合計 10000 件の関連コンテンツが見つかりました

CSSスタイルにテキストストロークはありますか?
記事の紹介:CSS スタイルには、テキストのストローク スタイルがあります。 「text-ストローク」属性を使用して、テキスト要素のストローク スタイルを設定できます。この属性では、テキスト ストロークの太さと色を設定できます。構文は「テキスト要素 {text-ストローク:幅 カラー;}」です。
2021-12-10
コメント 0
2187

画像内のストローク抽出と画像修復を実装する Golang の方法
記事の紹介:画像のストローク抽出と画像修復を実現する Golang の手法 はじめに: デジタル画像処理技術の発展に伴い、画像処理に対する人々の要求はますます高まっています。そのうち、ストローク抽出と画像復元は、画像処理における 2 つの重要なタスクです。この記事では、Golang 言語を使用してこれら 2 つの関数を実装し、対応するコード例を示します。 1. ストローク抽出 ストローク抽出とは、元の画像に含まれるストロークの輪郭を画像から抽出することを指します。これは、画像編集、表情認識、その他の分野に幅広く応用できます。以下は単純なストローク抽出です
2023-08-18
コメント 0
1505

CSS の可変フォントでのテキストのストロークの問題を解決するには?
記事の紹介:CSS で可変フォントを使用したテキスト ストロークの競合を理解すると、ブラウザーがサブピクセル ヒンティングでのストロークをサポートしていないことが不一致につながります。この問題を解決するには、paint-order プロパティを利用して、ストロークを優先してレンダリング順序を調整します。
2024-10-24
コメント 0
503

Wondershare Filmora で文字ストロークを作成する方法_Wondershare Filmora で文字ストロークを作成する方法
記事の紹介:1. まず、画像を突然拡大するエフェクトを作成します。 2. 次に、フリーズフレーム効果を作成します。 3. スクリーンショット ツールを使用して、フリーズする必要がある画面のスクリーンショットを撮り、保存します。 4. 次にPSを開き、上部の[選択]-[件名]をクリックします。 5. 次に、白いストローク効果を追加します。 6. 作成したストローク効果のある写真をfilmoraにインポートします。 7. 次に、3 つの素材のうち中央の素材のトラック上にドラッグします。 8. 最後に、「再生」をクリックして効果を確認します。
2024-06-09
コメント 0
413

CSS専用のシャイニングストローク✨!
記事の紹介:figma で輝くストロークを作成するという X/Twitter の投稿に触発され、覆い焼きカラー モードでブレンドされた CSS マルチレイヤーの背景画像を使用してマスクを作成し、それらのマスクをクリッピングして合成することで作成できると考えました。
2024-09-21
コメント 0
655

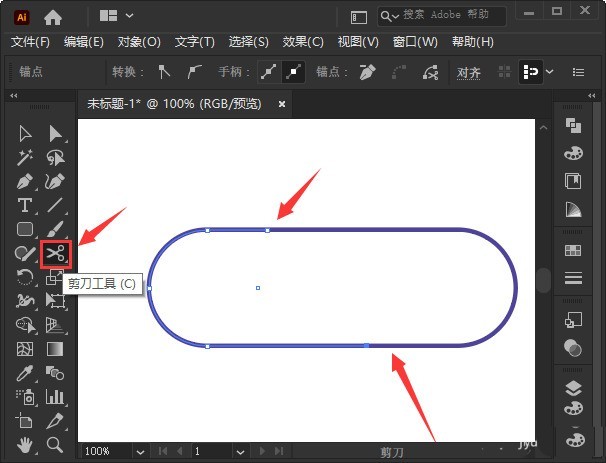
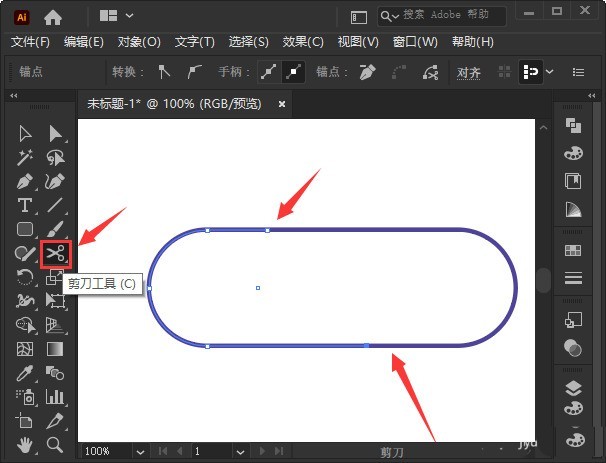
AI はグラフィック ストロークを複数のセグメントにどのようにカットするか_グラフィック ストロークを複数のセグメントにカットする AI チュートリアル
記事の紹介:1.まず[角丸長方形ツール]で丸い形を描きます。ストロークの色を紫に設定し、サイズを[3pt]に設定することを忘れないでください。 2. 次に、[はさみツール]を使用して、グラフィックの上下に 4 つのアンカー ポイントを追加します (図を参照)。 3. 次に、4 つのアンカー ポイントを選択して削除すると、カット効果になります (図を参照)。 4. 引き続き[角丸長方形ツール]を使用して、カットストロークの内側に小さな丸い形状を描き、色をオレンジに設定します(図のように)。 5. 最後に、グラフィックが複数のセグメントにストロークされます (図を参照)。
2024-06-04
コメント 0
398

