合計 10000 件の関連コンテンツが見つかりました

デューのサイズの設定方法 サイズの設定方法
記事の紹介:多くのショッピング プラットフォームで物を購入するとき、人々は自分のサイズに従って服や靴を選びます。たとえば、よく使うショッピングソフトなら、よく使うサイズを設定しておくと、気に入った服が見つかったら購入ページに入り、自分に合ったサイズを自動でおすすめしてくれます。それでは、Dewu アプリでサイズを設定するにはどうすればよいでしょうか。エディターがまとめた設定方法をご覧ください。 Dewu のサイズを設定するにはどうすればよいですか? 回答: 私のサイズ管理 - サイズの設定 - 保存 1. 最初に Dewu を開き、図に示すように [私の] をクリックします。 2. 個人ページで、画面を上にスライドしてサイズ管理を見つけ、クリックして入力します。 3. 最後に、サイズ管理ページで、自分の状況に応じてサイズを設定し、最後に「保存」をクリックします。
2024-07-12
コメント 0
573

PHP画像操作:画像のサイズとファイルサイズを取得する方法
記事の紹介:PHP 画像の操作: 画像のサイズとファイル サイズを取得する方法 Web サイトやアプリケーションの開発では、画像を処理する必要があることがよくあります。画像のサイズとファイル サイズを取得することは一般的な要件であり、PHP のいくつかの関数を使用して簡単に実現できます。この記事では、PHPを使って画像のサイズやファイルサイズを取得する方法をコード例を添えて紹介します。画像サイズの取得 画像サイズを取得するには、PHP の組み込み関数 getimagesize() を使用できます。この関数は画像サイズを含むファイルを返します。
2023-08-26
コメント 0
2224

CSS ビューポート単位を使用して画面サイズに基づいてフォント サイズを調整する方法
記事の紹介:CSSViewport 単位を使用して画面サイズに応じてフォント サイズを調整する方法 CSSViewport 単位はビューポート サイズに関連する単位であり、画面サイズに応じてフォント サイズを動的に調整するのに役立ちます。モバイルデバイスの時代において、このテクノロジーは、画面サイズの多様化によって引き起こされるフォントが大きすぎる、または小さすぎるという問題を解決するのに役立ちます。この記事では、CSSViewport ユニットを使用して画面サイズに応じてフォント サイズを調整する方法と、いくつかの具体的なコードを紹介します。
2023-09-13
コメント 0
1632

錠剤のサイズの測定方法 (錠剤のサイズ測定の重要な要素と方法を調べる)
記事の紹介:タブレットは、今日のデジタル時代において、私たちの生活や仕事に欠かせないツールの 1 つとなっています。しかし、多くの人にとって、タブレットのサイズを正確に測定する方法は問題です。読者がフラット パネルのサイズを正確に測定する方法をよりよく理解できるように、この記事ではフラット パネルのサイズ測定における重要な要素を探り、いくつかの実用的な方法を紹介します。 1. タブレットサイズの基本概念と分類:16 インチ、32 インチなど 一般的なタブレットサイズは 15 インチであり、タブレットサイズとはタブレット全体の大きさを指します。タブレットは大きさによって「計測可能サイズ」と「計測可能サイズ」の2種類に分けられます。 2. タブレットのサイズと画面表示解像度の関係 解像度が低いと画質に影響します 解像度が高いほど画面表示が鮮明になります 画面表示解像度とは、タブレット画面のピクセル数を指します。
2024-04-11
コメント 0
1569

a4のサイズはどれくらいですか
記事の紹介:1. A4 のサイズは 210 mm × 297 mm (8.27 インチ × 11.69 インチ) です。 2.国際標準サイズであり、オフィス文書、手紙、書籍、雑誌などで広く使用されています。 3. A4 の用紙サイズは通常、ISO 216 標準によって定義されており、A0、A1、A2、A3 などの他の多くの用紙サイズが指定されています。 A4サイズは扱いやすく保管しやすいので広く採用されています。 4. ほとんどのプリンタ、コピー機、スキャナのデフォルト サイズであり、ほとんどのフォルダやファイル キャビネットにも適合します。
2024-04-25
コメント 0
1872

a5のサイズはどれくらいですか
記事の紹介:1. A5 用紙は国際標準の用紙サイズで、そのサイズは 148 mm x 210 mm (5.83 インチ x 8.27 インチ) です。 2. レターヘッド、ノート、チラシ、書籍など、さまざまな用途によく使用されます。 3. A5 用紙は、A4 用紙の半分より少し大きいサイズで、A シリーズの用紙サイズの 5 番目のサイズです。 4. このシリーズのサイズは、黄金比に基づいた一連の標準用紙サイズを作成するために、20 世紀初頭にドイツの技術者 Walter Portmann によって開発されました。
2024-04-24
コメント 0
1264

