合計 10000 件の関連コンテンツが見つかりました

JavaScriptでマウスドラッグライン機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでマウスドラッグライン機能を実装するにはどうすればよいですか?要約: マウスで線をドラッグする機能は多くのプロジェクトで非常に一般的で、インタラクティブなチャートの作成、スケッチの描画などに使用できます。この記事では、JavaScript を使用してマウス ドラッグ ライン機能を実装する方法を紹介し、読者がそれをよりよく理解して適用できるように、具体的なコード例を示します。はじめに: Web 開発では、多くの場合、高度にインタラクティブな効果を実現する必要があり、マウスのドラッグによる線機能は一般的な要件の 1 つです。マウスをドラッグすることで、
2023-10-19
コメント 0
1165
JavaScript はクールなドラッグ paging_javascript スキルを実装します
記事の紹介:非常にクールなJavaScriptのドラッグページング機能、シームレスなループページング、マウスをドラッグしてページングを完了、マウスを左にドラッグして前のページに戻り、右にドラッグして2番目のページを開き、アニメーション効果もあります。インターフェースは黒で、主流ではないスタイルなので、多くの人が気に入ると思います。
2016-05-16
コメント 0
1418

PHPを使用してWeChatミニプログラムにスライダー機能を実装する方法
記事の紹介:WeChat ミニ プログラムの人気に伴い、その機能はますます多様化しています。その中でも、スライダー機能は、インターフェイス上でスライド選択、フィルタリングなどの操作を実行できる、非常によく使用されるコンポーネントであり、WeChat ミニ プログラムでも例外ではありません。この記事では、PHP を使用して WeChat アプレットにスライダー機能を実装する方法を紹介します。 1. スライダー機能の紹介 いわゆるスライダーは、特定の位置にドラッグして目標値を調整する効果を実現できる可動ドラッグ バーを指します。 WeChat ミニ プログラムでは、通常、スライダーは分析、フィルタリング、ランキングに使用されます。
2023-06-02
コメント 0
1698

視覚的な差分効果を備えたjQueryレスポンシブカルーセル効果
記事の紹介:これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。
2017-01-19
コメント 0
1521

Vue を使用してスライド式ロック解除エフェクトを実装する方法
記事の紹介:Vue を使用してスライド式ロック解除エフェクトを実装する方法 最近の Web アプリケーションでは、さまざまなスライド式ロック解除エフェクトがよく見られます。特殊効果のロックを解除するスライドは、スライダーのロック解除とドラッグ、ページの切り替えなど、特定の目的を達成するためにページまたは要素をスライドさせることでユーザー インタラクションを実現する方法です。この記事では、Vue フレームワークを使用してスライドを実装してエフェクトをロック解除する方法について説明し、具体的なコード例を示します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 Vue.js はスキャフォールディング ツール vue を提供します
2023-09-20
コメント 0
1603

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
796

win11システムでマウス速度を変更する方法 win11でマウス速度を調整する方法の紹介
記事の紹介:win11を使っている人の多くはマウスの動きが速すぎると感じており、マウス自体の設定を変更しても効果がありません。ただし、Windows の設定に移動してマウスの速度を調整できます。今日はその方法を説明しますので、必要な場合は以下の手順を確認してください。 win11でマウス速度を調整する方法の紹介: 1. タスクバーの空白スペースを右クリックし、オプションリストで「タスクバーの設定」を選択します。 2. 新しいインターフェースに入ったら、左側の列の「Bluetooth とその他のデバイス」オプションをクリックします。 3. 次に、右側の「マウス」をクリックし、「マウスポインターの速度」を見つけて、スライダーをドラッグしてマウスの速度を調整します。左に行くほど遅く、右に行くほど速くなります。
2024-09-12
コメント 0
1146

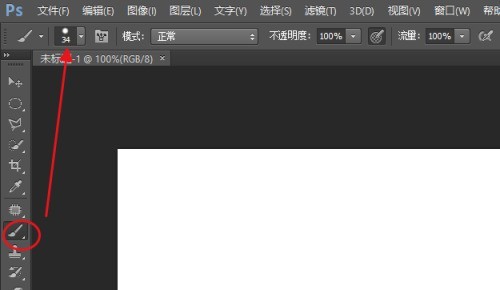
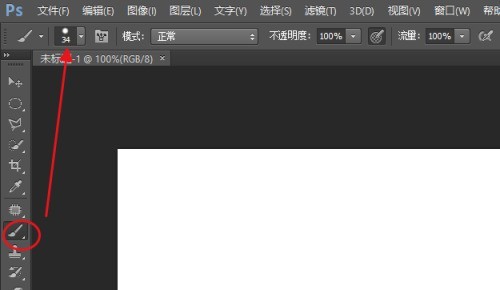
Photoshop でブラシ サイズを調整する方法_Photoshop でブラシ サイズを調整する方法
記事の紹介:まず、Photoshopでブラシツールを選択した後、選択バーのブラシサイズアイコンをクリックします。 [サイズ]スライダーを右に動かすとブラシが大きくなり、その逆にブラシが小さくなります。方法 2: ブラシ パネルで調整し、ブラシ パネル アイコンをクリックしてブラシ設定パネルを開きます。ブラシ先端の形状を選択し、[サイズ]スライダーをドラッグしてブラシのサイズを調整します。方法 3: マウス ショートカットを使用してブラシ サイズを調整します。ブラシを選択した後、キーボードの角括弧をクリックし、1 回クリックして拡大または縮小します。右をクリックすると拡大し、左をクリックすると縮小します。
2024-04-23
コメント 0
1226

