合計 10000 件の関連コンテンツが見つかりました

FastAPI Todo アプリ: Todo アプリ プロジェクトのセットアップ
記事の紹介:FastAPI の入門: Todo アプリ プロジェクトのセットアップ
I. はじめに
このブログ シリーズでは、読者は FastAPI を使用して To-Do アプリを構築する方法を学びます。このシリーズでは、ToDo アプリケーションを作成する方法をステップごとに説明します。
2024-07-26
コメント 0
1325

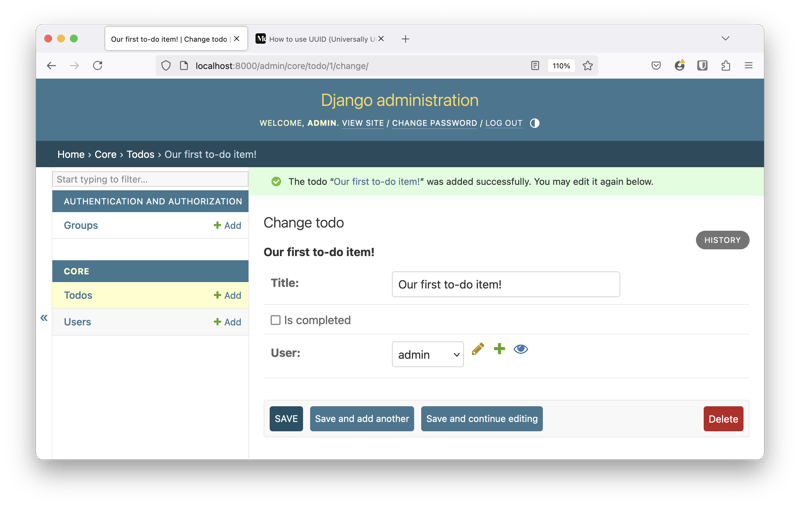
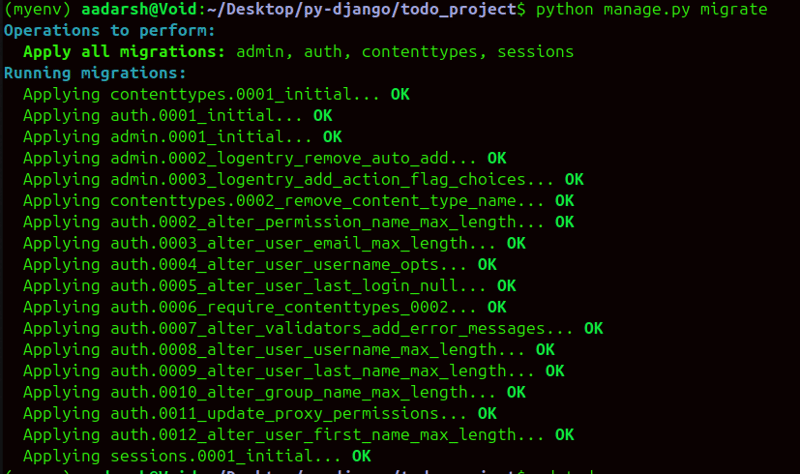
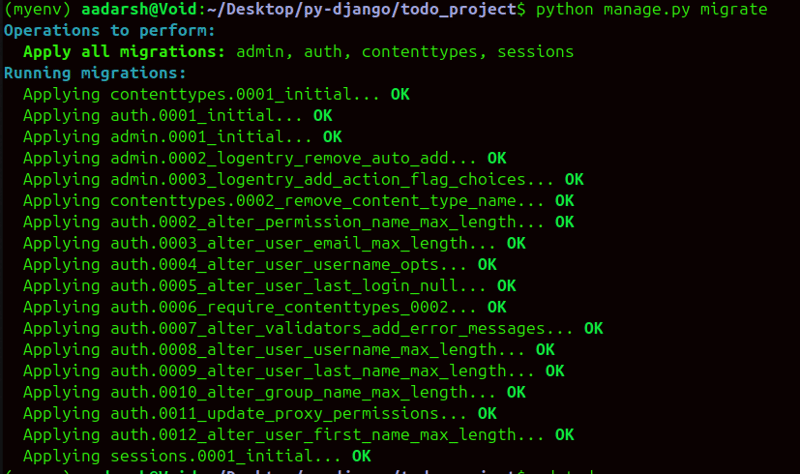
Django CRUD Todo アプリをゼロから構築する
記事の紹介:フルスタック開発を学ぶ最良の方法は、単純なフロントバック/エンドと DB 接続を使用して、その言語で CRUD アプリを作成することだと信じています。
したがって、このガイドでは、次を使用して単純な CRUD (作成、読み取り、更新、削除) Todo アプリケーションを作成する手順を説明します。
2024-10-27
コメント 0
753

