合計 10000 件の関連コンテンツが見つかりました

CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバリング時のジッター効果を実現するためのヒントと方法 マウスホバリング時のジッター効果は、Web ページにダイナミクスと面白さを追加し、ユーザーの注意を引くことができます。この記事では、CSS を使用してマウスホバーのジッター効果を実現するいくつかのテクニックと方法を紹介し、具体的なコード例を示します。ジッターの原理 CSS では、キーフレーム アニメーション (キーフレーム) と変換プロパティを使用して、ジッター効果を実現できます。キーフレーム アニメーションを使用すると、アニメーション シーケンスを次のように定義できます。
2023-10-21
コメント 0
982

CSS を使用してマウスホバー時のポップアップ効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウス ホバー時のポップアップ特殊効果を実装するテクニックと方法。Web ページのデザインでは、マウス ホバー時のポップアップ特殊効果の必要性によく遭遇します。この特殊効果により、ユーザーの操作性が向上します。エクスペリエンスとページのインタラクティブ性。この記事では、CSS を使用してマウスホバー時のポップアップ効果を実現するテクニックと方法を紹介し、具体的なコード例を示します。 1.CSS3のtransition属性を利用してグラデーションアニメーションを実現 CSS3のtransition属性は、適切な遷移時間とトランジションを設定することで要素のグラデーションアニメーションを実現できます。
2023-10-26
コメント 0
1458

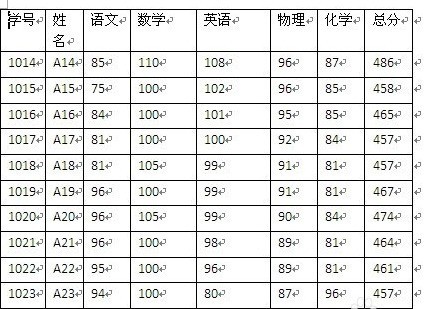
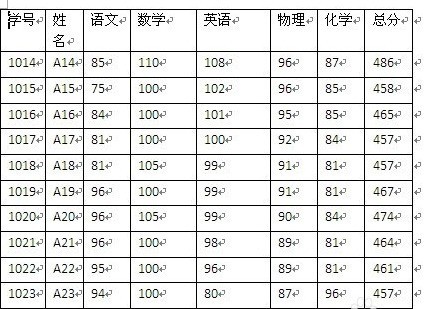
Microsoft Word 2007 で表の列幅を調整するための関連手順
記事の紹介:マウスを垂直線に移動し、カーソルが二重の垂直線になったら、マウスの左ボタンを押したままマウスをドラッグして列の幅を調整します。この調整方法では、前の列が広くなり、次の列が狭くなります。 [Shift] ] を押してから、マウスを使用して列の端を調整します。その結果、現在の列の幅は変更されますが、他の列の幅は変更されず、左にドラッグすると表全体の幅が減少します。表全体の幅を右にドラッグして増やし、Ctrl+Shift を押してマウスを使用して端を調整します。これにより、表の幅は変更せずに現在の列の幅が調整され、すべての列の幅が調整されます。現在の列以降も同じになります。ただし、現在の列の後の他の列の列幅がテーブルの終わりに向かって限界まで圧縮されると、テーブルは右に拡張されます。
2024-04-24
コメント 0
750

HTML、CSS、jQuery を使用してマウス追従エフェクトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してマウス追従特殊効果を作成する方法 Web サイト開発では、特殊効果を追加すると、ユーザー エクスペリエンスが向上し、特定の視覚効果が追加されます。一般的な特殊効果はマウスの追従です。つまり、マウスの移動中に要素がリアルタイムで追従し、その位置やスタイルを変更できます。この記事では、HTML、CSS、jQuery を使用して簡単なマウス追従エフェクトを作成する方法を紹介し、具体的なコード例を示します。 HTML 構造 まず、基本的な HT を作成する必要があります。
2023-10-26
コメント 0
1476

Bilibili アニメーションで自分のコメントを表示する方法
記事の紹介:BilibiliAnimationに投稿したコメントを確認する方法 編集者をフォローしてご覧ください。まず灰色のアバターで Bilibili アカウントにログインし、マウス カーソルを Bilibili アカウントのアバターに移動します。特に注意してください。クリックする必要はありません。アバターに移動して、ポップアップ コマンドをクリックするだけです。ボックスパーソナルセンター。次に、左側のコマンド バーで「My Records」という単語を見つけてクリックします。最後に、コメント記録をクリックして、過去のコメント記録を表示します。
2024-06-14
コメント 0
824