Premiere で段階的なブラックアウト効果を作成するプロセス
記事の紹介:1. Premiereを開き、左下のプロジェクトエリアの空白部分をダブルクリックして素材をインポートします。 2. マテリアルを右側のタイムラインにドラッグします。 3. タイムライン上の素材をクリックし、マウスを上部のツールバーに移動して、左上隅のエフェクト コントロールをクリックします。 4. 上部ツールバーの「編集」を再度クリックすると、図に示すように、キーフレーム設定ウィンドウが表示されます。 5. キーフレーム ウィンドウのタイム スライダーを適切な位置にドラッグした後、不透明度の右側にあるキーフレーム設定アイコン (白丸のパターン) をクリックすると、最初のキーフレームが表示されます。 6. タイム スライダーを右にドラッグし、手順 5 の方法に従って 2 番目のキーフレームを設定し、不透明度を 0 に設定します。再生ボタンをクリックしてビデオをプレビューします。状況に応じて 2 つのキーフレームの位置を適切にドラッグできます。調整。
2024-06-04
コメント 0
853

CDR を使用して 9 正方形のグリッド エフェクトを作成する方法_CDR を使用して 9 正方形のグリッド エフェクトを作成する方法のチュートリアル
記事の紹介:1. 新しい空のドキュメントを作成し、長方形ツールを使用して正方形を描きます。もちろん、好みに応じて長方形にすることもできます。 2. Ctrl キーを押したまま、マウスで四角形をドラッグし、適切な位置に移動し、一度右クリックしてマウスを放します。 9 つの正方形をコピーします。 3. 事前に選択した画像をインポートします。 4. 9 つの正方形を選択し、結合します。 5. 次に、[効果] - [精密フレームカット] - [フレーム内に配置] を選択します。 6. 最後に、ALT キーを押しながら画像上で左クリックして、画像の位置とサイズを移動および調整します。さて、9マスの効果が出てきました。
2024-05-08
コメント 0
803

JavaScript を使用して移動オブジェクト コードを実装する
記事の紹介:インタラクティブ アニメーションの主な目標は、ほとんどのユーザー インタラクションがマウスとタッチ スクリーンを介して行われるスムーズなユーザー エクスペリエンスを作成することです。このブログ投稿では、ドラッグやスロー効果など、オブジェクトを移動するための JS の一般的な使用法をいくつか共有したいと思います。
2017-04-17
コメント 0
2654

カスタム ツールを使用して幾何学的スケッチパッドに四角柱を描く方法
記事の紹介:ステップ 1: 正四角柱を描画します。 ジオメトリ スケッチパッドをクリックし、左側のサイドバーの [カスタマイズ ツール] - [立体ジオメトリ] - [正方形] をクリックして、正四角柱の底面の中心位置を確認します。マウスで四角錐のサイズを確認し、クリックすると図のようになります。ステップ2: サイドバーの[矢印移動ツール]を選択し、底面中央の赤い点を押したままドラッグまたは回転して、四角柱のサイズを変更し、赤い点を中心に回転させます。プリズムの外側。プリズムの外側の赤い点を押したままドラッグまたは回転すると、正プリズムのサイズが変更され、ベースの中心を中心に回転します。正四角柱台の下面の中心点を押しながら上下にドラッグすることで、正四角柱台の高さを調整できます。
2024-04-17
コメント 0
529