VSCode TODOの使い方
記事の紹介:VSCode TODO の使用方法: まず、コードにコメント「/*TODO: ここに未完成の関数があります*/」を追加し、次に Todo Tree プラグインをインストールします。これは、ソース コード内のすべての TODO をツリー形式で表示します。私たちの都合の良い立場。
2020-02-10
コメント 0
6740

Todoリストに完了したイベントを表示する方法 Todoリストに完了したイベントを表示する ステップ共有
記事の紹介:ToDo リストを作成し、タスクを効率的に管理し、スケジュールを簡単に計画し、仕事と生活をより秩序正しくするのに役立ちます。今回は、リストの処理結果を簡単に理解できるように、完了したイベントを Todo リストに表示するための具体的な方法を紹介します。興味のある方はぜひご覧ください。 Todo リストに完了したイベントを表示する方法 1. まず、「Todo リスト」アプリを開き、メインインターフェースの右下隅にある「ポートレート」アイコンをクリックして、パーソナルセンターインターフェースを開きます。 2. 次に、パーソナル センター インターフェイスの [設定] をクリックして、設定インターフェイスを開きます。 3. 次に、設定インターフェースの「イベント」をクリックして、イベント設定インターフェースを開きます。 4. 次に、イベント設定インターフェイスの「完了したイベントを表示」の後ろにあるスイッチ キーをクリックします。 5. 最後に、[完了したイベントの表示] の後ろのドットが緑色に変わり、Todo が有効になったことを示します。
2024-07-11
コメント 0
926

React JSのTodoリスト
記事の紹介:LinkedIn でフォローしてください
Github.com でフォローしてください
クリックして読む
このシンプルな Todo リスト アプリは、初心者が状態管理、イベント処理、リストのレンダリングなど、React の基礎に慣れるための優れた出発点となります。
セント
2024-08-01
コメント 0
381

Todoリスト完了イベントの表示設定方法
記事の紹介:Todo リスト アプリは、ユーザーがタスクをより適切に整理および配置するのに役立つだけでなく、さまざまなユーザーのニーズを満たすためのよりカスタマイズされたオプションも提供します。今回のエディターでは、完了したイベントの表示をオンにする方法も説明します。一緒にそれについて学びましょう。 Todo リストを開き、完了したイベントを表示する方法 1. 携帯電話で [Todo リスト] アプリを開き、Todo リストのメイン画面右下の [縦] アイコンをクリックして、パーソナル センター インターフェースを開きます。パーソナル センター インターフェイスの [設定] をクリックして設定インターフェイスを開きます 3. 設定インターフェイス [イベント] をクリックしてイベント設定インターフェイスを開きます 4. イベント設定インターフェイスで [完了したイベントを表示] の後ろのドットをクリックします 5. [完了したイベントを表示] の後ろのドットが緑色に変わり、Todo リストで完了したイベントを表示できるようになったことが成功したことを意味します。
2024-04-01
コメント 0
960

React を使用してテーマ切り替えを使用して Todo アプリを構築する
記事の紹介:導入
このチュートリアルでは、React を使用して Todo リスト Web アプリケーションを構築します。このプロジェクトは、React での状態管理、イベント処理、リストの操作を理解するのに役立ちます。スキルを強化したい初心者に最適です
2024-09-10
コメント 0
1012

React と Tailwind CSS を使用した簡単な Todo リスト アプリ
記事の紹介:このブログ投稿では、React と TailwindCSS を使用してシンプルな Todo List アプリケーションを構築するプロセスを説明します。このプロジェクトは、状態管理のために React を深く掘り下げ、コンポーネントのスタイルを設定する方法を学びたい初心者に最適です。
2024-10-04
コメント 0
1099

ToDoリストのToDo項目の書き方
記事の紹介:Todo リストは、To Do アイテムと時間管理に焦点を当てたクロスプラットフォームのモバイル アプリケーションです。有名な IvyLee 時間管理メソッドに基づいており、世界的に有名な Pomodoro ポモドーロ メソッドを完全に統合しています。今回は、タスクと時間を効率的に管理するためのToDoリストの作成方法を編集者がご紹介します。 ToDo リストを作成するための Todo リスト グラフィック ガイド 1. ユーザーはまずインストールして開き、アカウントにログインします。 2. その後、使用を開始して最初の ToDo リストを追加します。プロンプトを設定したり、内容を説明したりできます。 4. 最後に、ToDo リストでそれを確認できるため、生活が規則的になります。
2024-07-11
コメント 0
620