CSS を使用してマウスホバリング時の増幅効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の拡大効果を実装するためのヒントと方法 マウスホバー時の拡大効果は、Web ページにインタラクティブ性と魅力を追加できる一般的な Web ページ アニメーションです。この記事では、この特殊効果を実現するためのいくつかのテクニックと方法を紹介し、具体的な CSS コードの例を示します。 CSS のtransform属性を使用して、要素の拡大縮小、回転、傾き、移動などの変形効果を実現します。 scale() 関数を使用すると、マウスがホバリングしているときに拡大効果を実現できます。頭
2023-10-20
コメント 0
2162

PPT スライドのキーワードを拡大する方法_PPT スライドのキーワードを拡大する方法
記事の紹介:1. 空の PPT を開き、上部ツールバーの [挿入 - テキスト ボックス - 水平] をクリックし、カーソルが十字に変わるまで待ち、マウスの左ボタンを押したまま PPT ページ上にテキスト ボックスを描画し、PPT ページにテキスト ボックスを配置します。カーソルを合わせてテキストボックスに移動し、入力方法を切り替えて文字を入力します。 2. テキストのカスタム アニメーションをデザインする 1. 上部ツールバーの [スライド ショー] をクリックし、ドロップダウン ボックスで [カスタム アニメーション] を選択し、カスタム アニメーション ツールバーを表示します。 2. テキストボックスを選択し、右側のカスタムアニメーションバーの[効果の追加]をクリックし、ポップアップボックスの[強調 - 拡大/縮小]を選択します。 3. [拡大/縮小]のシステムデフォルトサイズは拡大、拡大率は150%、拡大速度は[中速]です。 4. 文字サイズを拡大したい場合は、
2024-04-25
コメント 0
1150

3Ds MAX でボリューム ライト エフェクトを作成するための詳細なチュートリアル
記事の紹介:1. ボリュメトリック ライトはライトをベースに追加されるエフェクトです。まずシーンにライトを作成します。以下は例としてスポットライトです。[作成]-[ライト]-[標準]-[ターゲット スポットライト]をクリックし、作成します。 (図に示すように) シーン内に配置します。作成後、ライトをマテリアル シーンに移動して位置合わせすることも、後続の手順が完了するまで待ってからマテリアル シーンに移動することもできます。 2. 絵画を構成した後、そのライトをクリックすると、モディファイアでそのパラメータを変更できます (近距離と遠距離の減衰を同じ量に設定する必要があります。そうしないと、後続のボリューム ライトは障害物がない限り無限に広がります。);変更リストの下にある[雰囲気と効果]列で[追加]をクリックし、[ボリューム ライト]を選択してOKをクリックします。 3. 確認後、モディファイアーの[雰囲気と効果]欄に
2024-04-08
コメント 0
1003

CSS アニメーション チュートリアル: 流れる水の特殊効果を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 流れる水の特殊効果を実装する方法を段階的に説明します。特定のコード サンプルが必要です。前書き: CSS アニメーションは、Web デザインで一般的に使用されるテクノロジです。Web ページをより生き生きと面白くし、ユーザーを引き付けます。 ' 注意。このチュートリアルでは、CSS を使用して水の流れの効果を実現する方法を学び、具体的なコード例を示します。はじめましょう!ステップ 1: HTML 構造 まず、基本的な HTML 構造を作成する必要があります。ドキュメントの <body> タグに <di を追加します
2023-10-21
コメント 0
1516

Win10でマウスが自動的に点線のボックスを描画する問題の解決方法
記事の紹介:win10システムを使用している場合、マウスをドラッグすると、マウスポインタの代わりに点線のボックスが表示され、それをドラッグすることがあります。編集者はパフォーマンス オプションの設定に問題があると判断しますが、システムの詳細設定でパフォーマンス オプションを設定することで正常に戻すことができます。具体的な手順については、エディターのデモを見てみましょう~ Win10 でマウスを動かすときに自動的に点線フレームが表示される問題を修正する方法: 1. Win10 システムのデスクトップで、「この PC」を右クリックし、[プロパティ] を選択します。 2. 次に、「システムの詳細設定」をクリックします。 3. システムのプロパティで「詳細」オプションをクリックし、下の「設定」をクリックします。 4. 次に、視覚効果オプションで、「デスクトップ上のアイコン ラベルに影を使用する」にチェックを入れ、「適用」をクリックして「OK」をクリックします。 5. 確定申告
2024-01-03
コメント 0
1439

