合計 10000 件の関連コンテンツが見つかりました

PHP の Baidu Map API を使用して地図縮尺の表示と制御を実現する
記事の紹介:PHP で Baidu Map API を使用して、地図縮尺の表示と制御を実現します。地図縮尺は、地図上に地図の縮尺を表示するために使用されるコントロールです。ユーザーが地図のズーム レベルと縮尺の関係を理解するのに役立ちます。実際の距離。 Baidu Maps に基づくアプリケーションを開発する場合、PHP を使用して地図の縮尺を表示および制御する方法は重要なスキルです。この記事では、PHP と Baidu Map API を使用して地図縮尺機能を実装する方法と、対応するコード例を紹介します。まず、以下を紹介する必要があります。
2023-07-31
コメント 0
1398

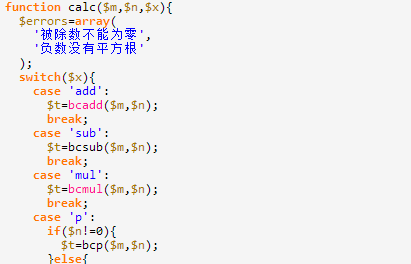
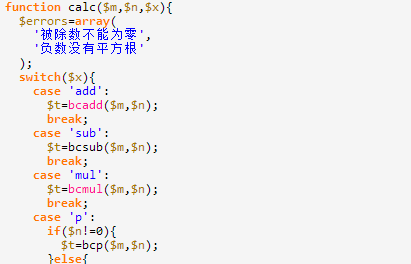
数値が科学的表記法で表示されないようにするために長い桁の数値演算を使用する PHP の例
記事の紹介:この記事では主に、超長い (特大) 数値演算を使用して数値が科学表記法で表示されないようにする PHP の方法を紹介し、PHP 数学演算と文字列演算の関連スキルについて説明します。お役に立てれば幸いです。この記事では、PHP が超長い (超大きい) 数値演算を使用して数値が科学的記数法で表示されないようにする例を説明します。参考として共有したいと思います。
2017-12-29
コメント 0
2306

win11でスクリーンショットをオフにする方法
記事の紹介:Windows 11 でスクリーンショットのプロンプトをオフにするには、プロンプトの右上隅にある「X」アイコンをクリックします。設定で「スクリーンショットのキャプチャ後にスクリーンショット通知を表示」スイッチを無効にします。 「Windows キー + PrtScn キー」ショートカットを使用して、スクリーンショットを直接保存します。 Snip & Sketch アプリを使用して、ヒントを表示するスクリーンショットを作成します。
2024-04-14
コメント 0
820

実用的な解決策: matplotlib の中国語表示の問題を解決する
記事の紹介:matplotlib の中国語表示問題を解決する実践的な方法 はじめに: Python で matplotlib を使用してグラフを描画する場合、matplotlib はデフォルトで英語フォントを使用するため、グラフ内の中国語が正常に表示されません。この記事では、matplotlib の中国語表示の問題を解決する実践的な方法を紹介し、具体的なコード例を示します。 1. オペレーティング システムでサポートされているフォントを確認する matplotlib の中国語表示の問題を解決する前に、まずオペレーティング システムを確認する必要があります。
2024-01-13
コメント 0
1580

iPadでスクリーンショットを撮る方法
記事の紹介:iPad は、スクリーンショットの撮影など、さまざまなタスクや操作に使用できる強力なタブレットです。スクリーンショットは、デバイス画面に表示されている内容をキャプチャする方法であり、ユーザーは必要に応じてスクリーンショットを保存したり、他のユーザーと共有したりできます。この記事ではiPadでスクリーンショットを撮る方法を紹介します。まず、iPad ではスクリーンショットを撮るために物理ボタンを使用する方法とジェスチャーを使用する方法の 2 つが提供されています。これら 2 つの方法については、以下で個別に紹介します。物理キーによる方法: スクリーンショットを撮りたいコンテンツが画面上にあるときに、iPad 画面でホームを見つける
2024-02-19
コメント 0
1230