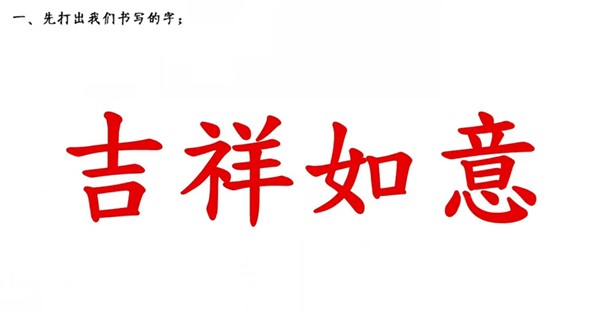
ppt2013 のテキストのストロークごとに異なる色を設定する簡単な方法
記事の紹介:テキストのストロークの 1 つを選択し、クリックして [書式] タブに入り、[図形の塗りつぶし] を選択して、ストロークを好みの色またはスタイルで塗りつぶします。他のストロークも同様に塗りつぶします。塗りつぶしが完了したら、すべてのストロークを選択し、[書式] タブの [結合] コマンドをクリックして、これらのストロークを 1 つに結合します。この時点で、テキストを分割して別の色で塗りつぶす作業は完了です。テキストをより美しく見せるために、いくつかの修正(背景の追加など)を行うことができます。
2024-04-16
コメント 0
528

FabricJS を使用して長方形にストロークを追加するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して四角形にストロークを追加する方法を学びます。 Rectangle は、FabricJS が提供するさまざまな形状の 1 つです。長方形を作成するには、Fabric.Rect クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。長方形のオブジェクトは、寸法の変更、背景色の追加、オブジェクトの周囲に描かれた線の色の変更など、さまざまな方法でカスタマイズできます。これは、ストローク属性を使用して行うことができます。構文 newfabric.Rect({ストローク:String}:Object) パラメーター オプション (オプション) - このパラメーターは、四角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、ストロークに関連付けられた属性を変更できます。
2023-09-06
コメント 0
981

ppt で動的なストロークを作成する方法_ppt でのストローク順アニメーションの設定に関するチュートリアル
記事の紹介:1. アニメーション効果を作成するために必要なテキストを編集します。 2. グラフィックを挿入し、テキスト ボックスとグラフィックを一緒に選択し、形式セクションの [図形の結合] から [分割] を選択します。 3. 接続されていないストロークを分離します。 4. ストロークを個別に設定したい部分をさらにいくつかコピーして貼り付けます。 5. 形状セクションに必要なストロークの輪郭を描きます。 6. まずテキストを選択し、クリック多角形を選択して、結合された形状から [交差] をクリックします。 7. 各ストロークのアニメーション効果を設定し、時間の順序を整えます。 8. すべての画を組み合わせて完成した文字を作成し、この方法に従って他の漢字を設定します。
2024-04-25
コメント 0
792

研究: 人工知能により脳卒中の治療時間が短縮され、死亡率が 60% 減少
記事の紹介:9 月 22 日のニュース: 脳卒中患者にとって、タイムリーな血管内血栓除去術は患者の予後を改善するために極めて重要です。患者が病院に到着して血管内血栓除去術の処置を受けるまでにかかる時間は、病院の脳卒中センター認定における重要な指標となっており、CT 画像を使用してさまざまな病状を診断する際の人工知能の使用が広く検討されています。したがって、人工知能に基づく自動化された方法を使用して、CT 血管造影で AIS の可能性がある患者をスクリーニングすることができ、それによって評価から血管内血栓除去術までの時間を短縮できます。 AIS の可能性がある患者の LVO を検出し、病院への到着と血管内血栓除去術を改善するための人工知能ベースのシステム
2023-09-23
コメント 0
564

