合計 10000 件の関連コンテンツが見つかりました

jqueryを使用して点滅するテキスト効果を実現する方法
記事の紹介:jquery を使用してテキストの点滅効果を実現する方法: 最初に最新のノートの PID を取得し、それが正常に追加された後にノートをフラッシュします。次に、フラッシュするメソッドを関数に記述して直接呼び出すことができます。最後に、フラッシュがある場合は、 、タイマーがあるはずです。タイマーをオンにするだけです。
2020-12-07
コメント 0
2552

CSS アニメーション チュートリアル: テキストの点滅効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 点滅するテキスト効果を実装する方法を段階的に説明します。 CSS (CascadingStyleSheets) は、Web ページにスタイルとレイアウトを追加するために使用されるマークアップ言語です。 CSS を使用すると、HTML 要素にアニメーション効果を追加して、Web ページをより鮮やかで魅力的なものにすることができます。このチュートリアルでは、CSS を使用して単純な点滅するテキスト効果を実装する方法を説明します。 CSS アニメーション プロパティの使用方法と、テキストにアニメーションを適用して点滅効果を実現する方法を学びます。による
2023-10-22
コメント 0
1614

Wordのテキストにカラフルなネオン効果を設定する方法
記事の紹介:Word でテキストにカラフルなネオン効果を設定する方法は次のとおりです: 1. まず文書を開き、[書式] オプションをクリックし、フォント調整ボックスで [テキスト効果] オプションを選択します; 2. 次に、[カラフルなネオン] を選択します。 』という文字のエフェクトだけでも効果は十分です。
2020-01-03
コメント 0
22445

CSS3 チュートリアル - テキスト効果
記事の紹介:CSS3 は、デザインに多くの新しいテクノロジーと高度な機能を提供し、以前は JavaScript を必要とした多くの複雑な効果を CSS3 を使用して簡単に実現できるようになりました。この記事では、CSS スキルの向上に役立つことを期待して、CSS3 チュートリアルのテキスト効果を紹介します。
2016-12-27
コメント 0
1483

PS フェザリングを使用して透明なバブル効果を作成する方法を説明します (全 5 ステップ)
記事の紹介:前回の記事「PS初心者向け記事:背景素材に透明ガラス文字エフェクトを追加する方法(共有編)」では、PSを使って透明ガラス文字エフェクトを作成する簡単なテクニックをご紹介しました。次の記事では、PS フェザリングを使用して透明なバブル効果を作成する方法を紹介します。この方法は非常に簡単で、初心者でも学習するのに適しています。
2021-08-16
コメント 0
7340

Wordでアウトラインテキスト2を設定する方法
記事の紹介:Wordのアウトラインテキスト2の設定:アウトライン化するテキストを選択し、右クリックして表示されるメニューで「フォント」を選択し、ポップアップダイアログボックスで「テキスト効果」を選択し、クリックして開きます。 「テキスト効果形式の設定」ダイアログボックス ボックス内のテキストのアウトラインを設定できます。フォント メニュー バーでテキスト効果を直接見つけて、プリセット スタイルを選択することもできます。
2019-06-18
コメント 0
74340

Word でドロップ キャップをクリックできないのはなぜですか?
記事の紹介:理由 1: 「最初の単語」にはテキスト効果が設定されているため、解決策は「最初の単語」のテキスト効果を削除することです。理由 2: カーソルと段落の「最初の単語」の間にスペースがあります。解決策は、スペースを削除し、カーソルを段落の「最初の単語」の前 (つまり、段落の最後) に置くことです。カーソルは「最初の単語」の近くにある必要があります)。
2020-07-09
コメント 0
31441

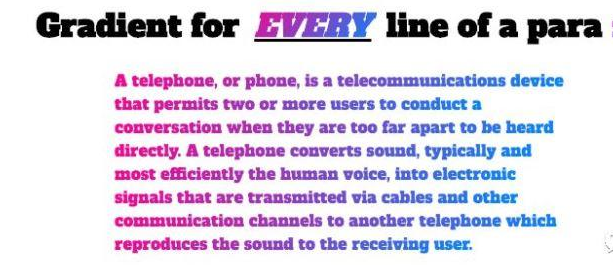
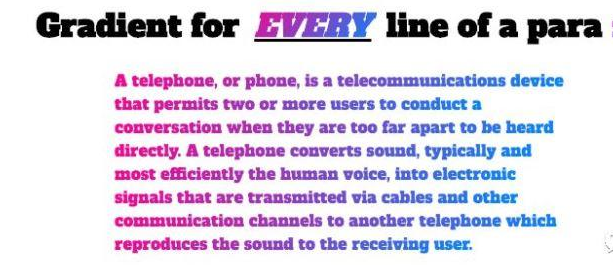
段落の各行のグラデーションカラーのテキスト効果
記事の紹介:今回は段落の各行のグラデーション文字効果についてご紹介します。 段落の各行のグラデーション文字効果の注意点について、実際の事例を見てみましょう。
2018-03-20
コメント 0
2308

CSS3 のクールな光るテキストを使用してテキストの色をカスタマイズする方法
記事の紹介:これは純粋な CSS3 に基づいたテキストの光るエフェクトで、テキスト上でマウスをスライドさせると、テキストが光るアニメーションをシミュレートし、非常にクールな光る画像を表示します。さらに、特殊なフォントを参照しているため、テキスト全体が 3D の立体効果のように見えます。ネットワークでこれらのフォントを読み込めない場合は、Google のフォント ライブラリの URL がブロックされているのと同じように、外国の Web サイトがブロックされている可能性があります。 . その通りです。 オンライン デモのソース コードのダウンロード HTML コード <div id='container'> <p><a href='#'> ..
2017-03-19
コメント 0
2091

とは何のタグですか?
記事の紹介:HTML では、[<i> タグ] は斜体のテキスト効果を表します。 <i> タグは、コンテンツベースのスタイル タグ <em> に似ており、含まれるテキストを斜体または斜体フォントで表示するようにブラウザーに指示します。
2020-07-18
コメント 0
12182

テキストの垂直効果を実現するCSS
記事の紹介:この記事では、縦書き効果を実現するCSSの方法を紹介しますが、一定の参考になると思いますので、ご参考になれば幸いです。単一行のテキストを垂直方向に配置するには、1 つのフォントが収まるのに十分な幅を設定するだけで済みます。
2020-04-18
コメント 0
3242

PS でしわのあるテキスト効果を作成する
記事の紹介:PS でしわのあるテキスト効果を作成する方法は次のとおりです: 1. まずレイヤー スタイルを開き、[ベベルとエンボス] にチェックを入れ、サイズ、ハイライト色、影の色を設定します; 2. 次に、[テクスチャ] オプションに切り替えて、パターン; 3. 次に、「シャドウ」タブに切り替えて、距離とサイズを設定します; 4. 最後に、前景色を設定して画像を結合します。
2020-01-06
コメント 0
4730