合計 10000 件の関連コンテンツが見つかりました

Google Chrome でプラグインの自動読み込みをオフにする方法 Google Chrome でプラグインの自動読み込みをオフにするチュートリアル
記事の紹介:Google Chrome の自動読み込みプラグインをオフにするにはどうすればよいですか?最近、あるユーザーがこの質問をしたところ、ブラウザーがプラグインを自動的にロードすることがわかり、プラグインを閉じたい場合はどうすればよいでしょうか?この問題に対応して、この記事では自動読み込みプラグインをオフにするための詳細なチュートリアルを提供し、興味のあるユーザーは読み続けてください。 Google Chrome でプラグインの自動読み込みをオフにするチュートリアル: 1. Google Chrome を開きます。 2. Google Chrome の右上隅にある 3 つの点をクリックします。 3. 次に、「その他のツールと拡張機能」を選択します。 4. 拡張機能内で閉じる必要があるプラグインを見つけ、下のボタンをクリックして閉じます。 5. [削除] をクリックして、現在のプラグインをアンインストールします。
2024-08-21
コメント 0
997

遅延読み込みプラグインとは何ですか?
記事の紹介:遅延読み込みプラグインには、LazyLoad.js、Echo.js、LazyLoadXT、Unveil.js などが含まれます。詳細な紹介: 1. LazyLoad.js は、画像の遅延読み込みを実装でき、カスタマイズされた読み込みタイミングと読み込み効果をサポートし、他の JavaScript ライブラリと一緒に使用できる軽量の JavaScript プラグインです; 2. Echo.js は、シンプルで簡単な- HTML5 データ属性を使用して、遅延読み込みが必要な画像などを指定する画像遅延読み込みプラグインを使用します。
2023-11-13
コメント 0
723

CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。
記事の紹介:ユーザーが Web ページにアクセスするとき、最も待ち遠しいのはページが読み込まれるのを待つことです。ユーザーの不安を軽減するために、多くの Web サイトでは CSS 読み込みアニメーションを使用して、ページの読み込みをより面白くし始めています。この記事では、CSS を使用してさまざまなクールな読み込みアニメーション効果を作成する方法を学び、その実装に役立つ具体的なコード例を示します。 1. 基本的なアニメーション まず、基本的な読み込みアニメーションを作成しましょう。 CSS のアニメーション プロパティを使用して、基本的なアニメーションを作成できます。アニマット
2023-11-18
コメント 0
1701

wpsファイルにフラッシュアニメーションを挿入する方法_wpsファイルにフラッシュアニメーションを素早く挿入する方法
記事の紹介:1. まず、wps デモを開始し、新しい空のドキュメントを作成します。 2. 挿入コマンドを実行し、ツールバーから Flash ロゴを選択します。 3. ポップアップの「Flash アニメーションの挿入」ダイアログボックスから Flash ファイルを選択し、「開く」ボタンをクリックします。 4. ファイルが自動的に挿入され、完了するまでダウンロードという文字が表示されます。 5. ドキュメントのサイズを調整して、レイアウトをより美しく調和のとれたものにします。 6. f5 キーを押してエフェクトを再生して表示すると、フラッシュ ファイルが自動的に再生されます。
2024-03-27
コメント 0
451

Illustrator でのプラグインの読み込みエラー [修正]
記事の紹介:Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
2024-02-19
コメント 0
1211

HTML と CSS を使用してアニメーション化されたローダー リングを作成するにはどうすればよいですか?
記事の紹介:概要 ローダーは、ほぼすべての Web アプリケーションで使用される Web コンポーネントです。ローダー リングを構築するには、カスケード スタイル シート (CSS) についての事前知識が必要です。CSS にはローダー リングのスタイルとアニメーションの部分が含まれるためです。ローダー コンポーネントは、元のコンテンツが Web ページに読み込まれる前に読み込まれるためです。この機能の構築に使用される主なスタイル プロパティは、アニメーション、トランジション、キーフレームです。これら 3 つの CSS プロパティは、単純な静的なアニメーション読み込みループをアニメーション読み込みループに変えます。アルゴリズム ステップ 1 - フォルダー内に HTML ファイルを作成し、テキスト エディターを使用して開きます。 HTML ボイラープレートを HTML ファイルに追加します。ステップ2 *-HTMLドキュメントのbodyタグにクラス名「」のHTML親divコンテナを作成します
2023-09-23
コメント 0
1272

Vue で動的にロードされたコンポーネントと遅延ロードされたコンポーネントを処理する方法
記事の紹介:Vue で動的にロードされるコンポーネントと遅延ロードされるコンポーネントを処理する方法 Vue を使用してプロジェクトを開発するプロセスでは、動的にロードされるコンポーネントと遅延ロードされるコンポーネントが必要になることがよくあります。コンポーネントの動的読み込みとは、条件またはイベントに基づいてコンポーネントを読み込むかどうかを決定することを指しますが、遅延読み込みとは、ページが最初にレンダリングされるときにすべてのコンポーネントのコードを読み込むのではなく、オンデマンドでコンポーネントのコード ファイルを読み込むことを指します。この記事では、Vue で動的にロードされたコンポーネントと遅延ロードされたコンポーネントを処理する方法を紹介し、具体的なコード例を示します。 1. コンポーネントを動的にロードする 1. Vue の v-if 命令を使用して、
2023-10-15
コメント 0
1137

CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
2023-10-19
コメント 0
1035

Excel プラグインがロードできない場合はどうすればよいですか? Excel がプラグインをロードできない場合。
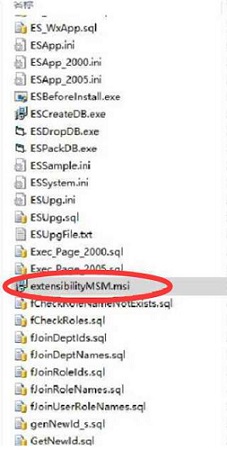
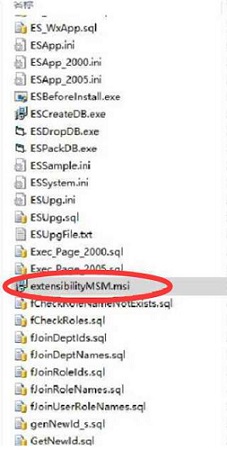
記事の紹介:Excel にはテーブルの編集に役立つプラグインが多数ありますが、一部のユーザーでは、コンポーネントが欠落しているか、エディターの設定エラーが原因で、読み込みエラーが発生することがあります。 PHP 中国語 Web サイトでは、この問題に対する 2 つの解決策をユーザーに共有します。このソフトウェア チュートリアルの内容が皆様のお役に立てれば幸いです。 Excel プラグインの読み込みに失敗した場合の対処方法: Excel を使用すると、読み込みに失敗したことを示すメッセージが表示されます。これは、Excel のインストール時に NET プログラミング サポート コンポーネントがインストールされていないことが原因である可能性があります。方法 1: Excel インストール パッケージを解凍し、extensibilityMSM.msi を見つけてダブルクリックすると、自動的にインストールされます。
2024-09-09
コメント 0
1115

Chrome がプラグインを読み込めない場合の対処方法
記事の紹介:Chrome でプラグインを読み込めない場合は、プラグインが正しくインストールされているかどうかの確認、プラグインの無効化と有効化、プラグインのキャッシュのクリア、ブラウザとプラグインの更新、ネットワーク接続の確認、およびシークレット モードでプラグインをロードしようとしています。解決策は次のとおりです: 1. プラグインが正しくインストールされているかどうかを確認し、再インストールします。 2. プラグインを無効にしてから有効にし、[無効] ボタンをクリックして、もう一度 [有効] ボタンをクリックします。 3. プラグインをクリアします。 - キャッシュで、[詳細オプション] > [閲覧データのクリア] を選択し、キャッシュの画像とファイルを確認してすべての Cookie をクリアし、[データのクリア] をクリックします。
2023-11-06
コメント 0
4585

CSS を使用してテキスト アニメーション効果をロードする
記事の紹介:現在、アニメーションは、より多くのユーザーを引き付けるためのアプリの最も強力な機能であり、アプリの探索に対するユーザーの関心を高めます。 Web アプリケーションでは、HTML と CSS を使用してアニメーションを作成できます。ただし、JavaScript を使用してアニメーションを作成することはできますが、Web サイトの速度が低下します。このチュートリアルでは、HTML と CSS を使用してテキスト アニメーションを読み込む方法を学習します。 API からデータを取得したり、Web ページを読み込んだりするときは、読み込むテキストをアニメーションで表示して、より魅力的にすることが重要です。例 1 次の例では、「loader」 div 要素と「loader-inner」 div 要素を作成しました。 CSS では、ローダー div の固定サイズを設定し、「回転」スイッチを使用します。
2023-08-30
コメント 0
971

Vue で動的にロードされたコンポーネントを処理する方法
記事の紹介:Vue で動的にロードされたコンポーネントを処理する方法 Vue では、コンポーネントを動的にロードすることが一般的な要件です。これにより、さまざまな条件やイベントに基づいてさまざまなコンポーネントをロードすることを選択できるため、ページ コンテンツを動的に更新する効果が得られます。この記事では、Vue で動的に読み込まれたコンポーネントを処理する方法を紹介し、具体的なコード例を示します。 Vue では、コンポーネントを動的にロードする主な方法が 2 つあります。v-if ディレクティブを使用する方法と、Vue の非同期コンポーネントを使用する方法です。 v-if ディレクティブを使用してコンポーネントを動的にロードします。v-if ディレクティブは条件に基づいて指定できます。
2023-10-15
コメント 0
1057

Vue コンポーネントの実践: スクロール読み込みコンポーネントの開発
記事の紹介:Vue コンポーネントの実践: ローリング ローディング コンポーネント開発の概要: ローリング ローディングは、ページのスクロール時にデータを動的にロードする一般的な Web ページ最適化テクノロジです。 Web ページの読み込み速度が向上し、ユーザーの待ち時間が短縮されます。この記事では、Vue フレームワークを使用してスクロール読み込みコンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. プロジェクトの準備: 開発を開始する前に、Node.js および Vue 開発環境がインストールされていることを確認する必要があります。次のコマンドを実行して、インストールが成功したかどうかを確認できます:node-vnpm
2023-11-24
コメント 0
1259

Google Chrome でアニメーション プラグインを実行できる仕組み
記事の紹介:Google Chrome ではどのようにしてアニメーション プラグインを実行できるようになりますか? Google Chrome は非常に強力です。多くの友人はビデオ アニメーションを見るためにこのブラウザを使用するのが好きです。ただし、さまざまなアニメーション ビデオを見たい場合は、ブラウザにアニメーション プラグインをインストールする必要があります。多くの友人は Google Chrome を使用しています。アニメーションプラグインを入れても動画が見れないのですが、どうすればいいでしょうか?次に、アニメーション プラグインを Google Chrome で実行できるようにするための具体的な手順をエディターに示します。興味のある友人は、見に来てください。 Google Chrome でアニメーション プラグインの実行を許可する具体的な手順: 1. まず、コンピュータで Google Chrome を実行し、ホームページの右上隅にあるメイン メニュー ボタンをクリックします (図を参照)。 2. メイン メニューを開いた後、下の「設定」オプションを選択します (図を参照)。 3. 設定で
2024-03-28
コメント 0
1054