合計 10000 件の関連コンテンツが見つかりました

フォーム入力テキストフィールドで許可される文字数を制限するにはどうすればよいですか?
記事の紹介:この記事では、フォーム入力テキストフィールドで許可される文字数を制限する方法を学びます。 HTML でユーザー入力を取得するにはタグを使用します。入力フィールドに制限(または範囲)を与えるには、min 属性と max 属性を使用して、入力フィールドの最大値と最小値をそれぞれ指定します。入力フィールドの最大文字数制限を設定するには、maxlength 属性を使用します。このプロパティは、入力フィールドの最大文字数を指定します。入力フィールドの最小文字数制限を設定するには、minlength 属性を使用します。このプロパティは、入力フィールドの最小文字数を指定します。まず、入力フィールドの最大文字数制限を設定する方法を見てみましょう - 構文 入力フィールドの最大文字数制限を設定するための構文は次のとおりです。 <入力
2023-09-08
コメント 0
1447

JavaScript を使用してフォーム入力ボックスの文字数を制限するにはどうすればよいですか?
記事の紹介:JavaScript を使用してフォーム入力ボックスの文字数を制限するにはどうすればよいですか? Web開発において、フォーム入力ボックスの文字数を制限する機能は非常に便利な機能です。これにより、ユーザーは入力時に指定された文字制限を超えないようにするため、データの正確性と完全性が保証されます。この記事では、JavaScriptを使用してフォーム入力ボックスの文字数を制限する機能を実装する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、HTML でフォーム入力ボックスを作成する必要があります。
2023-10-20
コメント 0
1123
入力文字数制限機能(jquery版とネイティブJS版)_jquery
記事の紹介:入力文字数を制限する一般的な機能 (Heat Chaotian の Weibo 入力ボックスなど) については、jQuery を使用して作成し、もう 1 つはネイティブ JavaScript で作成しました。ネイティブ JavaScript には中国語と英語の文字を区別する機能があります。コメントありますが、個人的にはあまりお勧めしません。
2016-05-16
コメント 0
1183

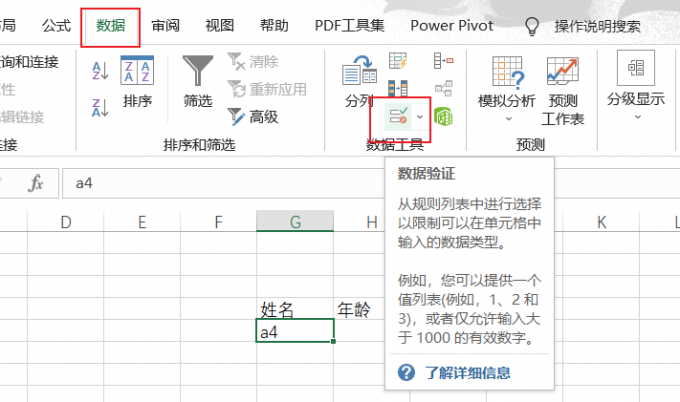
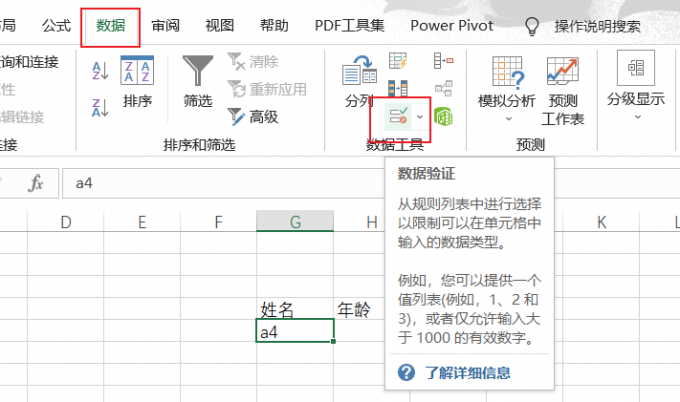
入力した内容が制限を満たしていないことが Excel に表示された場合はどうすればよいですか? 詳細なチュートリアル
記事の紹介:Excel は非常に実用的なデータ処理ソフトウェアです。コンテンツを入力すると、入力したコンテンツが制限を満たしていないというメッセージが表示されることがあります。これは、Excel にはデータ検証と呼ばれる機能があり、セル内のデータにデータ型、長さ、範囲、リストなどの制限や仕様を課すことができるためです。入力したデータがデータ検証設定に準拠していない場合、このエラー メッセージが表示されます。 Excel で入力した内容が制限を満たしていないというエラーが表示されます。 1. エラー メッセージが表示されるセルまたは範囲を見つけて選択します。 2. メニュー バーの [データ] タブをクリックし、[データ ツール] グループの [データ検証] ボタンをクリックして、[データ検証] ダイアログ ボックスをポップアップ表示します。 3. ここで、データ検証が表示されます。
2024-08-26
コメント 0
735

JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか? Web 開発では、動的な効果を通じてユーザーの注意を引く必要があることがよくあります。その中でも、ページタイトルのスクロール表示効果は一般的かつ簡潔な方法です。この記事では、JavaScriptを使用して表示文字数を制限しながらページタイトルのスクロール表示効果を実現する方法を紹介します。まず最初に、ページ タイトルはブラウザの <title> タグによって決定されることを明確にする必要があります。
2023-10-19
コメント 0
1021

hexeditとはどのようなソフトウェアですか?
記事の紹介:hexedit は 16 進数エディタで、16 進数または ASCII ファイルを表示および編集するためのツールです。このエディタでは、非 ASCII 文字と制御文字をすべてブロックして、英語の文字のみを表示することができます。 Hexedit には、標準文字列および Unicode 文字列 (大文字と小文字を区別しない) の検索と置換を含む強力な全文検索と全文置換があり、強力な入力機能があり、16 進コード処理と文字入力をサポートしており、文字入力には直接入力も含まれますUnicode 文字の入力。
2022-09-28
コメント 0
5936

HTMLでテキストエリアを表示するにはどうすればよいでしょうか?
記事の紹介:この記事でこれから実行するタスクでは、HTML でテキスト エリアを表示する方法について説明します。テキスト エリアの表示方法については忘れて、記事の内容を詳しく見ていきましょう。HTML textarea タグは、複数行のプレーン テキスト編集コントロールを定義します。テキスト スペースには無制限の数の文字を保持できるため (通常は Courier)、テキストは固定幅フォントで表示されます。フォームでは、テキストエリアはコメントや評価などのユーザー入力を収集するためによく使用されます。フォームを送信した後、フォーム
2023-08-21
コメント 0
2022

PHP データのフィルタリング: ユーザーが入力した制御文字をフィルタリングする方法
記事の紹介:PHP データ フィルタリング: ユーザーが入力した制御文字をフィルタリングする方法。制御文字は、ASCII コード内の印刷できない文字です。通常、テキストの表示と形式を制御するために使用されます。ただし、Web 開発では、ユーザーが入力した制御文字が悪用され、セキュリティの脆弱性やアプリケーション エラーが発生する可能性があります。したがって、ユーザー入力に対してデータ フィルタリングを実行することが非常に重要です。 PHP では、組み込み関数と正規表現を使用すると、ユーザーが入力した制御文字を効果的に除外できます。一般的に使用されるメソッドとコード例をいくつか示します。
2023-07-29
コメント 0
1760

アクセス検証ルールと検証テキストの違いは何ですか?
記事の紹介:検証ルールはフィールド値を検証するビジネス ルールを作成するために使用され、検証テキストはユーザーに入力ガイダンスを提供するために使用されます。検証ルールは、式または関数を通じて自動検証を実行し、ユーザー入力範囲を制限し、カスタム エラー メッセージを表示します。検証テキストは、入力参照としてプロンプトまたは指示を提供し、入力値を制限せず、デフォルトのエラー メッセージを表示します。
2024-04-10
コメント 0
854