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1724

VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法 - VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法
記事の紹介:多くの会社員は VideoStudio x10 ソフトウェアを使用するでしょうが、VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更するにはどうすればよいですか? 次のコンテンツでは、VideoStudio x10 でタイトル ライブラリ テンプレートの特殊効果を編集および変更する方法について説明します。 . 勉強勉強。まず、VideoStudio X10 ソフトウェアを起動し、インターフェイス上の「T」タイトル ボタンを見つけて、適切な字幕効果を選択し、テキスト トラックまたはオーバーレイ トラックにドラッグします。次に、字幕をダブルクリックすると、図 2 に示すように、プレビュー ボックスに字幕が表示されます。次に、プレビュー ボックスで字幕を再度ダブルクリックすると、マウスが点滅カーソルに変わり、字幕を変更できるようになります。字幕の動きに満足できない場合は、字幕のアニメーションを変更できます。サブタイトルをダブルクリックし、ポップアップ ボックスで「プロパティ」を選択します。
2024-03-04
コメント 0
897

Founder Xiaobiao Song 簡体字フォントを使用してファイル ラベルを作成する方法_Founder Xiaobiao Song 簡体字フォントを使用してファイル ラベルを作成する方法
記事の紹介:まず、Founder の小さな標準 Simplified Song を使用して空白の文書にタグの内容を入力し、フォント サイズを調整してから、カーソルを 2 単語ごとの中央に移動して Enter キーを押してテキストを縦書きにします。縦書きテキストをすべて選択し、ツールバーの[挿入]タブの[表]ドロップダウンメニューボタンをクリックし、ポップアップメニューで[文字を表に変換]を選択します。ダイアログ ボックスが表示されたら、設定を変更する必要はありません。[OK] ボタンをクリックしてダイアログ ボックスを閉じます。以下の図 2 でその効果を確認できます。選択範囲を右クリックしてメニューを表示し、[境界線と網掛け]を選択します。ダイアログボックスが表示されたら、下図1の赤い矢印で示した中心線の境界線をマウスでクリックし、中心線が消えたら「OK」ボタンをクリックしてダイアログボックスを閉じます。表の部分が完全に消えて、大きな枠だけが残ります。マウスを右に移動します
2024-06-10
コメント 0
520

カスタム ツールを使用して幾何学的スケッチパッドに四角柱を描く方法
記事の紹介:ステップ 1: 正四角柱を描画します。 ジオメトリ スケッチパッドをクリックし、左側のサイドバーの [カスタマイズ ツール] - [立体ジオメトリ] - [正方形] をクリックして、正四角柱の底面の中心位置を確認します。マウスで四角錐のサイズを確認し、クリックすると図のようになります。ステップ2: サイドバーの[矢印移動ツール]を選択し、底面中央の赤い点を押したままドラッグまたは回転して、四角柱のサイズを変更し、赤い点を中心に回転させます。プリズムの外側。プリズムの外側の赤い点を押したままドラッグまたは回転すると、正プリズムのサイズが変更され、ベースの中心を中心に回転します。正四角柱台の下面の中心点を押しながら上下にドラッグすることで、正四角柱台の高さを調整できます。
2024-04-17
コメント 0
545

ピクチャー・イン・ピクチャーの画像をどこに追加するか? ピクチャー・イン・ピクチャー効果の作成に関するチュートリアル。
記事の紹介:多くの人に推奨されているこのソフトウェアは、豊富な特殊効果やステッカーを追加できるほか、「ピクチャー・イン・ピクチャー」モードも備えています。 Bi-Cutを使っている友達は、そのような機能があることは知っていても、どこにどうやって追加すればいいのか分からないという人が多いです。それでは、BiClipを使ってピクチャーインピクチャーを追加する具体的な操作方法を説明していきます。 1. マストカットソフトを起動し、[素材のインポート]をクリックし、加工する素材をページに追加します 2. インポートしたビデオ素材をマウスで下の[ビデオトラック]に移動します 3. その後、マウスボタンを押して再生し、動画の枠線を引いて[ズームアウト再生]します 4. 次に、左上の[ピクチャー]位置を見つけて、[素材のインポート]ボタンをクリックし、開いたウィンドウで[追加]を選択します画像内として設定するには
2024-02-10
コメント 0
1487

