合計 10000 件の関連コンテンツが見つかりました

jQueryはテキストエリアの入力文字制限を操作します
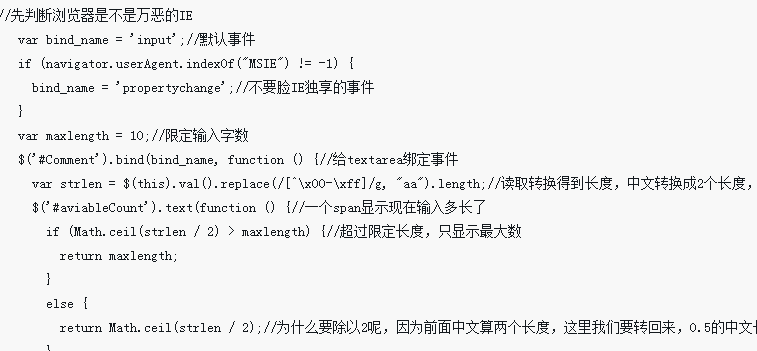
記事の紹介:今回はjQueryでtextareaを入力する際の文字数制限についてお届けします。 jQueryでtextareaを入力する場合の注意点について、実際の事例を見てみましょう。
2018-04-19
コメント 0
1941
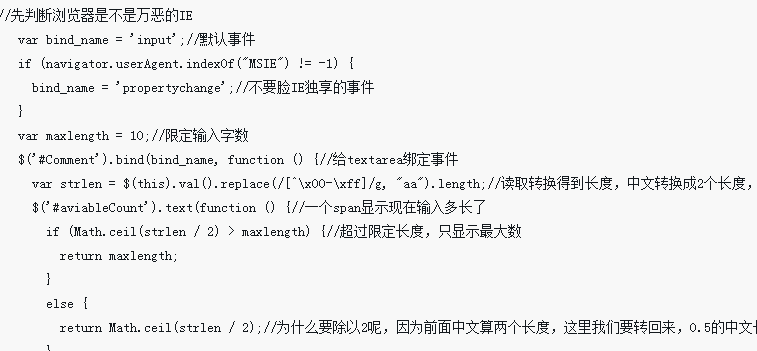
テキストエリアの入力文字数制限(iOS&Android対応)
記事の紹介:最近、WeChat パブリック アカウント ページに取り組んでいます。このページには、テキストエリアの入力文字数に制限があり、iOS および Android 携帯電話と互換性がある必要があります。<!DOCTYPE html><html lang= の直下にコードを貼り付けます。 "en"><head> <meta charset="UTF-8"> <title>テキストエリアの入力文字制限 (iOS および Android と互換性があります)</ti
2017-07-06
コメント 0
1168

Excelで入力内容が制限を満たしていないと表示された場合はどうすればよいですか?
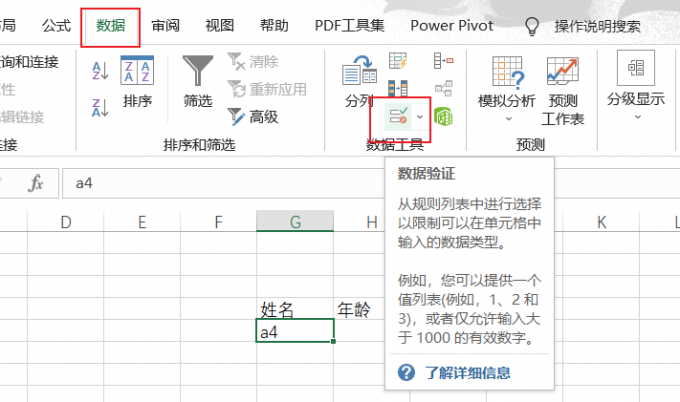
記事の紹介:Excelで入力内容が制限を満たしていないと表示される問題の解決方法: 1. 編集するExcelの表を開く; 2. [データ]列に切り替えて[データ有効性]をクリックする; 3. 最後にをクリックし、[エラー警告] 列をクリックし、下の [すべてクリア] オプションをクリックします。
2020-04-23
コメント 0
111846

入力した内容が制限を満たしていないことが Excel に表示された場合はどうすればよいですか? 詳細なチュートリアル
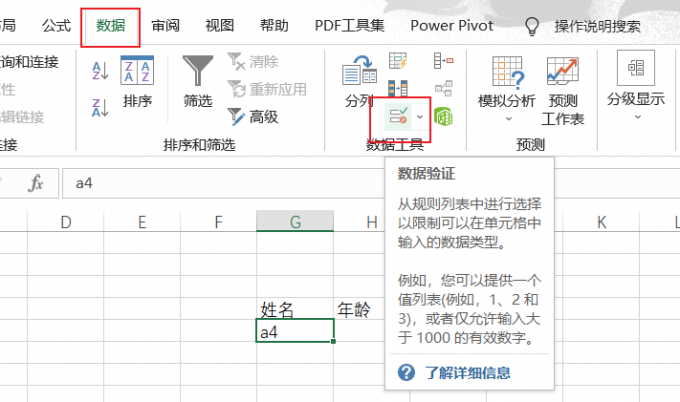
記事の紹介:Excel は非常に実用的なデータ処理ソフトウェアです。コンテンツを入力すると、入力したコンテンツが制限を満たしていないというメッセージが表示されることがあります。これは、Excel にはデータ検証と呼ばれる機能があり、セル内のデータにデータ型、長さ、範囲、リストなどの制限や仕様を課すことができるためです。入力したデータがデータ検証設定に準拠していない場合、このエラー メッセージが表示されます。 Excel で入力した内容が制限を満たしていないというエラーが表示されます。 1. エラー メッセージが表示されるセルまたは範囲を見つけて選択します。 2. メニュー バーの [データ] タブをクリックし、[データ ツール] グループの [データ検証] ボタンをクリックして、[データ検証] ダイアログ ボックスをポップアップ表示します。 3. ここで、データ検証が表示されます。
2024-08-26
コメント 0
741
Javascript は単語数を実装します_javascript スキル
記事の紹介:現在、Twitter などの人気のマイクロブログ Web サイトでは、テキスト ボックスにテキストを入力すると、入力された文字数が自動的にカウントされ、ユーザーが入力できる文字数は 140 文字に制限されます。マイクロブログ、このような小さなヒントは、ユーザー エクスペリエンスを大幅に向上させることができます。
2016-05-16
コメント 0
1215
JSで単語カウント機能を実装
記事の紹介:現在、Twitter などの人気のマイクロブログ Web サイトでは、テキスト ボックスにテキストを入力すると、入力された文字数が自動的にカウントされ、ユーザーが入力できる文字数は 140 文字に制限されます。マイクロブログ、このような小さなヒントは、ユーザー エクスペリエンスを大幅に向上させることができます。
2017-07-16
コメント 0
3857
単語カウントを実装するための Javascript コード
記事の紹介:現在、Twitter などの人気のマイクロブログ Web サイトでは、テキスト ボックスにテキストを入力すると、入力された文字数が自動的にカウントされ、ユーザーが入力できる文字数は 140 文字に制限されます。マイクロブログ、このような小さなヒントは、ユーザー エクスペリエンスを大幅に向上させることができます。
2017-07-04
コメント 0
2300

テキスト ボックスの入力データの形式を制御するために使用できるもの
記事の紹介:テキスト ボックスの入力データの形式を制御するために使用できるのが定型入力です。「定型入力」とは、フィールドへのデータの入力を制御できる文字を指します。定型入力には、表示される文字とマスクが含まれます。文字通り、キャラクター。
2021-05-08
コメント 0
3392