合計 10000 件の関連コンテンツが見つかりました

境界線CSSを設定する
記事の紹介:境界線 CSS を設定する: Web ページをより美しくする さまざまな Web ページを閲覧すると、一部の Web サイトのインターフェースが他の Web サイトよりも美しく、きちんとしていることに気づくでしょう。理由の 1 つは、Web 要素を装飾するために CSS ボーダーを使用していることである可能性があります。 CSS ボーダーは、HTML 要素の周囲に追加される線またはその他の装飾です。この記事では、CSSボーダーを使用してWebページを装飾し、より魅力的にする方法を紹介します。 CSS 枠線の種類 CSS 枠線には、実線枠、点線枠、点線枠、二重枠など、さまざまなタイプがあります。実線の境界線が最も一般的です
2023-05-29
コメント 0
731

スウールはフレームワークですか?
記事の紹介:swooleがフレームワークです。スウールは2つの部分から構成されています。 1 つは C で開発された PHP 拡張機能で、これがコアとなります。もう 1 つは、Yii、TP、Laravel など、PHP コードで書かれたフレームワークです。 swoole フレームワークは、PHP フレームワークと同様、Web 開発に適しています。
2019-12-10
コメント 0
2353

HTML枠線を追加する方法
記事の紹介:HTML に HTML 境界線を追加するにはどうすればよいですか? 境界線は、要素に表示される境界線を追加する簡単な方法です。要素のコンテンツの周囲に境界線を適用して、視覚的なフレームを作成できます。枠線は、表、画像、テキスト ボックス、その他の HTML 要素に適用できます。この記事では、HTML の境界線と、Web ページに境界線を追加する方法について説明します。 HTML の境界線のタイプ 境界線のタイプは、CSS の一般的な属性です。 HTML では、実線、破線、点線の 3 種類の枠線から選択できます。 1. 実線枠: 枠線が実線で表示されます。
2023-05-15
コメント 0
4758

swooleはサービスですか、それともフレームワークですか?
記事の紹介:swooleがフレームワークです。スウールは2つの部分から構成されています。 1 つは C で開発された PHP 拡張機能で、これがコアとなります。もう 1 つは、Yii、TP、Laravel など、PHP コードで書かれたフレームワークです。
2019-12-09
コメント 0
2150

Word文書に枠線を付ける方法
記事の紹介:Word で枠線を追加する: ドキュメントのコンテンツを選択します。 「ホーム」タブの「枠線」ドロップダウンボタンに移動します。枠線の種類、線の幅、色、スタイルを選択します。 「OK」をクリックして境界線を適用します。境界線を削除するには、コンテンツを再度選択し、[境界線なし] を選択します。
2024-03-29
コメント 0
1362

CSSで枠線を非表示にする方法
記事の紹介:CSS で境界線を非表示にする方法: 1. 「border:none;」によって境界線を削除します; 2. 「border:hidden」によって境界線を非表示にします; 3. 「outline:none」によって入力クリック境界線を削除します。
2021-09-13
コメント 0
4345

Pptページの周囲に枠線を追加する方法
記事の紹介:PPT ページの周囲に枠線を追加する方法: 1. ページに枠線を追加する必要がある PPT を開きます; 2. [スライド マスター] を選択します; 3. [図形] サブメニューで [フレーム] を選択します; 4. 枠線を調整しますwidth; 5. 塗りつぶす色を選択します。
2021-07-13
コメント 0
29971

Excelの枠線と網かけを設定する場所
記事の紹介:Excel の枠線と網かけは、[枠線] タブで設定します。設定方法は、1.セル範囲を選択、2.セルの書式を選択、3.枠線タブを選択、4.必要に応じて枠線と網掛けを選択します。
2019-10-22
コメント 0
14477

CSS でテキストに直接枠線を追加できますか?
記事の紹介:CSS はテキストに枠線を追加できますか?CSS3 の出現により、大量の枠線オプションが導入されました。ただし、テキストに直接枠線を追加する機能...
2024-12-06
コメント 0
711

PHPで境界線を設定する方法
記事の紹介:Web アプリケーションの継続的な開発に伴い、Web ページをどのように美しくするかが多くの開発者の追求となっており、境界線の設定は主な美化方法の 1 つです。 PHP プログラミング言語の場合、境界線の設定は HTML や CSS の場合と基本的に同じです。この記事では、PHP コードを使用して Web ページ要素の境界線を設定する方法を紹介します。 1. CSS を使用して境界線を設定する HTML ファイルでは、CSS コードを使用してフォント、色、境界線などの要素のスタイルを設定できます。 PHP では、CSS コードを通じて要素のスタイルを設定することもできます。まず、HTを設定する必要があります
2023-04-04
コメント 0
1859

HTMLに枠線を追加する方法
記事の紹介:HTML に境界線を追加する方法: 最初に新しい HTML ドキュメントを作成して基本フレームを記述し、次に新しい div タグを作成し、最後に「border:1px Solid red;」スタイルで境界線を追加します。
2021-05-11
コメント 0
24689

