合計 10000 件の関連コンテンツが見つかりました

Tomato ToDo のホワイトリストを設定する方法 Tomato ToDo のホワイトリストを設定する方法
記事の紹介:Tomato ToDo のホワイトリストを設定するにはどうすればよいですか? Tomato ToDo は、非常に使いやすく効率的な時間管理ソフトウェアです。このソフトウェアを使用する場合、仕事や勉強に集中しているときは、必要なソフトウェアを使用する必要がある場合がありますが、集中しているときは、電話機はロック状態になっています。その名の通り、電話機はロックされています。アプリはありません。に使える。次に、電話がロックされている場合でも使用できるように、必須のソフトウェアのホワイトリストを設定する必要があります。では、ホワイトリストはどのように設定すればよいのでしょうか? 以下では、このサイトのソフトウェア パークでホワイトリストの設定方法を説明します。 Tomato ToDo のホワイトリストの設定方法 Tomato ToDo アプリケーションでは、四半期カードを購入した場合にのみホワイトリスト機能を使用できます。したがって、まず左上をクリックする必要があります
2024-03-12
コメント 0
1088

Todo リスト Web サイトを構築する
記事の紹介:導入
こんにちは、開発者の皆さん!私の最新プロジェクトである Todo リスト アプリケーションを紹介できることを嬉しく思います。このプロジェクトは、実用的で広く使用されているツールに取り組んで JavaScript スキルを向上させたいと考えている人に最適です。あなたがJであっても
2024-08-22
コメント 0
380

VSCode TODOの使い方
記事の紹介:VSCode TODO の使用方法: まず、コードにコメント「/*TODO: ここに未完成の関数があります*/」を追加し、次に Todo Tree プラグインをインストールします。これは、ソース コード内のすべての TODO をツリー形式で表示します。私たちの都合の良い立場。
2020-02-10
コメント 0
6745

React と Vite を使用して TODO アプリケーションを構築します。
記事の紹介:はじめに✨
このプロジェクトのウォークスルーでは、React と Vite を使用した Todo Web アプリケーションの構築に関する洞察を共有します。状態管理、レスポンシブデザイン、インタラクティブ性などの重要なトピックを取り上げ、シンプルでありながら機能的なデザインを作成します。
2024-11-28
コメント 0
540

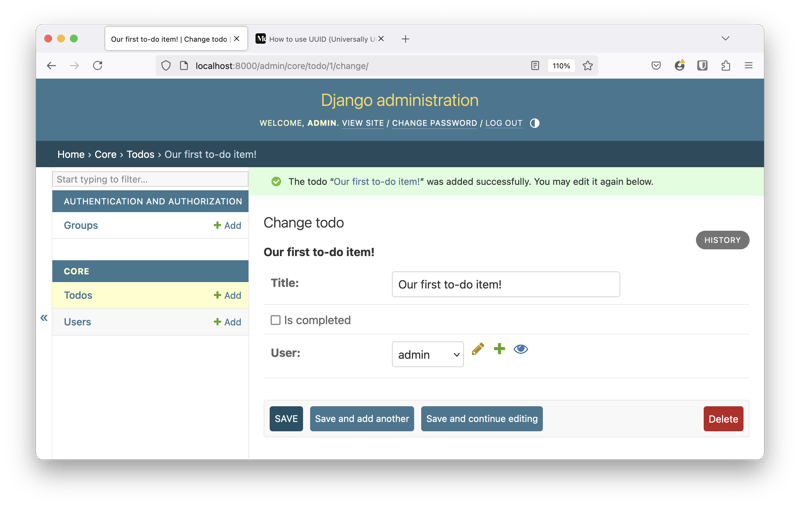
Django CRUD Todo アプリをゼロから構築する
記事の紹介:フルスタック開発を学ぶ最良の方法は、単純なフロントバック/エンドと DB 接続を使用して、その言語で CRUD アプリを作成することだと信じています。
したがって、このガイドでは、次を使用して単純な CRUD (作成、読み取り、更新、削除) Todo アプリケーションを作成する手順を説明します。
2024-10-27
コメント 0
755

vue+todo-listアプリの公開方法
記事の紹介:今回は、vue+todo-list アプリケーションを公開する方法と、vue+todo-list アプリケーションを公開する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-06-11
コメント 0
1510

vue todo-list コンポーネントのアップロード npm
記事の紹介:今回は、npm にアップロードする vue todo-list コンポーネントについて説明します。 vue todo-list コンポーネントを npm にアップロードする際の注意点は次のとおりです。
2018-05-02
コメント 0
1740

