合計 10000 件の関連コンテンツが見つかりました

CSSで三角形を作成するにはどうすればよいですか?
記事の紹介:三角形は、Web 開発でさまざまなデザインを作成するために使用できるジオメトリの基本的な形状です。 CSS では、いくつかの簡単なテクニックを使用して三角形を作成できます。この記事では、CSS で三角形を作成するための 2 つのテクニックを学びます。境界線のある三角形の作成 クリッピング パスのある三角形の作成 境界線のある三角形の作成 CSS で三角形を作成する最も簡単な方法は、border プロパティを使用することです。長方形要素を作成し、次に border プロパティを使用して三角形の斜辺を作成することで、基本的な三角形の形状を簡単に作成できます。ボーダーを使用して正三角形を作成する方法の例を次に示します。例 1 border プロパティを使用して CSS で正三角形を作成します。 <html>&l
2023-09-01
コメント 0
1093

Adobe Illustrator cs5 で三角形を描く方法 Adobe Illustrator cs5 で三角形を描く方法
記事の紹介:あなたのオフィスでも Adobe Illustrator cs5 ソフトウェアを使用していますか?では、Adobe Illustrator cs5 で三角形を描く方法をご存知ですか?次に、エディターは Adobe Illustrator cs5 で三角形を描画する方法を紹介します。これに興味のあるユーザーは以下を参照してください。 Adobe Illustrator cs5で三角形を描くにはどうすればよいですか? Adobe Illustrator cs5 で三角形を描く方法。 Adobe Illustrator を開き、[デフォルト値で作成] をクリックし、Ai の左側のツールバーにある [長方形] ツールをクリックします。
2024-08-13
コメント 0
356

トライアングル クラスによる継承をテストする C++ プログラム
記事の紹介:Triangle クラスと Isosceles という別のサブクラスを作成するとします。 Triangle クラスには、オブジェクトのタイプが三角形であることを出力する関数があり、Isosceles には、二等辺三角形であることと説明を表示する 2 つの関数があります。また、Isosceles クラス オブジェクトを通じて親クラスの関数を呼び出す必要があります。適切な入力がなければ、適切な方法で関数を呼び出すだけです。したがって、入力が trg という名前のオブジェクトを定義し、trg.isosceles()、trg.description()、trg.triangle() を呼び出すことである場合、出力は、これが二等辺三角形内の二等辺三角形であることになります。
2023-08-26
コメント 0
945

FabricJSを使用して三角形の回転角度を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形の回転角度を設定します。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。 angle 属性は、FabricJS のオブジェクトの 2D 回転角度を定義します。また、centeredRotation プロパティもあります。これを使用すると、三角形の中心点を変換の原点として使用できます。構文 newFabric.Triangle({angle:Number,centeredRotation:Boolean}:Object) パラメータ オプション (オプション)
2023-08-23
コメント 0
940

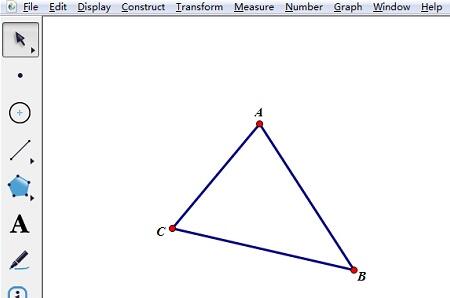
幾何学スケッチパッドを使用して三角形の内側の色を変える方法
記事の紹介:三角形を描きます。幾何学的スケッチパッドを開き、左側のツールバーの[多角形ツール]を選択し、スケッチパッドの作業領域に三角形ABCを描画します。単純な色の変更の場合は、三角形の3つの頂点を選択し、[ [作図] - [三角形の内部]コマンド 三角形の内部にはすでに色が付いています。色を変更したい場合は、移動ツールで三角形の内側を選択し、[表示]-[色]を実行して色を選択します。三角形の内側の色を制御および変更できる場合は、最初にパラメータを作成し、三角形の内側を選択してから、[色] - [パラメータ]コマンドを実行して、色を変更する必要があります。以下のとおりであります。ジオメトリ スケッチパッドで新しいパラメータを作成します。ポップアップの[データ]-[新規パラメータ]コマンドを実行します。
2024-04-16
コメント 0
643

FabricJS を使用して三角形のコントロールの角を透明にする方法は?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形のコントロールの角を透明にする方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。 transparentCorners プロパティを使用すると、三角形のコントロールの角を透明にすることができます。構文 newFabric.Triangle({TransparentCorners:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、三角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、transparentCorners と
2023-09-17
コメント 0
1586

『Honkai Impact: Star Rail』ペンローズ・トライアングル実績ガイド一覧
記事の紹介:「Honkai Impact: Star Rail」の新バージョンのアップデートに伴い、多くの実績が追加されましたが、「スペースウォーク」もその一つですが、この実績の達成方法がまだ分からないプレイヤーも多いため、以下はこちらからXiao 編集者は、Collapsed Star Dome Railway Space Walk 達成ガイドのガイドを提供します。必要に応じて参照してください。崩壊したスタードーム鉄道のペンローズ・トライアングルの解放方法 【ペンローズ・トライアングル】 【ドリーム・フロンティア】の北西に来て、階段の上に立ち、広場の中央にあるデバイスに向かって三角形を作るとカメラが表示されます。右下隅 R を押して写真を撮ることができます
2024-02-21
コメント 0
813

