合計 10000 件の関連コンテンツが見つかりました

JavaScriptを使用したタブラベル切り替え効果の説明
記事の紹介:jsベースのタブ切り替えエフェクトです。jQueryを使わずネイティブJavaScriptで作成したタブ切り替えエフェクトのソースコードです。上のタイトルをクリックすると、対応するページへの切り替え機能が実現します。これは非常に実用的です。ランニング効果図: ------------------- 効果の表示とソース コードのダウンロード -------------------ヒント: ブラウズ ブラウザが正常に動作しない場合は、ブラウズ モードを切り替えてみてください。みんなで共有するためにjsで実装したタブラベル切り替えエフェクトコードは以下の通り
2017-08-17
コメント 0
1697

ドットイメージカルーセルのjQuery実装例の共有
記事の紹介:ページ上の指定した位置に実装された画像が自動的に左右に切り替わり、画像の左下のラベル(または中央の小さな点)をクリックすると、対応する画像に切り替わります。次に、この記事では、jQuery を使用してドット イメージのカルーセル効果を実現するサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
2018-01-22
コメント 0
1929

ローカルプレビューに関するおすすめ記事10選
記事の紹介:この記事では、アップロードされた画像のプレビュー効果を実現するための JS+HTML5 を主に紹介し、JavaScript でアップロードされた画像のローカル プレビューの具体的な操作手順と関連する実装テクニックを完全な例の形で分析します。 JS+HTML5 の画像プレビュー効果のアップロードに関する記事です。詳細は次のとおりです。プロジェクトで、入力タグ ファイル タイプを使用したファイルのアップロードが発生しました。以前の解決策は、最初にファイルをアップロードすることでした。次に、ページに表示されるアドレスを返します。
2017-06-15
コメント 0
2213

Word の画像を一括してサイズ変更する方法
記事の紹介:マクロ操作を使用してワードピクチャの一括サイズ変更を行うことができます。画像が挿入されている文書を開き、クリックして「表示」タブに切り替え、マクロ設定ダイアログボックスの「マクロ」-「マクロの表示」をクリックし、マクロに名前を付けて「作成」ボタンをクリックします。 VBA エディタを開く権利。見つかったコードを貼り付けてデフォルトのコードを置き換え、直接実行します。
2019-06-22
コメント 0
11907
jQuery_jqueryで実装したタブスライドと画像切り替え(各種エフェクト)まとめ
記事の紹介:この記事では主に、jQuery によって実装されたタブのスライドと画像の切り替え効果を紹介します。この例では、マウス クリックの切り替え、スライドの切り替え、スケジュールされた自動切り替えなど、いくつかの一般的なタブの切り替え効果をまとめています。これは非常に実用的であり、友人が参照できる必要があります。それに
2016-05-16
コメント 0
1330

PPT 画像を 1 枚ずつ表示する方法 PPT 画像を 1 枚ずつ表示する方法
記事の紹介:PPT は、仕事、特に会議でのプレゼンテーションでよく使用されるオフィス ソフトウェアです。 PPT をより美しく見せるために、写真は非常に重要な要素です。では、PPT の写真はどのように表示されるのでしょうか。皆さんに PPT にもっと親しんでいただくために、今日は PPT 画像を 1 つずつ表示する方法についてのチュートリアルを共有します。操作手順: 1. まず、新しい PPT ファイルを作成し、その PPT に表示する必要がある画像を挿入します。 2. 画像を選択すると、画像形式を編集するためのいくつかの機能が上のツールバーに自動的に表示されます。次に、「トランジション効果」タブをクリックします。次に、内部のトランジション効果をいくつか選択します。 4. スイッチの右側で、「Single」を選択します。
2024-08-27
コメント 0
1001

HTMLとCSSを使用して画像の位置を変更する方法
記事の紹介:HTML による画像の位置の変更 HTML は Web 開発で使用されるマークアップ言語で、画像などの要素の追加などの Web ページの作成に使用できます。 Web デザインにおいて、写真は Web ページの魅力や視覚効果を高める重要な要素です。 HTML に画像を挿入するプロセスは非常に簡単で、HTML 要素 <img> を使用するだけです。ほとんどの場合、ブラウザーはデフォルトで画像を左上隅に表示します。ただし、場合によっては、Web ページ上の特定の場所に画像を配置する必要があります。この記事では、HTMLとCSSを使用して画像のビットを変更する方法を紹介します。
2023-04-25
コメント 0
7629

