合計 10000 件の関連コンテンツが見つかりました

pptでテキストボックスを移動する方法
記事の紹介:ppt でテキスト ボックスを移動する方法: まず ppt ドキュメントを開き、次にマウスでテキスト ボックスを選択し、次にマウスの矢印をテキスト ボックス上に置きます。最後に、インターフェイスに十字アイコンが表示されたら、テキスト ボックスをドラッグして、位置を移動します。
2021-02-02
コメント 0
50109

PPTのテキストボックスを削除する方法
記事の紹介:ppt を作成するとき、ppt の追加ページごとに独自のテキスト ボックスがあることに気づいたことがありますか? 場合によっては、自分でランダムなレイアウトを実行して、いくつかのテキスト ボックスを削除したいことがあります。その方法は? この記事の編集者は、 pptのテキストボックスを削除する方法について、非常に簡単な具体的な操作方法を紹介しましたので、ご興味があれば、さらに学習してください。ツール/マテリアル システム バージョン: Windows 10 システム ブランド モデル: Huawei MateBook 14sppt テキスト ボックスを削除する方法 方法 1: 単一のテキスト ボックスを削除する 1. テキスト ボックスを選択し、単一のテキスト ボックスをクリックして選択状態にします。 2. [削除] キーをクリックし、テキスト ボックスを右クリックして [削除] 機能をクリックするか、キーボードの Delete キーを押して削除します。 3.
2023-12-30
コメント 0
4473

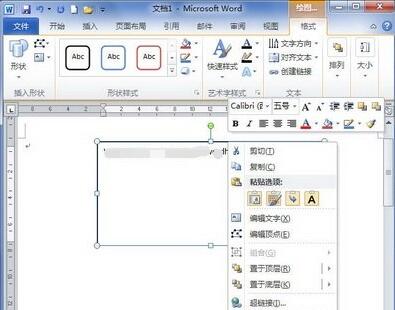
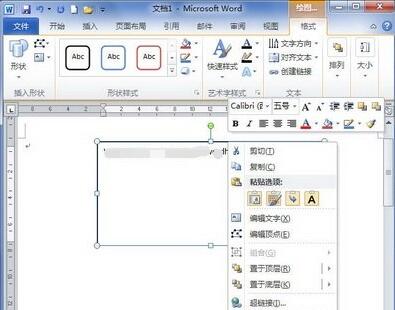
pptテキストボックスの内容が編集できない問題の解決方法
記事の紹介:ppt テキスト ボックスの内容が編集されないようにするには、テキスト ボックスのプロパティを確認する、オブジェクト保護設定を確認する、テキスト ボックスの階層を確認する、その他の編集ツールを使用するなどの方法があります。詳細な導入: 1. テキスト ボックスのプロパティを確認し、編集するテキスト ボックスを選択し、PPT のメニュー バーで [テキスト ボックスのプロパティ] を選択し、ポップアップ ダイアログ ボックスで [テキスト コンテンツの編集] オプションがオンになっていることを確認します。はチェックされていません。すでにチェックが入っている場合はチェックを外し、「OK」ボタンをクリックして変更を保存します; 2. オブジェクト保護の設定などを確認してください。
2023-08-11
コメント 0
4473

PPT のテキスト ボックスに色を塗りつぶす方法_PPT のテキスト ボックスに色を塗りつぶす方法
記事の紹介:PPT を開いて新しいドキュメントを作成します。上部ツールバーの[挿入]をクリックすると、[挿入]の下に挿入ツールが表示されますので、[テキストボックス - 横]をクリックします。カーソルが[十字]に変わったら、PPTページにカーソルを移動し、マウスの左ボタンを押したままPPTページ上にテキストボックスを描画します。テキストボックスを選択してマウスを右クリックし、ドロップダウンボックスで[図形の書式設定]を選択し、テキストボックスの色を塗りつぶす準備をします。システムからポップアップされる[図形形式の設定]タブで、塗りつぶし形式を選択します。最もよく使用されるのは[単色塗りつぶし]で、よりクールなものは[グラデーション塗りつぶし]です。画像のテクスチャを使用して塗りつぶすこともできます。またはスライドの塗りつぶしの背景さえも。例として単色の塗りつぶしの前をクリックし、単色の塗りつぶしを選択します。単色の塗りつぶしを選択した後、以下のようになります
2024-04-17
コメント 0
591