Apple 12サイズと12proのサイズは何ですか
記事の紹介:Apple 12の画面サイズは6.1インチ、本体サイズは高さ146.7mm×幅71.5mm×厚さ7.4mm、重さ162g、ストレートフェイスベゼルデザインを採用し、カラーはブラック、ホワイトの6色からお選びいただけます。 、赤、緑、青、紫のカラーマッチング。 Apple 12proの画面サイズは6.1インチ、本体サイズは高さ146.7mm×幅71.5mm×厚さ7.4mm、重さは187gで、スーパーセラミッククリスタルパネルとマット質感のガラスバックパネルを採用しており、シルバー、グラファイト、ゴールド、シーブルーの4色。
2022-12-27
コメント 0
35656

html5のデフォルトのフォントサイズはどれくらいですか?
記事の紹介:HTML5 では、デフォルトのフォント サイズはブラウザによって決まります。ほとんどのブラウザのデフォルトのフォント サイズは 16 ピクセルです。フォント サイズの設定には style 属性と "font-size" 属性を使用できます。構文は "<element style=" です。 " font-size: フォント サイズ;">"。
2022-04-28
コメント 0
6640

jqueryはボックスのサイズを設定します
記事の紹介:フロントエンド Web 開発では、ページ レイアウトの設計は非常に重要なタスクです。その中でも、ボックスはページ レイアウトの基礎であり、そのサイズとスタイルはページの全体的な効果とユーザー エクスペリエンスにとって重要です。この記事では、jQuery を使用してボックス サイズを設定し、適応サイズと固定サイズの効果を実現する方法を紹介します。 1. jQuery はボックス サイズを取得します。ボックス サイズを設定する前に、まずボックス サイズを取得する必要があります。 jQuery には、width()、height()、outerWidth() など、ボックスのサイズを取得するための複数のメソッドが用意されています。
2023-05-28
コメント 0
1210

HTML画像のサイズ設定
記事の紹介:Web デザインでは、ページの視覚効果や魅力を高めるために画像がよく使用されます。ただし、画像サイズが不適切に設定されていると、Web ページの外観や読み込み速度に影響します。したがって、写真を使用する場合は、写真のサイズ設定に注意してください。この記事ではHTMLで画像のサイズを設定する方法を紹介します。 HTMLで画像サイズを設定するには2つの方法があります。 1. CSSを使用して画像サイズを設定する 2. HTMLで直接画像サイズを設定する CSSを使用して画像サイズを設定する CSSを使用して画像サイズを設定する 以下の2つの方法があります: 方法1: CSSを設定する
2023-05-15
コメント 0
6330

CSS の size 属性の機能は、ページ ボックスのサイズと方向を設定することです。
記事の紹介:size 属性は、ページ ボックスのサイズと方向を指定します。ページ サイズには 4 つの値があります。 auto - ページ ボックスはターゲット ワークシートのサイズと方向に設定されます。 landscape - ターゲットの方向をオーバーライドします。ページ ボックスはターゲットと同じサイズで、長辺が水平になっています。縦 - カバレッジ ターゲットの方向。ページ ボックスはターゲットと同じサイズで、短辺が水平になっています。長さ - サイズ プロパティの長さの値により、絶対ページ ボックスが作成されます。長さの値のみを指定した場合、ページ ボックスの幅と高さの両方が設定されます。 Size プロパティにはパーセンテージ値は使用できません。
2023-08-31
コメント 0
919

Xianyuの個人サイズを設定する方法 Xianyuの個人サイズを変更する方法
記事の紹介:Xianyuの個人的なサイズを設定するにはどうすればよいですか? Xianyuでは自分のサイズを事前に設定することができ、衣料品を購入する際には、自分に合ったサイズが最初にプッシュされます。多くの友達はまだ Xianyu の個人サイズを設定する方法を知りません。以下は Xianyu の個人サイズを設定する方法の概要です。 Xianyu で個人サイズを設定する方法 1. Xianyu を開き、右下隅にある「自分」をクリックし、右上隅にある設定アイコンをクリックします。 2. サイズアシスタントをクリックします。 3. をクリックしてサイズ情報を作成します。 4. 靴のサイズと服のサイズを設定したら、「保存」をクリックします。より適切な赤ちゃんの推奨事項を提供するために、近くのサイズの「私におすすめの製品」をチェックすることもできます。
2024-06-27
コメント 0
641