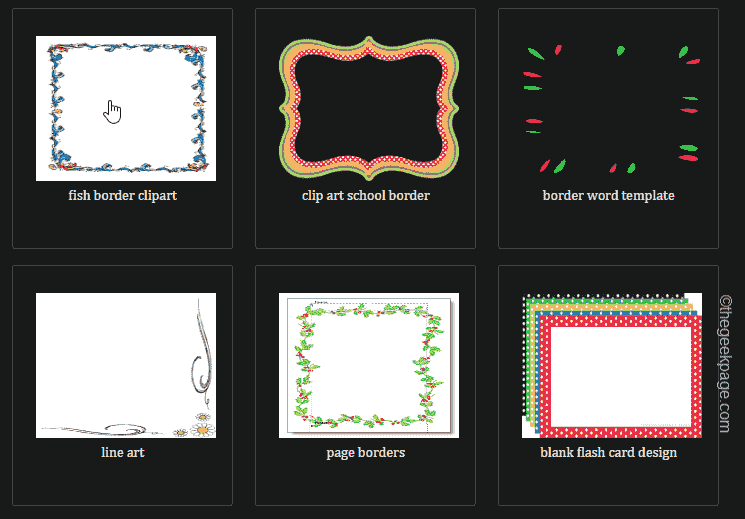
Microsoft Wordでカスタム枠線を作成する方法
記事の紹介:学校のプロジェクトの表紙を刺激的なものにしたいですか?ワークブックのホームページにある素敵でエレガントな境界線ほど、他の提出物と比べて目立つものはありません。しかし、Microsoft Word の標準の単一行の枠線は非常に目立ちすぎて退屈なものになってしまいました。したがって、Microsoft Word 文書でカスタム枠線を作成して使用する手順を説明します。 Microsoft Word でカスタム枠線を作成する方法 カスタム枠線の作成は非常に簡単です。ただし、境界線が必要になります。ステップ 1 – カスタム枠線をダウンロードする インターネット上には無料の枠線がたくさんあります。このような枠線をダウンロードしました。ステップ 1 – インターネットでカスタム枠線を検索します。または、クリッピングに移動することもできます
2023-11-18
コメント 0
1949

CSSで表の枠線を設定する方法
記事の紹介:CSS テーブルの境界線を設定する方法: 1. border 属性を使用してテーブル要素に境界線を追加します (構文 "table{border: width style color;}"; 2. border 属性を使用して境界線を追加します) td 要素、構文「td{border: width style color;}」。
2021-04-21
コメント 0
35591

Dreamweaver で枠線を追加する方法
記事の紹介:Dreamweaver で枠線を追加するにはどうすればよいですか? Dreamweaver で赤い枠線を作成したいのですが、どうやって作成しますか? Dreamweaver のボーダーの作り方を見てみましょう。必要な方はぜひ参考にしてください。
2018-01-08
コメント 0
11006

CSSの背景画像に枠線を追加する方法
記事の紹介:CSS 背景画像に境界線を追加する方法: 最初に HTML サンプル ファイルを作成し、次に「background-image」を通じて背景画像を導入し、最後に border 属性を通じて境界線を設定します。
2021-03-01
コメント 0
7643

CSS を使用して境界線を削除する方法を調べる
記事の紹介:CSS 境界線を使用すると、Web ページ内の要素をより明確で整理したものにすることができます。ただし、場合によっては、境界線を削除すると、Web ページの要素がより美しく、モダンで、簡潔になることがあります。次に、CSS の境界線を削除する方法を見ていきます。 CSS 境界線は CSS スタイル シートによって定義され、HTML マークアップに適用できます。これらは、Web ページ上の要素のアウトラインとスタイルを制御します。デフォルトでは、Web ページのすべての要素には枠線が付いていますが、枠線を簡単に削除する方法がいくつかあります。 1. CSSのborderプロパティを使用する CSSのborderプロパティを使用します。
2023-04-13
コメント 0
3401

CSSで枠線を解除する方法
記事の紹介:CSS では、要素に「border:none;」または「border:transparent;」スタイルを設定することで枠線をキャンセルできます。 border属性は要素の枠線のスタイルを設定するために使用され、値が「none」の場合は枠なしスタイルが定義され、値が「transparent」の場合は透明な枠線が定義されます。
2021-04-20
コメント 0
5001
Div の境界線と透明度のスタイルを設定する方法
記事の紹介:今回はDivの境界線と透明度のスタイルを設定する方法を紹介します。 Divの境界線と透明度のスタイルを設定する際の注意点は何ですか?実際のケースを見てみましょう。
2018-02-07
コメント 0
5368

CSS を使用してページネーションに枠線を追加する
記事の紹介:ページネーションに境界線を追加するには、border 属性を使用します。例 次のコードを実行して、ページングのライブ デモ <!DOCTYPEhtml><html> <head> <style> .demo{ &am の境界線を設定してみてください。
2023-09-13
コメント 0
1042