Wordでテキストボックスの枠線を消す方法 Wordでテキストボックスの枠線を消す方法を紹介します。
記事の紹介:Wordを開き、Wordのメニューバーの[挿入]メニューをクリックし、開いた挿入メニューでツールバーの[テキストボックス]アイコンをクリックします。ポップアップ ドロップダウン メニューで、テキスト ボックス スタイルをクリックします。このとき、Word文書にテキストボックスが挿入されます テキストボックスの枠線を削除するにはどうすればよいですか?テキストボックスを選択した後、テキストボックスを右クリックし、ポップアップメニューの[枠線]ショートカットボタンを選択します。開いた枠線のドロップダウン メニューで、[枠線なし] メニュー項目をクリックします。この時点で、現在のテキスト ボックスには枠線がないことがわかります。これにより、レイアウトがより調和したものになります。
2024-06-09
コメント 0
974

CSS読み取り専用テキストボックス
記事の紹介:CSS 読み取り専用テキスト ボックス Web 開発では、テキスト ボックスは一般的な Web ページ要素の 1 つです。通常、ユーザーがテキストや数字などの情報を入力できるようにするには、テキスト ボックスを使用します。ただし、場合によっては、ユーザーに編集や変更を許可せずにテキスト ボックスに情報を表示する必要があることがあります。現時点では、読み取り専用のテキスト ボックスを使用できます。読み取り専用テキスト ボックスは、ユーザーがその内容を編集または変更できないという点で通常のテキスト ボックスとは異なる特別なテキスト ボックスです。読み取り専用テキスト ボックスは、静的なテキスト情報やデータの表示など、非対話型の情報表示に適しています。 CSSが利用可能です
2023-05-14
コメント 0
696

HTMLテキストボックスにはどのような種類があるのでしょうか?
記事の紹介:HTML テキスト ボックスの種類には、単一行テキスト ボックス、パスワード テキスト ボックス、数値テキスト ボックス、日付テキスト ボックス、時刻テキスト ボックス、ファイル アップロード テキスト ボックス、複数行テキスト ボックスなどが含まれます。詳細な紹介: 1. 単一行テキスト ボックスは、単一行テキスト入力を受け入れるために使用される最も一般的なタイプのテキスト ボックスです。ユーザーはテキスト ボックスにユーザー名、パスワード、電子メール アドレスなどの任意のテキストを入力できます。など; 2. パスワードのテキストボックスが使用されます パスワードの入力を受け入れるために、ユーザーがパスワードを入力すると、ユーザーのプライバシーを保護するためにテキストボックスの内容が非表示になります; 3. 数字のテキストボックスなど
2023-10-12
コメント 0
2373

CSSセットテキストボックス
記事の紹介:Web 開発では、テキスト ボックスは一般的なユーザー入力コントロールです。 CSS スタイルを使用すると、色、サイズ、フォント、枠線などを含めてテキスト ボックスを多様化できます。この記事では、より美しく実用的なWebページを構築するためにCSSを使用してテキストボックスを設定する方法を詳しく紹介します。 1. テキスト ボックスのサイズを設定する テキスト ボックスのサイズを設定するには、CSS の width プロパティと height プロパティを使用します。たとえば、次のコードはテキスト ボックスの幅を 200 ピクセル、高さを 30 ピクセルに設定します。
2023-05-21
コメント 0
1717

ppt アウトラインにテキストが表示されない場合はどうすればよいですか?
記事の紹介:PPT アウトラインにテキストが表示されない問題の解決策: まず、クリックして PPT に新しい「空のプレゼンテーション」を作成し、タイトル テキスト ボックスに「テキスト情報の一部」を入力し、サブテキストをクリックします。ボックスを選択してキーボードの「deleteキー」を押します サブテキストボックスを削除し、最後に「表示」をクリックして「アウトライン表示」を選択します。
2020-05-31
コメント 0
19585

HTMLテキストボックスから枠線を削除する方法
記事の紹介:タイトル: HTML テキスト ボックスから枠線を削除するための具体的なコード例 HTML では、テキスト ボックスは、ユーザーがテキストやデータを入力するためによく使用する一般的なフォーム要素です。デフォルトでは、テキスト ボックスには枠線が表示されますが、Web デザインのニーズを満たすために枠線を削除する必要がある場合があります。この記事では、HTMLテキストボックスの枠線を削除する方法を具体的なコード例を交えて紹介します。 HTML では、テキスト ボックスを作成するには、タグを使用し、type 属性を「text」に設定する必要があります。行くために
2024-02-19
コメント 0
1200

Dreamweaverでテキストボックスを追加する方法
記事の紹介:Dreamweaver でテキスト ボックスを追加する: 新しいドキュメントを開き、テーブル テキスト フィールドを挿入します。 [プロパティ] パネルで、名前、高さ、幅、折り返しなどのテキスト ボックスのプロパティを設定します。テキストボックスをダブルクリックしてテキストを入力し、テキスト編集機能を使用してテキストスタイルを設定します。 CSS を使用してテキスト ボックスの外観と動作をカスタマイズします。 [プロパティ] パネルの [HTML] タブを使用して、テキスト ボックス コードを表示および編集します。
2024-04-09
コメント 0
1253