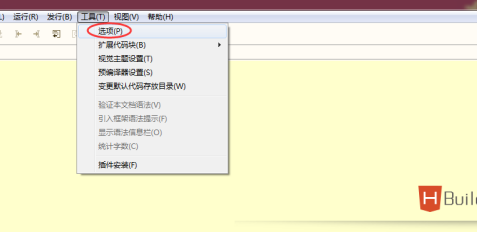
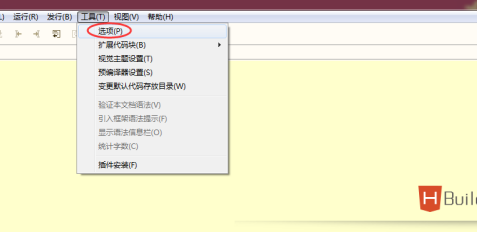
hbuilder はどのようにフォント サイズを変更しますか - hbuilder がフォント サイズを変更する具体的な方法
記事の紹介:プログラマーの皆さんは hbuilder というソフトを使っていると思いますが、hbuilder がフォント サイズを変更する仕組みをご存知ですか? hbuilder でフォント サイズを変更する具体的な方法は次の記事で紹介していますので、興味のある方はぜひご覧ください。まず、ソフトウェアを開き、メニューバーの「ツール」→「オプション」を見つけます。オプションを開きます。 「HBuilder」→「テーマ」をクリックしてテーマを開きます。トピックページで「選択...」をクリックします。このページでは、フォント、フォント スタイル、フォント サイズを設定できます。フォントサイズを「Xiaoer」に変更し、「OK」をクリックします。変更する前にフォントサイズを確認してみましょう。フォント サイズを変更した後、より快適で鮮明に見えるかどうかを確認してください。
2024-03-05
コメント 0
748

vueのサイズはどれくらいですか
記事の紹介:Vue サイズとは、Vue フレームワークを使用して開発する場合の HTML、CSS、および JavaScript コードのサイズを指します。通常の状況では、Vue のサイズは、Web アプリケーションの複雑さ、機能要件、ページ数、およびチーム開発モデルに関連します。この記事では、Web 開発者が Vue フレームワークをよりよく理解し、適用できるように、Vue サイズの概念、計算、最適化方法をいくつかの側面から紹介します。 1. Vue サイズの定義 Vue.js は、主にユーザー インターフェイスの構築に使用される軽量の JavaScript フレームワークです。
2023-05-08
コメント 0
573

Xigua Videoのフォントサイズの設定方法 フォントサイズの設定方法
記事の紹介:Xigua Video でフォント サイズを設定すると、詳細とパーソナライズされた選択肢に満ちた素晴らしい世界に入ったようです。 Xigua Videoの多くの設定オプションの中から、フォントサイズに関連するものを慎重に探しました。では、フォントサイズはどうやって設定するのでしょうか?以下からフォローしてご覧ください。フォント サイズの設定方法 1. Xigua Video アプリを開き、右下隅にある [My] をクリックします。 2. 「設定」をクリックします。 3. フォント サイズをクリックします。 4. フォントサイズを設定します。
2024-06-11
コメント 0
319

Bilibili弾幕のフォントサイズの設定方法 Bilibili弾幕のフォントサイズの設定方法
記事の紹介:Bilibili弾幕のサイズを設定するにはどうすればよいですか? Bilibiliで弾幕を送る際に、弾幕フォントのサイズを設定することができます。設定が完了すると、さまざまなサイズの弾幕フォントが表示されます。多くの友達はまだBilibiliの弾幕のサイズを設定する方法を知りません。ここでBilibiliの弾幕のサイズを設定する方法をまとめてみましょう。 Bilibiliの連打サイズの設定方法 1. Bilibiliを開き、まず動画を入力し、横向きに再生します。下の画面をクリックし、クリックして長いポップアップ ボックスに入ります。 2. 弾幕のフォントサイズを見つけて、左が少し大きいフォントサイズ、右が少し小さいフォントサイズで、送りたい弾幕を入力します。 3. フォント間のサイズの違いが確認できます。
2024-06-27
コメント 0
571