合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットを使用してカルーセル切り替え効果を実現する
記事の紹介:WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
2023-11-21
コメント 0
2053

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1592

Vue3 で Swiper を使用するにはどうすればよいですか?
記事の紹介:この記事では、vue3 でカルーセル図の効果を実現するためにスワイパーを使用する方法を紹介します。コンポーネント スタイルなどのモジュールが不適切に導入されると、ページに効果がなかったり、目的の矢印や切り替え効果が異常になったりする可能性があります。具体的な使用方法は次のとおりです: コマンド npminstallswiper を使用してスワイパー プラグインをインストールし、次に示すように main.js のスタイル ファイルを使用します: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
コメント 0
2662

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
893

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1197

HTML簡易カレンダーの実装(ソースコード添付)
記事の紹介:Webページではカレンダーの表示や選択などが多くの場所で使用されますが、この記事ではHTML、CSS、JavaScriptを使用してシンプルなカレンダーを実装します。完了後はページ左側のエフェクトと同様になり、前月と翌月を切り替えることができます。実際の状況に応じて拡張することも可能です。
2020-06-16
コメント 0
11381

HTML、CSS、jQuery: スムーズなスクロールのためのヒント
記事の紹介:HTML、CSS、および jQuery: スムーズなスクロール効果を実現するためのヒント はじめに: Web デザインおよび開発において、スムーズなスクロール効果を実現することは、ユーザー エクスペリエンスとページの対話性を向上させる重要な手段の 1 つです。スムーズなスクロールにより、ユーザーがクリックまたはスクロールしたときにページにスムーズでシームレスな切り替え効果が表示され、ページがより快適でプロフェッショナルに見えるようになります。この記事では、HTML、CSS、jQuery を使用してスムーズなスクロール効果を実現するいくつかのテクニックと、対応するコード例を紹介します。 1.戻る
2023-10-24
コメント 0
1308

WeChatアプレットでページジャンプアニメーション効果を実現
記事の紹介:WeChat アプレットはページ ジャンプ アニメーション効果を実装します WeChat アプレットでは、ページ ジャンプは非常に一般的な機能です。ユーザーエクスペリエンスを向上させるために、アニメーション効果を追加することで、ページの切り替えをよりスムーズかつ鮮明にすることができます。以下では、WeChat アプレット API を使用してページ ジャンプ アニメーション効果を実現する方法を紹介し、具体的なコード例を添付します。まず、WeChat アプレット内のページのライフサイクル機能を理解する必要があります。ページが表示される直前に、ページの onShow ライフサイクル関数をリッスンすることで、ページ ジャンプ アニメーションを実装できます。
2023-11-21
コメント 0
1298

CSS レイアウトのヒント: 全画面スクロール効果を実現するためのベスト プラクティス
記事の紹介:CSS レイアウト スキル: 全画面スクロール効果を実現するためのベスト プラクティス 最新の Web デザインでは、全画面スクロール効果はページ インタラクション方法として非常に一般的になっています。全画面スクロールにより、Web コンテンツをページごとに切り替えることができるため、ユーザーはよりスムーズで視覚的に豊かなエクスペリエンスを得ることができます。この記事では、開発者が全画面スクロール効果のベスト プラクティスを達成するのに役立つ CSS レイアウト テクニックをいくつか紹介します。 HTML レイアウト構造 全画面スクロール効果を実現する前に、まず基本的な HTML 構造を構築する必要があります。一般的に言えば、メインを使用できます
2023-10-18
コメント 0
1093

jQueryを使ってフォーカス切り替えを実装する方法
記事の紹介:タイトル: jQuery を使用してフォーカス切り替えを実装するためのテクニック Web ページが開発され続け、より複雑になるにつれて、フォーカス切り替えはデザイナーと開発者が注力する必要がある問題の 1 つになっています。 jQuery は強力な JavaScript ライブラリとして、フォーカス切り替え効果を実現するための便利なメソッドを多数提供します。この記事では、jQuery を使用してフォーカスの切り替えを実現するための一般的なテクニックをいくつか紹介し、参照用の具体的なコード例を添付します。 1. 基本的なフォーカス切り替え まずはjQuerの使い方を見てみましょう
2024-02-23
コメント 0
651