HTML テキスト ボックスの配置に関するヒント
記事の紹介:HTML テキスト ボックスの配置に関するヒント: CSS の text-align プロパティを使用して、テキスト ボックス内のテキストの配置を設定します。 vertical-align プロパティを使用して、テキスト ボックスを垂直方向に揃えます。 HTML テーブルを作成し、align 属性を指定してテキスト ボックスの配置を設定します。 Flexbox レイアウトを使用し、justify-content プロパティと align-content プロパティを通じてテキスト ボックスの配置を制御します。
2024-04-09
コメント 0
1312

HTMLテキストボックスのコードの書き方
記事の紹介:HTML テキスト ボックス コード: 1. 単一行のテキスト ボックス [<input type="text" style="height:...;width:...;" />]; 2. 複数行のテキスト ボックス [textarea style=" ;高さ: ;"></textare]。
2023-09-01
コメント 0
2932

PPT を使用して文書内のテキストを反転する具体的な手順
記事の紹介:図に示すように、PPT ソフトウェアのインターフェイスに入ります。 ソフトウェアのツールバーを確認し、図の赤線枠で示すように [挿入] タブを見つけます。図に示すように、[挿入]オプションでテキスト オプション ボックスを見つけて[テキスト ボックス]をクリックします。ここでは[テキストボックス]-[横書きテキストボックス]を選択します。
2024-04-17
コメント 0
824

PPT は、単一ページのスクロール テキスト ボックスを使用して、長いテキストの操作方法を示します。
記事の紹介:スクロール テキスト ボックスを呼び出す方法は、図に示すとおりです。Microsoft はデフォルトで無効にしています。 [開発ツール] タブに切り替え、[コントロール グループ] - テキスト ボックスで 2 つ目を選択します。スライド上にテキスト ボックスを描画します。マウスの右ボタン - プロパティ シートで、ScrollBars を 2-fmScrollBarsVertical (3 番目の垂直スクロール バー) に変更します。ヒント: ScrollBars スクロール バーの各項目について説明する必要があります。 0-fmScrollBarsNone スクロール バーなし 1-fmScrollBars水平水平スクロール バー 2-fmScrollBarsVertical 垂直スクロール バー 3-fmScrollBars 水平と垂直の両方
2024-04-17
コメント 0
1140

Photoshopでテキストボックスを使う方法
記事の紹介:Photoshop ソフトウェアを開き、画像を選択して Photoshop に置き、ツールボックスでテキスト ツールを選択し、マウスの左ボタンを押したまま、キャンバス内でマウスをドラッグします。長方形のマーキー ツールが表示されます。これがテキスト ボックスです。テキストの一部をテキスト ボックスに貼り付けます。テキストが多い場合は、マウスをテキスト ボックスの端に移動すると、調整記号が表示され、テキスト ボックスをドラッグしてサイズを調整できます。
2024-04-17
コメント 0
808

Word2010でテキストボックスのサイズを設定する方法_Word2010でテキストボックスのサイズを設定する方法
記事の紹介:ステップ 1: Word2010 ドキュメント ウィンドウにテキスト ボックスを挿入または描画した後、テキスト ボックスの境界線を右クリックし、表示されるショートカット メニューで [他のレイアウト オプションを選択] コマンドを選択します。手順2:[レイアウト]ダイアログボックスを開き、[サイズ]タブに切り替えます。 [高さ]と[幅]の絶対値エディットボックスに具体的な値を入力してテキストボックスのサイズを設定し、最後に[OK]ボタンをクリックします。
2024-04-24
コメント 0
1197

uniappテキストボックスの値を取得する方法
記事の紹介:uniapp は、開発者が複数のプラットフォームでアプリケーションを開発するプロセスを簡素化し、開発効率を向上させることができるクロスプラットフォーム開発フレームワークです。テキスト ボックスはアプリケーション開発時によく使用されるコンポーネントの 1 つであり、テキスト ボックス内の値をどのように取得するかは非常に一般的な問題です。この記事ではuniappでテキストボックスの値を取得する方法を紹介します。 1. v-model を使用して双方向データ バインディングを実装する uniapp では、v-model ディレクティブを使用して双方向データ バインディングを実装できます。 v-model ディレクティブをテキスト ボックスに追加し、テキスト ボックスの値を vu と比較します。
2023-04-23
コメント 0
2021