合計 10000 件の関連コンテンツが見つかりました

段落という単語はどこにありますか
記事の紹介:Word の段落は、[スタート] バーまたはマウスの右ボタンのポップアップ ボックスにあります。段落を設定する具体的な方法は次のとおりです: 1. Word 文書を開きます; 2. [ファイル] ボタンをクリックして文書を開きます。段落を設定する必要がある場所; 3. キーボードを押す "ctrl+a" を使用してすべてのドキュメントを選択します; 4. マウスを右クリックし、ポップアップ リストで "段落" を選択して段落スタイルを設定します。
2023-03-16
コメント 0
44354

html5の段落タグとは何ですか?
記事の紹介:html5の段落タグは「<p>」です。 p タグは、段落の定義に使用できるブロックレベルの要素です。ブラウザは、「<p>段落テキスト</p>」という構文で、段落テキストの前後に空白行を自動的に追加します。
2021-12-22
コメント 0
6750

HTMLの段落タグとは何ですか
記事の紹介:段落タグは、テキストの段落要素を定義し、テキストを読みやすいブロックに編成し、読みやすさを向上させ、レイアウトを改善し、アクセシビリティを向上させるために HTML で使用されます。一般的な段落タグには、基本的な段落を表す <p> が含まれます。一方、<h1> から <h6> は見出しに、<address> は連絡先情報に、<pre> は書式設定されたテキストに使用されます。
2024-04-27
コメント 0
1227

JavaScriptは段落ポイントを設定します
記事の紹介:Web デザインおよび開発において、段落ポイントは記事または段落の中央に挿入される小さな点です。段落ポイントの機能は、読者が記事を読みやすくすることです。従来のタイポグラフィでは、段落ポイントの設定は通常、植字機によって手動で追加されます。しかし、最新の Web デザインでは、JavaScript を使用して段落ポイントを自動的に設定し、Web ページをより美しく読みやすくすることができます。 JavaScript はオブジェクト指向プログラミング言語であり、HTML ドキュメントに動的な効果やインタラクティブな機能を追加できます。この記事では、JavaScript を使用してセグメント ポイントを設定します。
2023-05-22
コメント 0
668

HTML5 における段落テキストの表現は何ですか?
記事の紹介:HTML5 では、段落テキストは p タグで表されます。このタグの目的は、段落テキストを定義することです。このタグはブロックレベルの要素です。このタグで定義された段落テキストの前後に空白行が追加されます。構文は「<p >段落テキスト</p>」です。
2022-01-13
コメント 0
2693

CorelDraw2020 で段落をフォーマットする方法-CorelDraw2020 で段落をフォーマットする方法
記事の紹介:オフィスでも CorelDraw2020 ソフトウェアを使用していますか? CorelDraw2020 が段落をどのように書式設定するかを知っていますか? 次のコンテンツでは、CorelDraw2020 で段落を書式設定する方法について説明します。以下を見てみましょう。クリックして coreldraw2020 を開きます。クリックして新しい空白のページを作成し、クリックしてテキストを入力します。 [段落書式]をクリックします。
2024-03-04
コメント 0
554

HTMLで段落を定義するタグとは何ですか?
記事の紹介:HTML で段落を定義するために使用されるタグは 3 つあります。 <p> タグ: 新しい段落を作成します。 <br> タグ: 行を折り返す。新しい段落を作成しない。 <div> タグ: 段落を含むブロックレベルのコンテンツを定義します。
2024-04-27
コメント 0
473

Qimao 小説の段落コメントをオフにする方法 段落コメントをオフにする方法
記事の紹介:Qimao の小説を読むときは、気が散るのを減らして記事の内容に集中するために、テキストの各段落にあるインスタント コメント (段落コメントまたは「段落コメント」とも呼ばれます) 機能をオフにすることをお勧めします。 Qimao 小説の段落コメントをオフにする方法 1. まず、Qimao 小説ソフトウェアを開きます。ソフトウェアには、見栄えの良い小説がたくさんあります。2. 次に、小説ページで、をクリックします。ページの右上隅にある [メニュー] ボタン。 3. ページの上部にある [コメント スイッチ] をクリックします。ポップアップオプションで、[神聖なコメントを表示]をクリックしてオフにします。ボタンを押すだけです。
2024-06-02
コメント 0
673