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1421

Huawei の充電ビープ音を設定する場所_Huawei 携帯電話の充電ビープ音設定チュートリアル
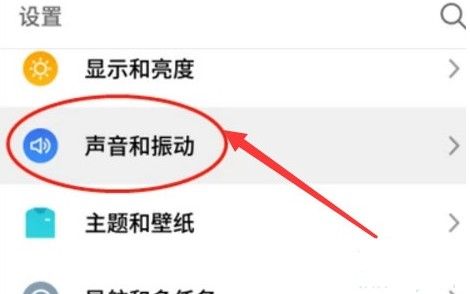
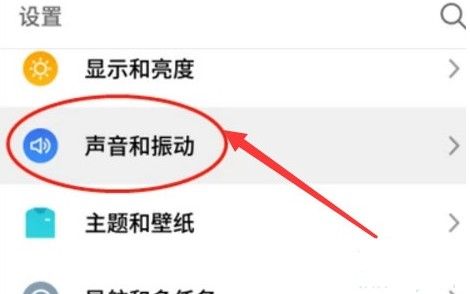
記事の紹介:携帯電話の[設定]ボタンをクリックし、ページ内の[音と振動]をクリックします。 [サウンドとバイブレーション]ページで[システムのサウンド効果とバイブレーション]オプションを見つけ、クリックしてページに入ります。ドロップダウンメニューページで、[充電リマインダーサウンド効果]オプションを見つけて、右側のスイッチボタンをオフにします。注: この記事では、EMUI8 システムに適した Huawei mate10 携帯電話を例に挙げています。一部の Huawei 携帯電話には充電ビープ音の設定がありません。携帯電話のバッテリー残量低下のビープ音が鳴るが、どうしても設定したい場合は、おそらく開発者がサードパーティ ソフトウェアを開発するまで待ってから、そのソフトウェアを使用して設定する必要があります。
2024-05-07
コメント 0
1261

Huawei nova5の充電ビープ音をオフにする方法_nova5の充電ビープ音をオンまたはオフにする方法
記事の紹介:まず、携帯電話の[設定]を開き、ボタンをクリックし、ページ内の[サウンドと振動]をクリックします。 [サウンドとバイブレーション]ページで[システムのサウンド効果とバイブレーション]オプションを見つけ、クリックしてページに入ります。ステップ2: メニューページをプルダウンし、[充電プロンプトサウンド効果]オプションを見つけて、右側のスイッチボタンをオフにします。注: この記事では、EMUI8 システムに適した Huawei mate10 携帯電話を例に挙げています。一部の Huawei 携帯電話には充電ビープ音の設定がありません。携帯電話から充電通知音が鳴らない場合。ただし、本当に設定したい場合は、開発者がサードパーティ ソフトウェアを開発するまで待ってから、そのソフトウェアを使用して設定を行う必要があるでしょう。ソフトウェアがリリースされたら、編集者がその使用方法を更新するので、このサイトに注目してください。大丈夫、
2024-05-07
コメント 0
877

アンジュークで都市を切り替える方法 アンジュークで都市を切り替える方法の概要
記事の紹介:「Anjuke」は、不動産分野に特化した総合的な住宅情報、住宅購入相談、賃貸サービスを提供し、ユーザーが簡単に好みの住宅を見つけ、便利で効率的な不動産取引を実現するためのモバイルアプリケーションソフトウェアです。アンジュークで都市を切り替える方法を知らない友達もたくさんいます。この記事を読めばわかります。 Anjuke で都市を切り替える方法 1. まずクリックして携帯電話で Anjuke APP を開きます。 2. 次に、左上隅にある都市をクリックします。 3. 次に、都市選択ページを開いて、現在いる都市、または賃貸したい都市を選択します。上海を例に挙げます。 4.ついに現在の都市が表示されます!
2024-07-01
コメント 0
680