プレミア画像にズームインおよびズームアウトのアニメーション効果を追加するチュートリアル
記事の紹介:1. PR ソフトウェアを開き、シーケンスエリアのポップアップウィンドウをダブルクリックし、画像を選択します。 「ファイル」→「インポート」から選択することもできます。 2. 図に示すように、インポートした画像をビデオ トラックに配置します。画像の長さが短すぎると感じる場合は、下のタイム スライダを移動してタイム ラインを長くします。または、画像を長くするだけです。 (このバージョンは cs6 で、スライダーは下にあります。) 3. 画像をダブルクリックすると、上の画像が表示されます。ここで特殊効果コンソールを選択します。 4. 特殊効果の動きを選択すると、拡大縮小率があります。マウスをその上に移動し、押したままにして、左または右にズームします。または、プログラム シーケンスの画像をダブルクリックして拡大します。 5. 画像が適切な比率に拡大縮小された後。詳細な設定を行うには、ズーム率の横にある小さな三角形をオンにします。小さな三角形の横にある目覚まし時計のようなアイコンは切り替えアニメーションです。 6.で
2024-05-08
コメント 0
955

Vue を使用して Alipay のような歩数カウント効果を実装する方法
記事の紹介:Vue を使用して Alipay のような歩数カウント効果を実装する方法 スマートフォンの普及により、人々の健康や運動への関心はますます高まっています。 Alipayは人気のモバイル決済アプリケーションであり、毎日の歩数の統計はユーザーが注目する重要な指標となっています。 Alipayでは、擬似的なアニメーション効果によってステップ数が徐々に変化し、ユーザーに視覚的な楽しさと達成感を与えます。この記事では、Vue フレームワークを使用して同様のステップ効果を実装する方法を紹介し、具体的なコード例を示します。 1. 準備 コードを書き始める前に、まず Vu をインストールする必要があります
2023-09-21
コメント 0
1248

RedmiプロジェクターLiteバージョンが正式に予約販売を開始、開始価格は699元
記事の紹介:3 月 22 日、CNMO は、Redmi Projector Lite バージョンが正式に予約販売を開始し、驚きの初期価格がわずか 699 元であることを知りました。 Redmiブランドの新たな傑作として、高度なToFレーザーセンシングモジュールを搭載しており、効率的な非感覚オートフォーカスと補正機能を実現しています。鮮明で正方形の画像をすばやく復元します。 Redmi プロジェクター Lite Redmi プロジェクター Lite バージョンは、独自の密閉光学機械設計を採用しており、ほこりの侵入を効果的に防ぎ、最大 10 年間の安定した耐用年数を保証し、ユーザーに長期にわたる安定した視聴の楽しみをもたらします。実際、測定された輝度は150CVIAルーメンに達し、SGS国際規格の認証を取得しており、明るい環境でも画質を維持できます。
2024-03-22
コメント 0
664

Open Fruit Feast - Fruit Ninja PC版 総合レビュー
記事の紹介:1. Open Fruit Feast - Fruit Ninja PC バージョンの総合レビュー はじめに Fruit Ninja PC バージョンは、古典的なモバイル ゲームの PC バージョンとして、そのゲームプレイと機能が非常に期待されています。この記事では、プレイヤーがこの非常に人気のあるゲームをより深く理解できるように、PC 版の Fruit Ninja の包括的なレビューを提供します。ゲームの特徴 PC バージョンの Fruit Ninja は、モバイル バージョンのゲームの本質を引き継ぎ、フルーツカットの興奮とペースの速いゲーム体験を PC プラットフォームに完全に移しています。マウス操作だけでなくキーボード操作も駆使し、より豊かなゲーム体験をプレイヤーにもたらします。グラフィック性能 PC版のFruit Ninjaは、グラフィック性能の点でも非常に優れています。高解像度のフルーツとスムーズなカット効果がプレーヤーにビジュアルをもたらします。
2024-08-19
コメント 0
934