合計 10000 件の関連コンテンツが見つかりました

HTMLセクションタグの使い方
記事の紹介:htmlセクションタグは、ドキュメント内のセクション(セクション、セクション)を定義するために使用されます。章、ヘッダー、フッター、文書のその他の部分など。 <section> タグは、HTML 5 の新しいタグです。
2019-05-27
コメント 0
6329

記事タグとセクションタグの違い
記事の紹介:記事タグとセクションタグの違い: 1. 意味上の違い. 記事タグは、ドキュメント、ページ、アプリケーション、または Web サイトの一部を表し、独立していて完全です. 通常、ニュースレポート、ブログ投稿、セクション タグは、ドキュメントまたはアプリケーションの一部を表しますが、独立性と完全性はありません。通常、コンテンツを整理し、ページまたはアプリケーションをさまざまな部分に分割するために使用されます。ヘッダー、ボディなど; 2. 利用シーンの違いなど
2023-12-19
コメント 0
1727

セクションタグの機能とは何ですか
記事の紹介:セクションタグは文書内のセクション(セクション、セクション)を定義します。章、ヘッダー、フッター、またはドキュメントの他の部分など、section 要素はドキュメントまたはアプリケーションのセクションを表します。 「セクション」とは、トピックごとにグループ化されたコンテンツの領域を意味し、通常はタイトルが付いています。
2019-02-16
コメント 0
26437

html5のsectionタグとdivタグの違いについて(例あり)
記事の紹介:この記事の主な目的は、HTML5 のセクション タグと div タグの違いを紹介することです。section タグと div タグの使用法は似ているように見えますが、実際には、両方に変換できる場合もあります。他にもありますが、セクションによっては div しか使用できず、変換できない場合もあります。
2018-08-29
コメント 0
11392

html5のセマンティックタグとは何ですか
記事の紹介:HTML5 セマンティック タグ: 1. header タグ; 2. nav タグ; 3. footer タグ; 4. hgroup タグ; 5. Section タグ; 6. Article タグ; 7. Side タグ; 8. Figure タグ; 9. time タグ; 10 .アドレスタグ。
2021-05-06
コメント 0
18971

html5で追加された新しい構造タグとは何ですか
記事の紹介:HTML5 で新たに追加された構造タグは、1. ドキュメント内のセクションを定義するセクションタグ、2.article タグ、3.nav タグ、4.aside タグ、5.ドキュメントのヘッダーを定義する header タグ、5.ドキュメントのヘッダーを定義する header タグです。 6.フッタータグ、7.hgroupタグ、8.figureタグ。
2021-12-15
コメント 0
8917

bタグは強いタグと同じですか? bタグとstrongタグの違いは何ですか?
記事の紹介:初めて HTML を学ぶとき、よく b タグとstrongタグを混同します。では、bタグとstrongタグは同じものなのでしょうか。 bタグとstrongタグの違いは何ですか?以下のphp中国語ウェブサイトがそれをまとめています。
2019-01-28
コメント 0
16411

HTML5 のセマンティック タグの概要
記事の紹介:HTML5 標準では、ページのセマンティクスを追加するためにいくつかの新しいタグが追加されています。これらのタグには、article、section、nav、aside などがあります。他のほとんどのタグとは異なり、ブラウザはこれらのタグを解釈およびレンダリングするときに、追加のプレゼンテーション ロジックを追加せずに、通常の div ブロック レベルの要素として扱うだけです。つまり、これらのタグはセマンティクスを追加するためにのみ使用されます。 Web 開発者の場合は、次のタグを使用してください
2017-02-20
コメント 0
1615

spainタグとpタグの違い
記事の紹介:HTML の spa タグと p タグは、目的とセマンティクスが異なります。 セマンティクス: spam タグにはセマンティクスの意味はありませんが、p タグは段落を表します。目的:span タグはテキストの書式設定に使用され、p タグはテキスト コンテンツの整理と分離に使用されます。表示: 通常、span タグは新しい行を作成しませんが、p タグはブラウザーに新しい段落を作成します。
2024-04-30
コメント 0
1138

HTML5 の新しいタグとフォームの新しい属性のコード例
記事の紹介:1. ボックスには以前は <div> タグがありましたが、現在はすべてセマンティック タグを使用しています。例: <header>ヘッダー タグ<nav>ナビゲーション バー タグ<aside>サイドバー タグ<article>記事コンテンツ タグ<フッター>フッター タグ <セクション>章、ヘッダー、列
2017-03-11
コメント 0
1453

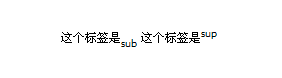
htmlタグ:サブタグとサップタグ_HTML/Xhtml_Webページ制作
記事の紹介:今日は、私があまり使用しない 2 つの HTML タグ、sub タグと sup タグについて説明しましょう。
関連記事: HTML タグ: optgroup、sub、sup、bdo
今日は、私があまり使用しない 2 つの HTML タグ、sub タグと sup タグについて説明しましょう。
定義と使用法:
<sub>タグを定義可能
2016-05-16
コメント 0
1776

ラベル label を入力ラベルにバインドする方法
記事の紹介:<label> ラベルと <input> ラベルは独立したラベルです。では、<label> ラベルを <input> ラベルにバインドするにはどうすればよいでしょうか?
2021-03-31
コメント 0
7610

html5の新しいタグとは何ですか?
記事の紹介:html5
1. 声明
HTML5: World Wide Web の中核言語であり、HTML 仕様の 5 番目のメジャー リビジョンです。 HTML5 は HTML 標準の次のバージョンです。
HTML5 では、doctype 宣言などの多くの微妙な構文が簡素化されており、<!doctype html> を記述するだけで済みます。
2. レイアウト用のセマンティックタグ
記事: タグを読み込むと、記事、レポート、小説などの独立した記事コンテンツが表示されます。
セクション: タグはドキュメント内のセクションを定義します (
2017-06-21
コメント 0
2051