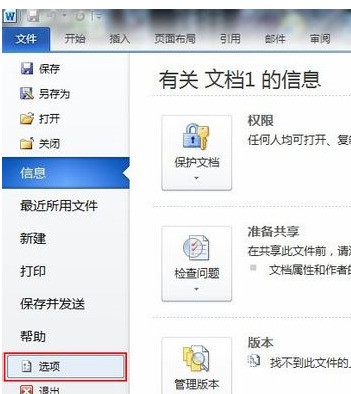
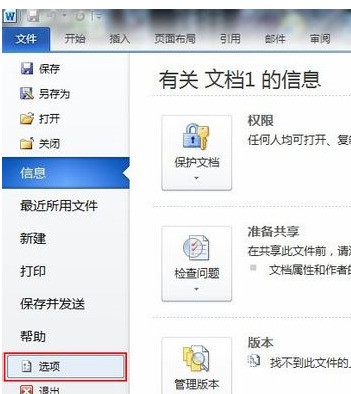
Word2010で素早くプレビューする方法
記事の紹介:Word2010文書を開き、インターフェースの左上隅にある[ファイル]オプションを選択してクリックします。 [オプション]列を選択します。 [Wordのオプション]ウィンドウに入ったら、[クイックアクセスツールバー]に切り替え、左側のウィンドウのオプション[共通コマンド]をメニューの[印刷プレビュータブ]にプルダウンします。次に、右側のウィンドウの [クイック アクセス ツールバーのカスタマイズ] に [印刷プレビューと印刷] という名前のコマンドの 1 つを追加します。 [確認]ボタンをクリックします。設定ウィンドウを終了したら、Word2010 の操作インターフェイスに戻ります。インターフェイスの左上隅に、用紙を表示するための小さな虫眼鏡アイコンが表示されます。これは、[印刷プレビューと印刷] のファンクション キーです。このアイコンをクリックすると、ドキュメントが印刷プレビュー ウィンドウに表示されます。
2024-06-02
コメント 0
1066

WPSカードビューモードの使い方
記事の紹介:WPSOffice は、強力なオフィス ソフトウェア スイートとして、その優れたパフォーマンス、豊富な機能、シンプルなインターフェイス デザインにより、多くのユーザーの支持を得ています。その中でも、WPS の特殊機能の 1 つであるカード ビュー モードは、ドキュメントのコンテンツを独自の方法で表示し、ユーザーがより効率的に閲覧および編集できるようにします。しかし、WPS のカード ビュー モードの設定方法をまだ理解していないユーザーが多くいます。そこで、この Web サイトの編集者が、困っているすべての人に役立つことを願って、詳細な設定方法を紹介します。 1. まず wps を開き、データドキュメントを選択します。 2. [携帯電話に適応する]をクリックします。 3. 最後に、右上隅のスイッチ アイコンをクリックして、カード パースペクティブに切り替えます。
2024-06-04
コメント 0
259

JavaScript コード共有: タブ ラベルの切り替え
記事の紹介:この記事の例では、クリックして TAB ラベルを切り替える JS 実装について説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここで説明するタブ効果コードは jq を持たず、純粋な JS で実装されています。 見た目は平凡ですが、互換性と動作は非常に快適です。おそらくほとんどの Web サイトに適しています。 まず、実行中のエフェクトのスクリーンショットを見てみましょう。
2017-08-22
コメント 0
1498

Mac でファイルのサイズを確認するにはどうすればよいですか?
記事の紹介:はじめに: この記事では Mac でファイルサイズを確認する方法を紹介しますので、お役に立てれば幸いです。 MacBook Pro で写真のサイズを確認する方法は? 写真をダブルクリックしてプレビューで開き、写真のサイズ情報を確認できます。画像のサイズを変更したい場合は、メニューの [ツール] をクリックし、ポップアップ ドロップダウン サブメニューで [サイズ変更] オプションを選択します。コンピューターのストレージ容量を確認するには、まずコンピューターの電源を入れ、デスクトップに移動します。次に、左上隅にある Apple アイコンをクリックし、開いたメニューで「この Mac について」オプションを選択します。次に、開いたウィンドウで「ストレージスペース」オプションに切り替えてクリックします。画像のサイズは、長さと幅の積として計算されます。一般的な画像解像度には 640x48 が含まれます
2024-01-24
コメント 0
1760