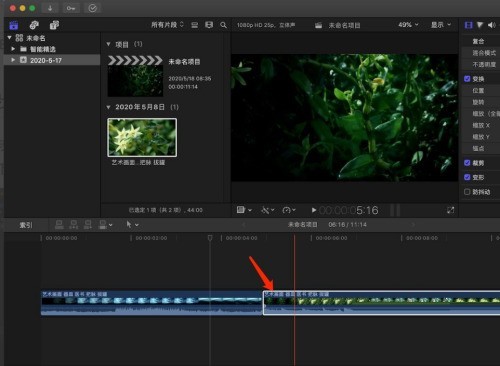
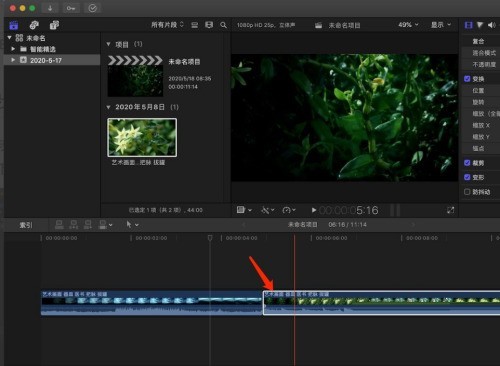
Final Cut ビデオ画面を白黒に設定する方法_Final Cut ビデオ画面を白黒に設定するチュートリアル
記事の紹介:1. まず、finalcard インターフェースの右下隅にある矢印のアイコンをクリックします。 2. 次に、白黒トーンを追加したいビデオ素材をクリックして選択し、マウスの左ボタンを白黒効果のサムネールの上に置き、移動してビデオ効果をプレビューします。 3. エフェクトが画像の要件を満たしていると思われる場合は、エフェクトを押したままビデオ素材上にドラッグします。 4. すると、ビデオ画面が白になります。もちろん、矢印で示されたスライダーをクリックしてドラッグし、白と黒のトーンの強度を調整することもできます。 5. 最後に、finalcut を使用してビデオ画像の白黒のトーンを調整しました。
2024-05-07
コメント 0
1003

Win10でマウスが自動的に点線のボックスを描画する問題の解決方法
記事の紹介:win10システムを使用している場合、マウスをドラッグすると、マウスポインタの代わりに点線のボックスが表示され、それをドラッグすることがあります。編集者はパフォーマンス オプションの設定に問題があると判断しますが、システムの詳細設定でパフォーマンス オプションを設定することで正常に戻すことができます。具体的な手順については、エディターのデモを見てみましょう~ Win10 でマウスを動かすときに自動的に点線フレームが表示される問題を修正する方法: 1. Win10 システムのデスクトップで、「この PC」を右クリックし、[プロパティ] を選択します。 2. 次に、「システムの詳細設定」をクリックします。 3. システムのプロパティで「詳細」オプションをクリックし、下の「設定」をクリックします。 4. 次に、視覚効果オプションで、「デスクトップ上のアイコン ラベルに影を使用する」にチェックを入れ、「適用」をクリックして「OK」をクリックします。 5. 確定申告
2024-01-03
コメント 0
1425

Final Cut で不透明度キーフレームを追加する方法_Final Cut で不透明度キーフレームを追加するチュートリアル
記事の紹介:1. まず、ファイナルカットのストーリーラインで、不透明キーフレームを追加するビデオ素材をクリックして選択し、ショートカット キー CTRL キーと v を押します。 2. ウィンドウにビデオアニメーション効果が表示されます。キーボードのオプションを押したまま、マウスの左ボタンで不透明度調整ラインをクリックし、キーフレームを追加します。 3. 同様に、オプションを押したままマウスの左ボタンをクリックして開始キーフレームを追加します。 4. キーフレームを追加した後、開始フレーム上でマウスの左ボタンを押したまま下にドラッグします。 5. 最後に、ビデオ素材に簡単な不透明キーフレーム アニメーションを追加して、再生時にビデオ画面が最初から変化するようにします。
2024-05-07
コメント 0
1080

Word で手動描画ペンはどこにありますか? Word で手動描画する方法
記事の紹介:Word は仕事や勉強に欠かせないオフィス ソフトウェアですが、初心者にとっては、たとえば Word の手動描画ペンはどこにあるのかなど、多くの機能が見つからないことがあります。手動描画ペンという単語を見つけるにはどうすればよいですか?以下の具体的なチュートリアルを見てみましょう。 Wordで手動で描画するにはどうすればよいですか? 1.ワードを開きます。 2. メニューバーで「レビュー」を見つけ、「ブラシ」をクリックします。 3. ブラシ ページで目的のブラシ効果を選択した後、マウスをドラッグして描画します。
2024-08-27
コメント 0
966

HTML5 3D 本のページめくりアニメーション グラフィック コードの例
記事の紹介:これは非常にクールな HTML5 3D 本のページめくりアニメーションです。この効果は比較的シンプルで、ページめくりのプロセス中にリアルな 3D 効果が表示されることです。本の中の文字や絵も3Dで表示され、とてもカッコいいです。 オンライン デモのソース コードのダウンロード HTML コード <div class='book p3d'> <div class='back-cover p3d'> <div class='page back fly'>&l..
2017-03-04
コメント 0
3530