Unreal Engine 5 デモはブラウザ上で正常に実行されます
記事の紹介:2 月 15 日のこのサイトのニュースによると、X/Twitter ユーザー「moon」が投稿したスクリーンショットには、誰かが Web ブラウザを介して Unreal Engine 5 を実行することに成功したことが示されています。この投稿はプロジェクト関係者によって確認されており、スクリーンショットでは Unreal Engine 5 が実際に WebGPU API を通じて実行されていることが示されています。このスクリーンショットは、WebGL と WebGPU API を介して Unreal Engine サポートを Web ブラウザに統合する実験を行っている Wonder Interactive の技術デモからのものです。 WebGPU は、WebGL の後継となる最新の Web グラフィックス API であり、Web アプリケーションに高いパフォーマンスと最新の機能サポートを提供するように設計されています。 WebGL と比較して、WebGPU は次のことを提供します。
2024-02-16
コメント 0
979

PHP を使用して Web ページのスクリーンショットの HTML/XML を解析および処理する例
記事の紹介:PHP を使用して Web ページのスクリーンショットの HTML/XML を解析および処理する例 インターネット情報が急速に発展している現在の時代では、Web ページのスクリーンショットは多くのシナリオで非常に重要です。たとえば、Web クローリングではデータ分析のために Web ページのスクリーンショットを撮る必要がある場合があり、Web ページのテストでは Web ページの表示効果を検証する必要があります。この記事では、PHP を使用して Web ページのスクリーンショットの HTML/XML を解析および処理する方法の例を紹介します。 1. 準備 開始する前に、次の作業環境を準備する必要があります。 PHP をインストールする
2023-09-11
コメント 0
1237

CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順
記事の紹介:CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順 はじめに: 最新の Web アプリケーションでは、画像のアップロードと表示は一般的な機能要件です。 CakePHP フレームワークは、開発者に強力な機能と便利なツールを提供し、画像のアップロードと表示を簡単かつ効率的にします。この記事では、CakePHP フレームワークを使用して画像をアップロードして表示する方法を紹介します。ステップ 1: ファイル アップロード フォームを作成する まず、ユーザーが画像をアップロードするためのフォームをビュー ファイルに作成する必要があります。以下はその例です
2023-07-29
コメント 0
949

HTML5 Canvas を使用してページのスクリーンショットを撮ることはできますか?
記事の紹介:Html2Canvas は、Web ページ全体または特定の部分のスクリーンショットを取得できる JavaScript ライブラリです。スクリーンショットは取得されませんが、ページ情報に基づいてビューが作成されます。例 以下にサンプルコードを示します。ここには、html2canvas.js スクリプトが含まれています。 html2canvas() メソッドを呼び出します。最終的にイメージ ソースまたはイメージ ファイルを作成する Base64 値を返します。 <!DOCTYPEhtml><html> <head> <scriptsrc=
2023-09-07
コメント 0
780

C# で PictureBox コントロールを使用して画像切り替え機能を実装する
記事の紹介:PictureBox 画像コントロールを使用して C# で画像交換を実装する方法には、特定のコード サンプルが必要です。C# アプリケーション開発では、PictureBox は、画像の表示と処理に使用できる一般的に使用される画像コントロールです。画像交換機能を実装するには、つまり、2 つ以上の PictureBox を切り替えて異なる画像を表示するには、次の手順を実行します。まず、交換する画像を表示するために、フォームに 2 つの PictureBox コントロールを追加する必要があります。 Pictuをドラッグすることができます
2024-02-26
コメント 0
1558

PHP を使用して地理位置情報と地図表示機能を実装する方法
記事の紹介:PHP を使用して地理位置情報および地図表示機能を実装する方法 はじめに: インターネットの発展に伴い、地理位置情報および地図表示機能は現代のアプリケーションに不可欠な部分になりました。この記事では、PHP プログラミング言語を使用して位置情報および地図表示機能を実装する方法と、対応するコード例を紹介します。 1. 地理的位置の特定と地図表示には GoogleMapsAPI を使用します。GoogleMapsAPI は、次のことを可能にするオープン アプリケーション プログラミング インターフェイスのセットです。
2023-09-05
コメント 0
1807