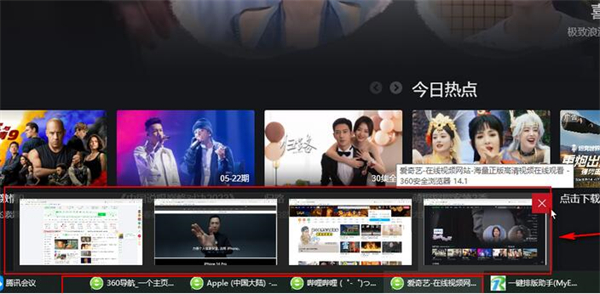
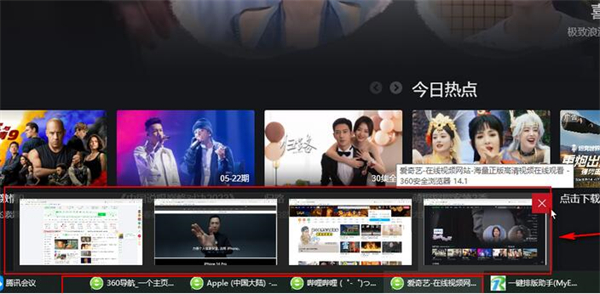
360 ブラウザで複数のビデオ ウィンドウを開く方法
記事の紹介:360 ブラウザでは複数のビデオ ウィンドウを自由に開いて使用できますが、360 ブラウザで複数のビデオ ウィンドウを開く方法がわからないユーザーもいます。メニューでマルチ ウィンドウ モードに切り替えることを選択するだけです。この記事では、複数のビデオウィンドウを開きます。その方法の紹介では、具体的な操作方法がわかります。以下に詳しく紹介しますので、ご覧ください。 360 ブラウザで複数のビデオ ウィンドウを開くにはどうすればよいですか? 回答: メニューで選択してマルチウィンドウ モードに切り替えます 詳細: 1. ブラウザを開きます。 2. 複数のビデオ ページを開きます。 3. 右上隅の[メニュー]アイコンをクリックし、ドロップダウンリストから[マルチウィンドウモードに切り替える]を選択します。 4. 動画ページがウィンドウであることがわかります。 5. 復元する必要がある場合は、メニューのドロップダウン メニューで [マルチタブ モードに切り替える] をクリックします。
2024-03-28
コメント 0
880

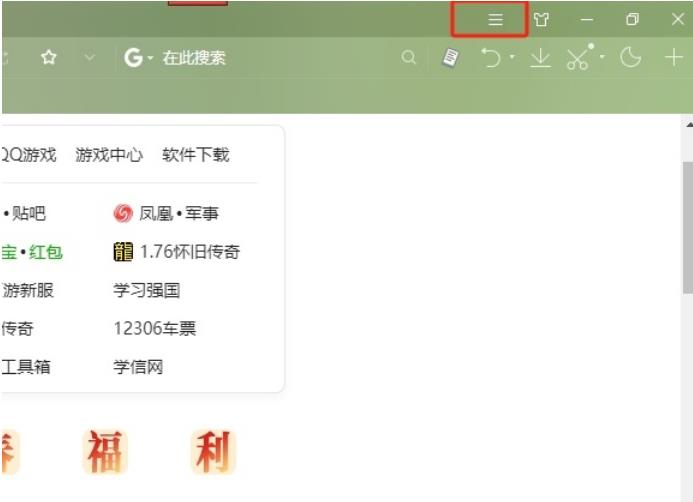
Alt キーとマウスの左ボタンを押して画像を保存するように Sogou ブラウザを設定する方法
記事の紹介:Sogou Browser は、ユーザーに豊富な機能と拡張ツールを提供する非常に強力な Web ブラウジング ソフトウェアです。ただし、使用中に画像を保存する方法を選択します。ユーザーが設定したのか?このサイトでは、Alt キーとマウスの左ボタンを押して画像を保存するための Sogou Browser の設定方法を詳しく紹介します。 Alt キーとマウスの左ボタンを押して画像を保存するように Sogou Browser を設定するにはどうすればよいですか? 1. ユーザーは Sogou ブラウザ ソフトウェアを開いてホームページにアクセスし、右上隅にある 3 つの水平アイコンをクリックします。 2. ポップアップ表示されるドロップダウン タブでオプション機能を選択すると、設定ウィンドウが開きます。 3. 設定ウィンドウに入ると、ユーザーは左側のタブを次のように切り替えます。
2024-09-14
コメント 0
1035

