホームボタンが表示されます。図に示すように、いつでもメイン ページにアクセスできます。 2. ただし、ホーム ボタンがない場合は、図に示すように、マウスを右上隅の […] アイコンに移動してクリックします。 3. ドロップダウン メニューが下に表示されます。
2024-08-20
コメント 0
755

HTML ページを印刷するボタンを追加するにはどうすればよいですか?
記事の紹介:HTML Web ページに「印刷」ボタンを追加すると、クリックすると Web ページ全体が印刷されます。これは Web ページに追加する非常に簡単な機能であり、いくつかの HTML 要素と純粋な JavaScript を使用して追加できます。それでは、これを行う方法について説明しましょう。方法 まず、HTMLdomに<input/>タグを追加します。その type 属性を「button」に割り当て、それに何らかの値を与えます。次に、JavaScript を使用して処理される入力に「onclick」ハンドラーを割り当てます。入力タグのクリックイベントを処理する関数は次のとおりです -conshandlePrint=()=>{window.print(
2023-09-13
コメント 0
1876

JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか? Web デザインでは、ユーザーが手動でページをスクロールする必要がないように、ページの先頭にすぐに戻る機能が必要な場合があります。この機能は通常、「トップに戻る」ボタンを通じて実装されます。この記事では、JavaScript を使用してこの機能を実現する方法と、詳細なコード例を示します。まず、先頭に戻る機能をトリガーするボタン要素を HTML ファイルに追加する必要があります。たとえば、次のことができます
2023-10-19
コメント 0
1569