Todoリストに完了したイベントを表示する方法 Todoリストに完了したイベントを表示する ステップ共有
記事の紹介:ToDo リストを作成し、タスクを効率的に管理し、スケジュールを簡単に計画し、仕事と生活をより秩序正しくするのに役立ちます。今回は、リストの処理結果を簡単に理解できるように、完了したイベントを Todo リストに表示するための具体的な方法を紹介します。興味のある方はぜひご覧ください。 Todo リストに完了したイベントを表示する方法 1. まず、「Todo リスト」アプリを開き、メインインターフェースの右下隅にある「ポートレート」アイコンをクリックして、パーソナルセンターインターフェースを開きます。 2. 次に、パーソナル センター インターフェイスの [設定] をクリックして、設定インターフェイスを開きます。 3. 次に、設定インターフェースの「イベント」をクリックして、イベント設定インターフェースを開きます。 4. 次に、イベント設定インターフェイスの「完了したイベントを表示」の後ろにあるスイッチ キーをクリックします。 5. 最後に、[完了したイベントの表示] の後ろのドットが緑色に変わり、Todo が有効になったことを示します。
2024-07-11
コメント 0
926

React を使用してテーマ切り替えを使用して Todo アプリを構築する
記事の紹介:導入
このチュートリアルでは、React を使用して Todo リスト Web アプリケーションを構築します。このプロジェクトは、React での状態管理、イベント処理、リストの操作を理解するのに役立ちます。スキルを強化したい初心者に最適です
2024-09-10
コメント 0
1012

vue todo-list コンポーネントのケースの詳細な説明
記事の紹介:今回は、vue todo-list コンポーネントのケースについて詳しく説明し、vue todo-list コンポーネントを使用する際の注意点について説明します。以下は実際のケースです。見てみましょう。
2018-04-20
コメント 0
3272

パート FastAPI を使用した Todo API の構築: ステップバイステップ ガイド
記事の紹介:FastAPI を使用した Todo API の構築: ステップバイステップ ガイド
コードはここにあります: GitHub - jamesbmour/blog_tutorials:
I. はじめに
前回の投稿では、FastAPI を紹介し、基本的なプロジェクト構造をセットアップしました。では、それを見てみましょう
2024-08-28
コメント 0
362

FastAPI Todo アプリ: Todo アプリ プロジェクトのセットアップ
記事の紹介:FastAPI の入門: Todo アプリ プロジェクトのセットアップ
I. はじめに
このブログ シリーズでは、読者は FastAPI を使用して To-Do アプリを構築する方法を学びます。このシリーズでは、ToDo アプリケーションを作成する方法をステップごとに説明します。
2024-07-26
コメント 0
1326

ToDoリストのToDo項目の書き方
記事の紹介:Todo リストは、To Do アイテムと時間管理に焦点を当てたクロスプラットフォームのモバイル アプリケーションです。有名な IvyLee 時間管理メソッドに基づいており、世界的に有名な Pomodoro ポモドーロ メソッドを完全に統合しています。今回は、タスクと時間を効率的に管理するためのToDoリストの作成方法を編集者がご紹介します。 ToDo リストを作成するための Todo リスト グラフィック ガイド 1. ユーザーはまずインストールして開き、アカウントにログインします。 2. その後、使用を開始して最初の ToDo リストを追加します。プロンプトを設定したり、内容を説明したりできます。 4. 最後に、ToDo リストでそれを確認できるため、生活が規則的になります。
2024-07-11
コメント 0
621