スケッチマスターで三角斜面を設計する詳細な操作手順
記事の紹介:まず SketchUp ソフトウェアを開き、モデル内に長方形を描画します。次に、長方形の中央に三角形の上部の線を描きます。このとき、三角形のブレークの一番上の線を選択し、移動ツールに切り替えます。次に、三角形の上部の線をドラッグし、青い軸に沿って上に持ち上げます。最後のステップでは、一番下の線を接続して面にし、三角形の斜面を描画します。
2024-06-04
コメント 0
1185

FabricJS を使用して三角形の水平スケール係数を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形の水平スケール係数を設定する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。キャンバス内の三角形オブジェクトの位置、色、不透明度、サイズを指定できるのと同じように、三角形オブジェクトの水平スケールも設定できます。これは、scaleX プロパティを使用して実行できます。構文 newFabric.Triangle({scaleX:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、追加の機能を提供するオブジェクトです。
2023-08-24
コメント 0
1189

幾何学的スケッチパッドを使用して三角形の中線を作成する詳細な手順
記事の紹介:三角形ABCを描きます。 [線分ツール]をクリックし、三角形ABCを描きます。線分ABを選択し、[作図]-[中点]コマンドを実行し、線分ABの中点Dを作図します。 [線分ツール]をクリックして線分CDを作成します。点 A、点 B、または点 C をドラッグして、三角形のサイズと形状を変更します。線分 CD は常に、三角形 ABC の辺 AB の中線になります。
2024-04-17
コメント 0
598

辺の長さが指定された場合に、Javaで三角形の妥当性をチェックするにはどうすればよいですか?
記事の紹介:ご存知のとおり、三角形は 3 つの辺を持つ多角形です。 3 つのエッジと 3 つの頂点で構成されます。 3 つの内角の合計は 180 度です。有効な三角形では、2 つの辺を追加すると、3 番目の辺よりも大きくなります。私たちの問題文にあるように、Java プログラミング言語を使用して 3 つの辺が与えられた場合に三角形が有効かどうかを確認する必要があります。したがって、次の 3 つの条件が満たされているかどうかを確認する必要があります。満たされている場合、三角形は有効であり、そうでない場合、三角形は無効です。 a、b、c が三角形の 3 つの辺であるとします。 a+b>cb+c>ac+a>b にいくつかの例を示します。 例 1 辺が a=8、b=9、c=5 の場合、上記のロジックを使用すると、a+b=8+9=17 となります。どの
2023-09-09
コメント 0
656

FabricJS を使用して三角形に破線のストロークを追加するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形に破線のストロークを追加する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。 StrokeDashArray プロパティを使用すると、オブジェクトのストロークの破線パターンを指定できます。構文 newfabric.Triangle({ストロークDashArray:Array}:Object) パラメータ オプション (オプション) - このパラメータは、三角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、StrokeDashArr との関係を変更できます。
2023-08-24
コメント 0
1208

FabricJSを使用して三角形の幅を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形の幅を設定する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。三角形オブジェクトの位置、不透明度、ストローク、寸法を変更することで、三角形オブジェクトを操作できます。 FabricJS では、幅と高さのプロパティを使用してオブジェクトのサイズを制御できます。構文 newFabric.Triangle({width:Number}:Object) パラメータ オプション (オプション) このパラメータは、三角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用します
2023-08-25
コメント 0
719

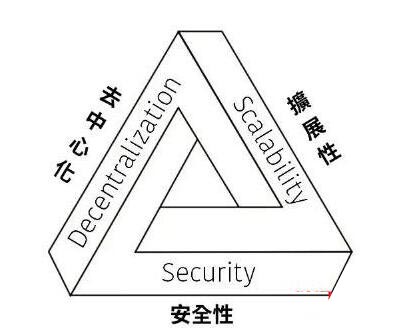
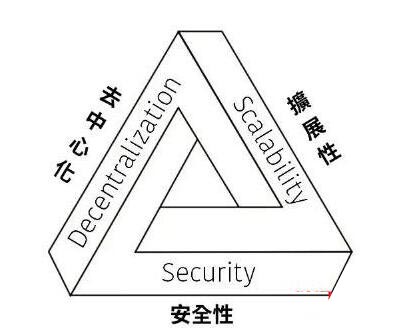
ブロックチェーンの不可能な三角形とは何かを明らかにするための 1 つの記事?
記事の紹介:現在、ブロックチェーンの不可能な三角形によって引き起こされるジレンマを解決するために、シャーディング、レイヤー 2、クロスチェーン ブリッジがブレークスルーとして使用されています。ブロックチェーンの不可能な三角形とは何ですか?ブロックチェーンの不可能な三角形は、ブロックチェーンのトリレンマおよびブロックチェーンのトリレンマとしても知られ、ブロックチェーンの設計と実装で直面する 3 つの重要な要素、つまり分散化、セキュリティ、スケーラビリティの間のジレンマを指します。これら3つの要素は相互に矛盾しており、現在の技術ではそれを実現することは困難です。
2024-05-06
コメント 0
1200

FabricJSを使用して三角形の不透明度を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形の不透明度を設定する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。塗りつぶしの色を追加したり、境界線を削除したり、寸法を変更したりすることで、三角形オブジェクトをカスタマイズできます。同様に、opacity プロパティを使用して不透明度を変更することもできます。構文 newFabric.Triangle({opacity:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、三角形に追加のカスタマイズを提供するオブジェクトです。これを使って
2023-08-25
コメント 0
1238