Chrome ブラウザでスクロール スクリーンショットを実装する方法 Google Chrome でスクロール スクリーンショットを実装する方法
記事の紹介:Google Chromeブラウザでスクロールスクリーンショットを実装するにはどうすればよいですか? Google Chrome には独自のスクリーンショット機能がありません。Google Chrome で直接スクリーンショットを撮りたい場合は、他のツールを使用する必要があります。 Google Chromeのスクロールスクリーンショット機能の使い方を知らないユーザーも多いので、今回はGoogle Chromeでスライドスクリーンショットを設定する方法を紹介します。操作方法 1. Google Chromeブラウザを開き、左側のアプリケーション表示アイコンをクリックしてアプリストアを開きます。 2. 検索ボックスに「fireshot」と入力し、[Chrome に追加] を見つけて選択し、ポップアップ ウィンドウで [拡張機能を追加] をクリックします。 3. 次に、追加されたプログラムを見つけてクリックし、メニューで [選択した領域をキャプチャ] を選択すると、スクロールするスクリーンショットを撮ることができます。 4. カットをカットする
2024-08-27
コメント 0
785
Yii实现显示静态页的方法,yii实现静态
記事の紹介:Yii实现显示静态页的方法,yii实现静态。Yii实现显示静态页的方法,yii实现静态 本文实例讲述了Yii实现显示静态页的方法。分享给大家供大家参考,具体如下: 使用Yii内置的一个
2016-06-13
コメント 0
1181

HTMLカルーセルチャートの実装方法
記事の紹介:HTML カルーセル画像の実装方法: 最初にコントロールを画像表示領域として使用し、画像は同じ領域に表示されます。次に、Js を介してトラバーサル関数を記述して、一度に 1 つの画像のみを表示します。最後に、タイマーを使用します。その他の期間 いつでもこの関数を呼び出すだけです。
2021-03-04
コメント 0
67156

Xiaozhiデュアルコアブラウザのスクリーンショット機能をオフにする方法
記事の紹介:Xiaozhiデュアルコアブラウザのスクリーンショット機能をオフにする方法は? Xiaozhi デュアルコア ブラウザには、インターネット アクセスに多様なコンテンツ サービスを提供できる、非常に実用的で使いやすい補助ツールが多数あります。 Xiaozhi Dual-Core Browserの多くの補助ツールの中で、スクリーンショット機能は一部の友人が使用する機能で、非常に実用的ですが、一部のソフトウェアのスクリーンショット機能と競合するため、オフにしたいという友人もいます。 , 以下のエディターでスクリーンショット機能を解除する方法を紹介します。 Xiaozhi Dual-Core Browser のスクリーンショット機能をオフにする方法 1. [Xiaozhi Dual-Core Browser] ソフトウェアを開きます。 2. 右上隅の[メニュー]オプションをクリックします。 3. メニューリストの[設定]オプションをクリックします。 4. 左側のメニューの[スクリーンショット設定]オプションをクリックします。 5. [ツールバーにスクリーンショットを表示]を変更します。
2024-01-31
コメント 0
803

CSS と JavaScript を使用してフレームごとのアニメーションを作成するにはどうすればよいですか?
記事の紹介:フレーム単位のアニメーションは、一連の静止画像を順番に表示することで動きを生み出すアニメーションの手法です。画像を高速で連続して表示することで、動きのある外観を実現します。フレーム単位のアニメーションを作成する前に、次のものが必要です。 - 一連の画像 (フレーム) CSS と JavaScript を使用した Web アプローチ CSS と JavaScript を使用してフレーム単位のアニメーションを作成するプロセスは比較的簡単です。ステップ 1 – まず、連続して表示する一連の画像 (フレーム) を作成する必要があります。ステップ 1 – 次に、CSS と JavaScript を使用して、画像を連続して読み込んで表示する Web ページを作成する必要があります。完全に動作するコード例 ここに、CSS と JavaS の使用方法を示す完全に動作するコード例があります。
2023-08-31
コメント 0
1575