パーソナライズされた GIF ダイナミック式パックを作成する方法を共有する
記事の紹介:Meitu Xiuxiu を使用すると、誰もがさまざまな問題に遭遇します。何人かの友人が Meitu Xiuxiu で gif 絵文字を作成する方法を編集者に尋ねるためにこのサイトに来ます。皆さんを助けるために、編集者はオンラインになりました。関連情報を収集した後、作成方法を整理しましたMeitu Xiuxiu のアニメーション GIF 詳細は以下の記事に記載していますので、必要な場合はこのサイトにアクセスしてご覧ください。 Meitu Xiu Xiu で GIF 絵文字パッケージを作成するには? 具体的な手順は次のとおりです: 1. クリックして Meitu Xiu Xiu を開き、インターフェースの下部にある「その他のツール」をクリックします; 2. 画面の「GIF 制作」をクリックします。拡張オプション; 3. 新しいウィンドウで、左側の「画像を追加」ボタンをクリックして、動的画像として設定する必要がある画像素材を追加し、インターフェイスの下部で画像の切り替え速度を設定し、プレビュー効果を確認できます。
2024-01-01
コメント 0
1666

WIN7パソコン起動時に音楽を設定するチュートリアル方法
記事の紹介:1. 起動音楽をダウンロードし、wav 形式に変換します。 2. コンピュータアイコン上にマウスを移動し、右クリックメニューを開き、[コントロールパネル]オプションをクリックします。 3. コントロールパネルで表示モードを[大きなアイコン]に設定し、[サウンド]をクリックします。 4. サウンド設定画面を開いた後、[サウンド]タブバーに切り替え、Windowsをクリックしてテーマを変更し、[参照]ボタンをクリックできるようにします。 5. [参照] ボタンをクリックし、音楽が保存されているパスに移動して音楽を追加し、[開く] をクリックして、[適用 - OK] をクリックして有効にします。
2024-03-26
コメント 0
583

Wordで小さなパッケージを作成する方法
記事の紹介:Wordで小さなパッケージを作る方法 まず、「Word2003」ソフトを開き(他のバージョンでも操作は同様です)、「電子黒板」という名前の新しいWord文書を作成します。次に、ウィンドウの左下隅にある [Web レイアウト ビュー] ボタンをクリックして、Word ウィンドウを Web レイアウト ビュー モードに切り替えます。次に、メニューバーの「書式→背景→塗りつぶし効果」ボタンをクリックして「塗りつぶし効果」ウィンドウを開き、「テクスチャ」タブに切り替えます。最後に、電子掲示板のテーマに応じて、テクスチャ オプションで対応する背景テクスチャを選択します。 「挿入→図→ワードアート」ボタンをクリックして「アートライブラリ」を開き、好みのワードアートを選択し、フォント、サイズ、色を設定し、最後に「OK」をクリックします。 3番目のステップは、「」をクリックすることです。
2024-01-17
コメント 0
620

QQブラウザのショートカットキー設定を調整する方法
記事の紹介:QQ ブラウザのショートカット キーを変更するにはどうすればよいですか? QQ Browser の使用効率を向上させたい場合は、ショートカット キー機能を使用して、キーを押して Web ページを切り替えるなどの操作を行うことができ、マウスを動かす時間を節約できます。 QQ ブラウザのショートカット キーを使用する場合、デフォルトのショートカット キーが気に入らない場合は、設定をカスタマイズすることもできます。以下のエディターでは、QQ ブラウザのショートカット キーをカスタマイズする方法をまとめています。QQ ブラウザのショートカット キーを変更する必要があるユーザーは、ここを参照してください。 QQ ブラウザのショートカット キーをカスタマイズする方法 1. ブラウザの右上隅にある機能メニューで、[設定] 機能アイコンをクリックします (図を参照)。 2. 設定ページの上部にあるタブで、[ジェスチャーとショートカット キー] (図を参照) をクリックします。 3. ブラウザ機能をクリックし、
2023-12-30
コメント 0
1404
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1589

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1100