WPSテキストで段落間隔を設定する方法 WPSテキストで段落間隔を設定する方法
記事の紹介:WPS テキストの段落間の間隔を設定するにはどうすればよいですか?最近、ユーザーから次の質問がありました。WPS は強力でプロフェッショナルなオフィス ソフトウェアです。文書を編集するときにテキストと段落の間の間隔を調整したい場合、どうすればよいですか?この問題に対応して、この記事では詳細な設定方法を皆さんに共有しますので、ご興味があれば読み続けてください。 WPS テキストの段落間の間隔を設定するにはどうすればよいですか? [スタート] タブをクリックしてドキュメントを開き、[開始オプション] を選択します。下付き文字をクリックして、プロパティ バーで下付き文字を選択します。これは段落オプションです。 「間隔」で間隔パラメータを設定し、必要に応じて段落間隔を設定し、「OK」をクリックします。効果を表示して、段落間隔の設定の効果を確認します。
2024-08-21
コメント 0
441

Word文書内の空白の段落を削除する方法
記事の紹介:Word で空白の段落を削除するには、次の方法があります。非表示の書式設定記号を表示し、空白の段落の前の段落記号を選択して、[削除] キーを押し、検索と置換機能を使用して、正規表現「^p^」を入力します。 p" を使用してすべての空白の段落を検索し、それを "" に置き換えます。空白の段落を自動的に削除するマクロを作成または記録します。
2024-05-02
コメント 0
1169

CSS段落の設定方法
記事の紹介:CSS は Web デザインにおいて非常に重要なツールであり、Web ページのさまざまな効果やレイアウトを実現するのに役立ちます。 Web ページのレイアウトにおいて、段落は最も基本的かつ重要な要素の 1 つであり、Web コンテンツを整理し、Web ページの読みやすさと美しさを向上させるのに役立ちます。 CSS段落の設定方法を紹介します。 1. 段落のフォントとフォント サイズを設定する CSS では、font-family と font-size を使用して段落のフォントとフォント サイズをそれぞれ設定できます。例は次のとおりです。```p { font-fam
2023-04-25
コメント 0
2290

Word の段落の最初の 2 つのスペースを設定する方法
記事の紹介:Word で段落の先頭に 2 つのスペースを設定する方法: 段落を選択します。 [段落] ダイアログ ボックス ([ホーム] タブ > [段落] グループ) を開きます。 [インデント] タブで、[左インデント] を 2 インチ センチメートルまたは 1.25 インチに設定します。 「OK」をクリックします。
2024-05-02
コメント 0
901

段落を定義するためにHTML内のどのタグが使用されるか
記事の紹介:<p> タグは HTML で段落を定義するために使用され、<p>段落テキスト</p> という構文を持ち、配置、スタイル、CSS クラスの属性をサポートします。新しい段落を作成し、垂直方向の余白を追加して、段落を視覚的に互いに分離します。
2024-04-27
コメント 0
410

トマトの小説で段落コメントを開いたり閉じたりする方法_トマトの小説で段落コメントを開いたり閉じたりする方法
記事の紹介:Tomato Novel は、読者が小説の段落コメントを書くことをサポートしており、他のユーザーは段落コメントをオンまたはオフにすることを選択できます。では、トマト小説の段落レビューをどのように書くのでしょうか?以下で詳しくご紹介していきます。トマトの小説で段落コメントを開く方法 1. まず、トマトの小説ソフトを開き、ホームページに入った後、任意の[小説]をクリックします; 2. 小説の詳細ページが表示されます。 [ページの右上隅にある 3 点アイコン] をクリックします; 3. 次に、ページの下部に 4 つのオプションがあります。ここで、[コメント設定] 機能をクリックします。 4. 最後のクリック後、コメント設定ダイアログ ボックスで、[段落コメントの吹き出しの後ろにボタンをクリックするだけで表示] をクリックしてオンにするだけです。
2024-03-20
コメント 0
1579