Vue と ECharts4Taro3 を使用して動的に切り替え可能な多次元データ視覚化ページを構築する方法
記事の紹介:Vue と ECharts4Taro3 を使用して、動的に切り替え可能な多次元データ視覚化ページを構築する方法 はじめに: 現代のデータ駆動時代において、データ視覚化は重要なツールおよび手段の 1 つとなっています。 Web アプリケーション開発では、Vue と ECharts4Taro3 を使用して動的に切り替え可能な多次元データ視覚化ページを構築すると、ユーザー エクスペリエンスとデータ表示効果の向上に役立ちます。この記事では、これを実現するために Vue と ECharts4Taro3 を使用する方法をコード例を通して詳しく紹介します。
2023-07-21
コメント 0
1456

まおやんと紐付けた携帯電話番号の変更方法 紐付けた携帯電話番号の変更方法
記事の紹介:Maoyan Movie APP を使用する際、携帯電話番号が変更された場合、またはセキュリティ上の理由でバインドされた携帯電話番号を変更する必要がある場合、Maoyan はシンプルで便利なバインド変更プロセスを提供し、アカウント情報の安全性と最新の連絡先を確保します。情報を常に同期します。 Maoyan アプリで携帯電話番号を変更する方法 1. まず、Maoyan アプリを開き、右下の [My] をクリックして別のページに切り替えます。 1 つは右上隅にある [設定アイコン] です。 3. 次に、設定ページに移動すると、[アカウントとセキュリティ] をクリックします。 5. 本人確認ページで、[携帯電話番号がバインドされています] ボタンをクリックするだけです。
2024-06-07
コメント 0
489

Honor フォンからテレビに写真をキャストする方法
記事の紹介:携帯電話からテレビに写真やビデオをキャストする方法 - テレビの入力ソースを HDMI モードに切り替えます。次の方法で、携帯電話からテレビに写真やビデオをキャストできます。 ワイヤレス画面キャスト機能を使用します。 HDMIケーブルで接続します。テレビにワイヤレス画面投影機能がなく、携帯電話が DLNA や Miracast などのプロトコルをサポートしていない場合は、HDMI ケーブルを使用して携帯電話とテレビを接続することを検討できます。一部の携帯電話には HDMI アダプターが必要です。 HDMI ケーブルを使用して接続する テレビに HDMI インターフェイスがある場合は、HDMI ケーブルを使用して携帯電話とテレビを接続し、携帯電話の写真をテレビに表示できます。具体的な手順は次のとおりです。 - 携帯電話とテレビを HDMI ケーブルで接続します。 -テレビを置きます
2024-03-03
コメント 0
1788

Douyin でビデオを撮るときにズームインするにはどうすればよいですか? (TikTokでズームイン、ズームアウトする方法)
記事の紹介:Douyin をよく使用する友人の皆さん、一部のビデオでカメラがズームインおよびズームアウトし、音楽と組み合わせるとその場で踏んでいるような効果が得られるのを見たことがありますか? では、Douyin でビデオを撮影するときにズームインするにはどうすればよいですか? ?実際、その方法は非常に簡単なので、Douyin カメラをズームインおよびズームアウトする方法を見てみましょう。 TikTokでズームインするにはどうすればよいですか? 1. 携帯電話でDouyin APPを開き、ホームページインターフェイスに入ります。 2. ホームページインターフェースの下部にある [+] をクリックします。 3. 撮影インターフェイスに入ったら、撮影ボタンを押したまま上にスライドしてズームインします。 4. 指を円に戻してズームアウトします。
2024-03-13
コメント 0
1247