FabricJS を使用して三角形にストロークを追加するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して三角形にストロークを追加する方法を学びます。三角形は、FabricJS によって提供されるさまざまな形状の 1 つです。三角形を作成するには、Fabric.Triangle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。三角形オブジェクトは、寸法の変更、背景色の追加、オブジェクトの周囲に描かれた線の色の変更など、さまざまな方法でカスタマイズできます。これは、ストローク属性を使用して行うことができます。構文 newfabric.Triangle({ストローク:String}:Object) パラメータ オプション (オプション) - このパラメータは、三角形に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用します
2023-09-21
コメント 0
761

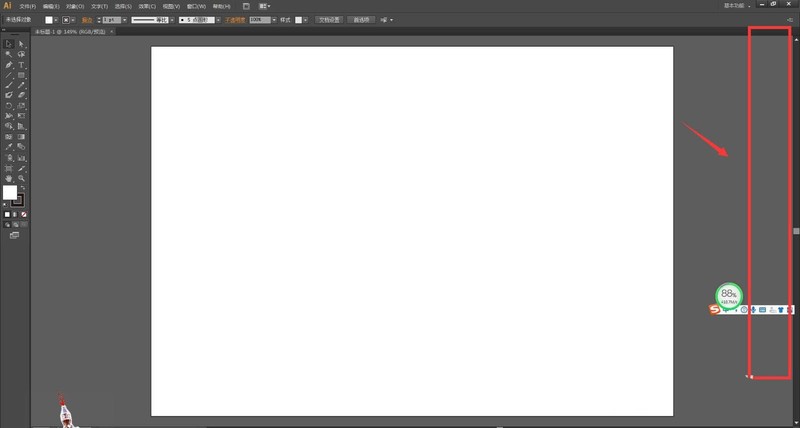
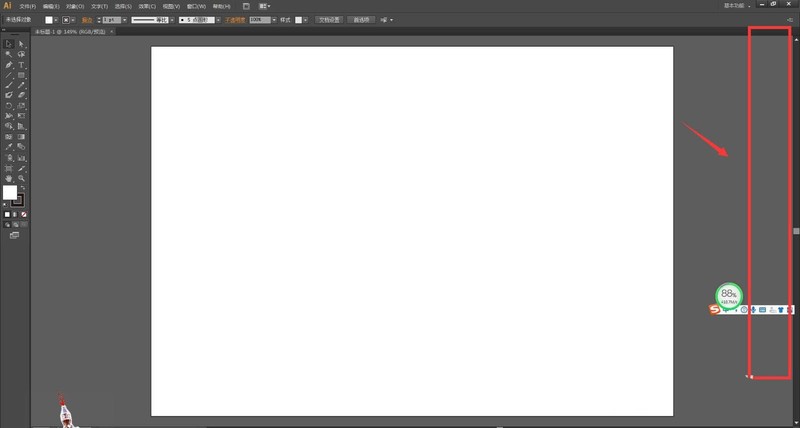
aiでストロークパネルを呼び出す方法 - aiがストロークパネルを見つけられない問題の解決策
記事の紹介:1. ファイル - 新規。ダブルクリックしてソフトウェアを開いた後、新しいキャンバスを作成し、[ファイル] メニュー バーをクリックして、[新規] を選択する必要があります。右側のプロパティパネル。通常、ソフトウェアを開いた後、左側にツールバーがあり、必要なパネルがない場合は、それを設定する必要があります。 3. ワークスペース - 基本機能。ウィンドウのメニュー バーをクリックし、[ワークスペース]、[基本機能オプション]の順に選択して、デフォルト パネルを開きます。 4. ワークスペース - 基本機能。ウィンドウのメニュー バーをクリックし、[ワークスペース]、[基本機能オプション]の順に選択して、デフォルト パネルを開きます。 5. クリックして表示します。選択後、右側に各機能の小さなアイコンが表示され、1 回クリックすると対応するパネルが開きます。 6. ストロークを確認します。ウィンドウパネルのすぐ下のボックスをチェックすることもできます
2024-05-06
コメント 0
1251