HTMLの段落間の距離を調整する方法
記事の紹介:HTML では、CSS プロパティ margin-bottom および margin-top を使用して段落間の間隔を調整できます。 margin-bottom プロパティは段落の下部間隔を設定します。構文: margin-bottom: [value] (例: margin -bottom: 10px; ) margin-top 属性は段落の上部の間隔を設定します。構文: margin-top: [value] (例: margin-top: 5%;)
2024-04-22
コメント 0
694

段落の前後の間隔を設定する方法
記事の紹介:段落の前後の間隔を設定する方法: 1. 新しい Word 文書を作成してクリックします; 2. すべての文書コンテンツを選択します; 3. 選択したコンテンツを右クリックして「段落」をクリックします; 4. 前後の行数を選択します段落の後に入力し、「OK」をクリックします。
2022-01-10
コメント 0
92968

CSSで段落の境界線を設定する方法
記事の紹介:CSS で段落の境界線を設定する方法: 1. p 要素に border 属性を設定して、段落に上下左右の境界線を同時に追加します; 2. border-top、border-bottom を設定します。 、border-left、border-right 属性をそれぞれ p 要素に追加し、段落に上下左右の境界線を追加します。
2022-01-20
コメント 0
2727

Web ページの段落の HTML タグとは何ですか?
記事の紹介:Web ページ内の段落の HTML タグは「<p>」です。 「<p>」タグは、HTML ドキュメントの段落を定義するために使用されます。構文は「<p>段落テキスト</p>」です。ブラウザは段落テキストの前後に空白行を自動的に作成します。p タグはブロック レベルの要素。常に新しい行で始まり、高さ、行の高さ、マージンとパディングを制御できます。
2021-12-03
コメント 0
11148

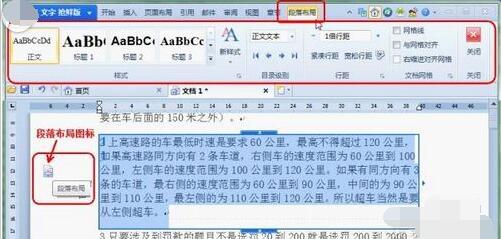
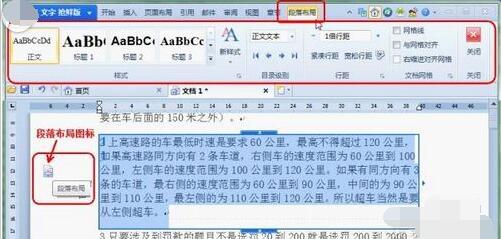
WPS Office2012の段落レイアウト機能の使い方
記事の紹介:1. 段落レイアウト機能入口:段落内の任意の場所にマウスを置くと、左側に[段落レイアウト]アイコンが表示されます。それをクリックすると、段落が選択されていることがわかります。このとき、図 1 に示すように、リボンに新しい [段落レイアウト] タブが表示されます。 2. 共通の段落調整:[段落レイアウト]アイコンをクリックすると、段落が選択され、四角い枠で囲まれます。一般的な段落調整はこれで完了できます。 1 行目のインデントと左右のインデント: 長方形ボックスの左上隅にある 1 行目の短い垂直線にマウスを移動すると、マウス ポインタが両方向矢印に変わります。マウスをドラッグして、最初の行のインデントされる文字数を調整します。その下の短い垂直線は、左インデントの文字数を調整するために使用されます。左右の小さな三角形にマウスを移動し、長方形の枠の左右にある2本の縦線をドラッグします。
2024-06-02
コメント 0
493