合計 10000 件の関連コンテンツが見つかりました

入力から枠線を削除する方法
記事の紹介:CSS では、border 属性を使用して、input 要素に「border:none」スタイルを設定するだけで枠線を削除できます。 border 属性は、すべての枠線属性を設定します。値が none の場合は、label 要素に枠線属性が設定されていないか、枠線属性が解除されて枠なしスタイルが定義されていることを意味します。
2021-04-21
コメント 0
10851

CSSを使って表の枠線を表示させない方法
記事の紹介:cssを使って表の枠線を表示しない方法:[border:0;]などのborder属性を使用できます。 border 属性は、境界線の幅を指定する border-width などのすべての境界線属性を設定するために使用されます。
2020-11-13
コメント 0
4954

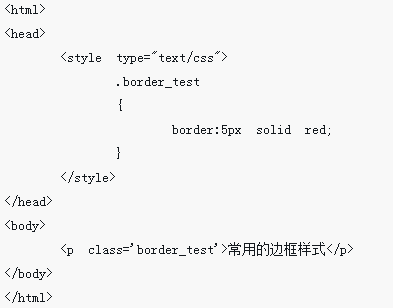
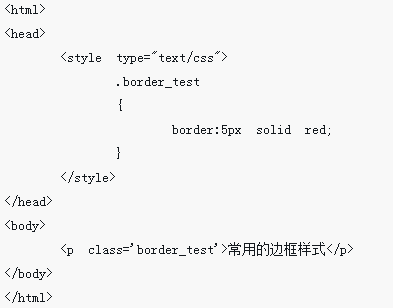
ボーダー属性の使い方
記事の紹介:border 属性の使用方法: まず HTML サンプル ファイルを作成し、次に本文に p タグを入力し、最後に p 要素に「border:2px Solid red;」を設定して境界線のスタイルを設定します。
2019-02-01
コメント 0
19929

JavaScriptで要素の境界線を非表示にする方法
記事の紹介:JavaScript では、スタイル オブジェクトの border 属性を使用して、要素の境界線を非表示にすることができます。border 属性は、1 つのステートメントですべての境界線属性を設定できます。属性値が "none" に設定されている場合、境界線は非表示になります。構文は「element object.style」.border="none";" です。
2022-01-17
コメント 0
1634

CSSを使って木を描く方法
記事の紹介:描画方法: 1. div タグを 3 つ定義し、border 属性を使用してサイズの異なる 3 つの三角形に変更します; 2. margin 属性を使用して 3 つの三角形の位置を制御し、樹冠を形成します; 3. div タグを 1 つ定義します木の幹を作成するには、マージン属性を使用して樹冠の下に配置するだけです。
2021-09-10
コメント 0
3272

CSSで画像の枠線を消す方法
記事の紹介:CSSではborder属性を使うとimg要素に「border="0"」または「border:none」を設定するだけで画像の枠線を消すことができます。 border 属性はすべてのボーダー属性を設定します。値が none または 0 の場合は、label 要素に border 属性が設定されていないか、ボーダー幅が 0 であることを意味します。
2021-04-23
コメント 0
4024

cssで設定するborder属性とは何ですか
記事の紹介:Web デザインでは、境界線は広く使用されている要素であり、Web 要素に特定の視覚効果を追加したり、さまざまな要素を分離するために使用したりできます。 CSS (Cascading Style Sheets) は、境界線のスタイル、色、幅を設定するためのプロパティをいくつか提供します。では、CSS で border プロパティを設定するにはどうすればよいでしょうか?この記事ではそれについて詳しく説明します。 1. border-style 属性 border-style 属性は、境界線のスタイルを設定するために使用されます。これには多くのオプション値があります: 1. 実線: デフォルト値、2. ダッシュ
2023-04-24
コメント 0
5242

ボックスモデルの原理は何ですか?
記事の紹介:ボックス モデルの原理は、各 HTML 要素を長方形のボックスとみなすことができ、このボックスはコンテンツ領域、パディング、ボーダー、マージンを含む 4 つの境界で構成されます。その 4 つのコンポーネントは次のとおりです: 1. コンテンツ領域、サイズは要素の幅と高さの属性によって決まります; 2. パディング、サイズはパディング属性によって決まります; 3. 境界線、サイズ、スタイル、および色は次の条件によって決まります。ボーダー属性; 4. マージン、サイズはマージン属性によって決まります。
2023-10-09
コメント 0
1632

HTMLでテーブルを中央揃えにする方法
記事の紹介:HTML で表を中央に配置するには、表に margin 属性を追加し、その属性値を [0 auto] に設定します (例: [table{margin: 0 auto}])。
2021-06-21
コメント 0
12691

HTML5で枠線を解除する方法
記事の紹介:HTML5 では、border 属性を使用して境界線をキャンセルできます。この属性は、1 つのステートメントですべての境界線属性を設定します。この属性の値を「0」に設定すると、境界線スタイルがキャンセルされます。構文は「<」です。要素の境界 = "0">"。
2022-06-15
コメント 0
4067

CSS の Margin プロパティの概要
記事の紹介:CSS の margin 属性の概要 CSS の margin 属性は、要素の余白を設定するために使用され、要素と周囲の要素の間の間隔を制御できます。この記事では、margin 属性について概要を説明し、参考として具体的なコード例をいくつか示します。 margin 属性には 4 つの値があり、要素の上、右、下、左のマージンを表します。マージン値は次の方法で設定できます。 単一値: すべての方向のマージンが等しくなるように設定します。例: .margin{margin:
2024-02-18
コメント 0
775

css3のborder属性の使い方
記事の紹介:今回はCSS3のborder属性の使い方と、CSS3のborder属性を使用する際の注意点を紹介します。以下は実際のケースですので見ていきましょう。
2018-03-21
コメント 0
1521

HTML5の枠線を設定する方法
記事の紹介:HTML5 の境界線を設定する方法: 最初に HTML サンプル ファイルを作成し、次に「<div id=a></div>」などのコードを使用して div を作成し、最後に border 属性を使用して境界線のスタイルを設定します。
2021-04-12
コメント 0
2668

HTML入力枠を削除する方法
記事の紹介:HTML では、border 属性を使用して境界線を削除できます。input 要素に「border: 境界線の幅の値または色の値;」スタイルを追加し、境界線の幅の値を「0」または境界線に設定するだけです。カラー値を「透明」に設定するだけです。
2021-10-08
コメント 0
12059

CSSでマージンを使用する方法
記事の紹介:CSS の margin 属性は、上、下、左、右の 4 方向を含む、要素の周囲の空白領域を制御するために使用されます。構文は次のとおりです。 > [<長さ | 自動>]]。
2024-04-26
コメント 0
923

CSS3によるサムネイル作成の詳細なプロセス分析
記事の紹介:この記事では、CSS3 でサムネイルを作成する詳細なプロセスを主に紹介します。border 属性を使用して、画像の外側のレイヤーにリンクを追加し、サムネイル接続を作成します。興味のある友人は参照してください。
2017-03-07
コメント 0
1713