吉祥航空がエアコンを作動させず乗客に熱中症を引き起こしたことが明らかになり、関係者が謝罪し、状況を報告した。
記事の紹介:7月5日の当ウェブサイトのニュースによると、7月3日、一部のネチズンが吉祥航空の便が原因不明で遅延し、機内の空調が作動せず乗客が熱中症になったというニュースを速報した。吉祥航空は7月4日夜、公式微博で「7月3日HO1851便の状況に関する指示」を発表し、乗客の熱中症について謝罪した。吉祥航空は、HO1851便の出発準備中に客室の空調不良により乗客に不快感を与えてしまい、誠に申し訳ございません。吉祥航空は7月3日に虹橋発広州行きHO1851便を運航することが決定した。飛行機は当初18時10分に離陸する予定でしたが、天候のため19時20分に延期されました。同便は同日17時56分に搭乗を完了した。航空機の片側の空調能力が弱いことを考慮し、乗客が離陸を待っている間、乗務員が航空機のドアを開け、ブリッジに乗客を乗せられるよう手配した。
2024-07-16
コメント 0
778

PHPとOpenCVライブラリを使用した画像のエッジ検出とストロークの方法
記事の紹介:PHP および OpenCV ライブラリを使用した画像エッジ検出とストロークの方法 はじめに: コンピューター ビジョンと画像処理の分野では、画像エッジ検出は画像内のエッジと輪郭を識別するための重要なテクノロジですが、画像ストロークは画像にエッジ ラインを追加して、より目を引き、目立つようにします。この記事では、PHP および OpenCV ライブラリを使用して画像のエッジ検出とストロークを実装する方法を紹介し、対応するコード例を示します。 1. 準備作業: 画像のエッジ検出とストロークに PHP および OpenCV ライブラリを使用します。
2023-07-17
コメント 0
1347

Douyin でテキスト ストロークの特殊効果を作成するためのヒントとコツ
記事の紹介:1. [テキストストロークエフェクト]ビデオを携帯電話に追加したい場合は、最初のステップとして[カッティング]プラットフォームをダウンロードし、ホームページの[+]ボタンを選択してビデオ素材を簡単に追加することをお勧めします。 2. 次に、ビデオを選択した後、下のリストから [新しいテキスト] 機能を選択して、テキスト コンテンツの編集と追加を開始する必要があります。テキストを入力した後、特殊効果を設定できます。 3. スタイルインターフェースに入ると、システムのデフォルトオプションリストから[ストローク]特殊効果を見つけ、ワンクリックで複数色のストローク効果を設定でき、非常に安全なサービスです。
2024-03-22
コメント 0
1279

テキスト ストローク効果を実現する CSS フィルター (FF および IE6 はサポートされていません)
記事の紹介:感想: CSSフィルター効果は見た目も良く使いやすいですが、FFやIE6に対応していないためWebページ制作には不向きです。 「では、なぜこの記事を公開したのでしょうか?」私の答えは非常に単純です、アイデアを表現したいだけであり、次の記事では、互換性のあるテキスト ストローク効果を公開します。 ! 方法 1: テキスト 方法 2: ストロークされた単語をテキスト 方法 3: body {fon
2016-05-16
コメント 0
1835

PSで拡張ストロークエフェクトを行う方法_PSでキャラクターグラフィックスに白フチを付ける方法の紹介
記事の紹介:1. 画像素材を挿入後、選択メニューの「件名」ボタンをクリックします。 2. キャラクターを選択後、再度選択メニューの変更欄を探し、「拡張」ボタンをクリックします。 3. 「選択範囲の拡張」ウィンドウで拡張を変更します。 4. キーボードの Ctrl+J キーを押してレイヤーをコピーし、[FX] オプションのストローク ボタンをクリックします。 5. ストローク サイズを 10 ピクセルに設定し、白を選択します。色を選択し、「OK」をクリックして保存します。
2024-06-02
コメント 0
922

PS でグラフィックスに点線のストロークを追加する方法_PS で円形の点線のギャップ境界線をデザインするためのヒントの共有
記事の紹介:1. インターフェースを開いた後、楕円ツールをクリックし、ストロークサイズ 1 ピクセルの正円を描きます。 2. レイヤーパネルで 2 つの円をコピーし、以下に示すようにサイズを適切に調整します。 3. マウスをクリックして選択します。大きな楕円レイヤーを選択し、プロパティ パネルでストローク サイズを 20 ピクセルに設定し、パスとして中央 4 を選択します。最後に、ストローク ラインに 4 つの破線と 2 つのギャップのストローク効果を設定します。
2024-06-11
コメント 0
1206